Switch
특정 설정 및 상태를 즉시 켜거나 끌 수 있도록 하는 컴포넌트입니다.
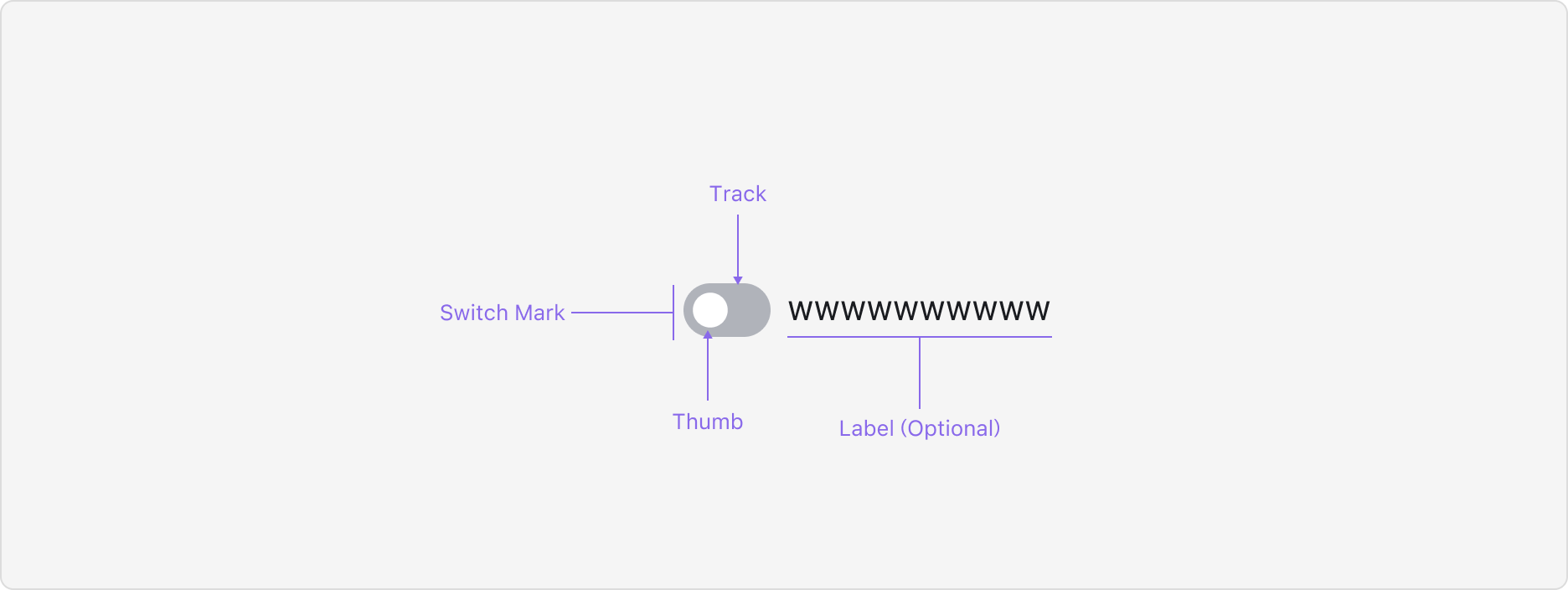
Anatomy
Switch는 Switch Mark와 Label로 구성됩니다. Switch Mark는 개별 컴포넌트로 제공되어서 자유롭게 조합해서 사용할 수 있습니다.
Switch Mark는 Thumb과 Track으로 이뤄져 있습니다.
Properties
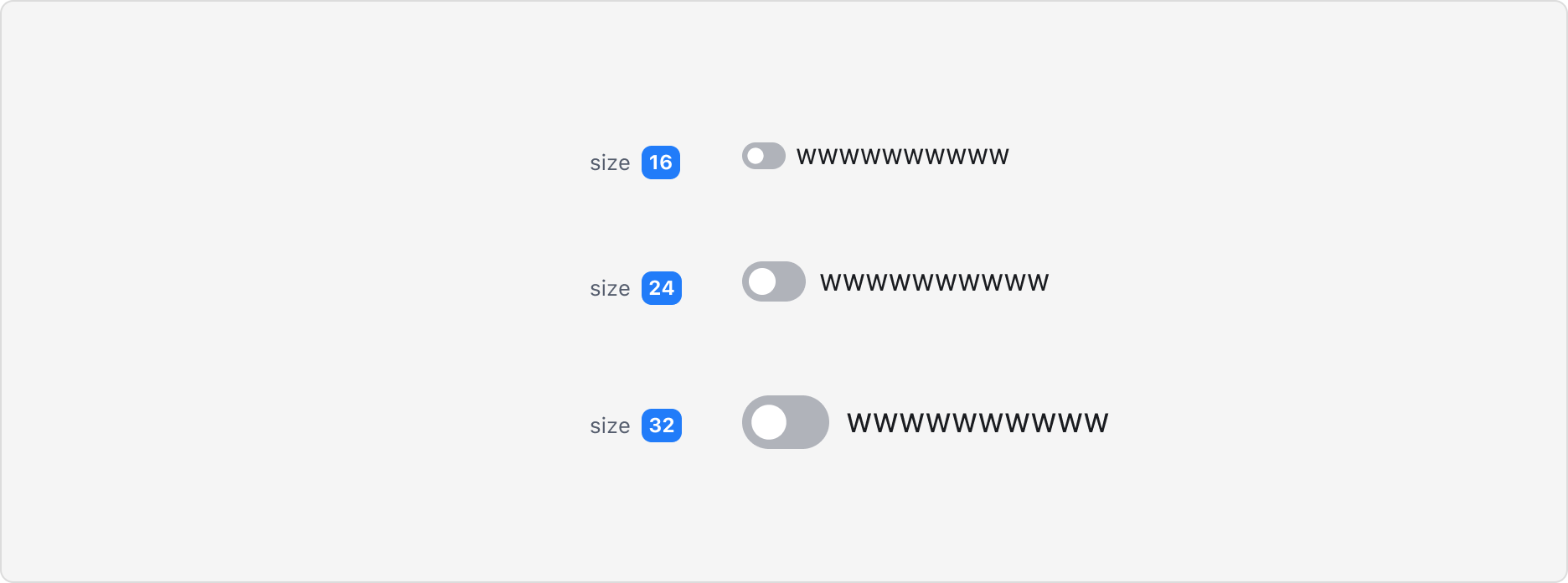
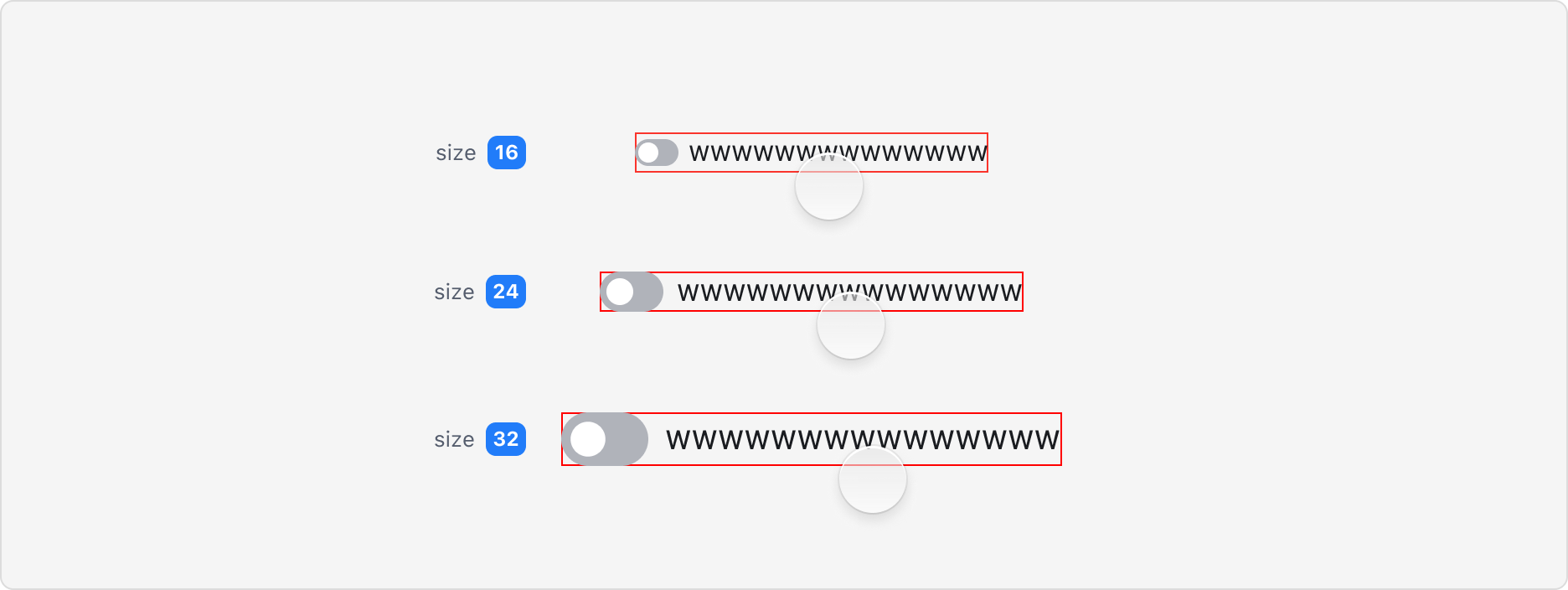
Size
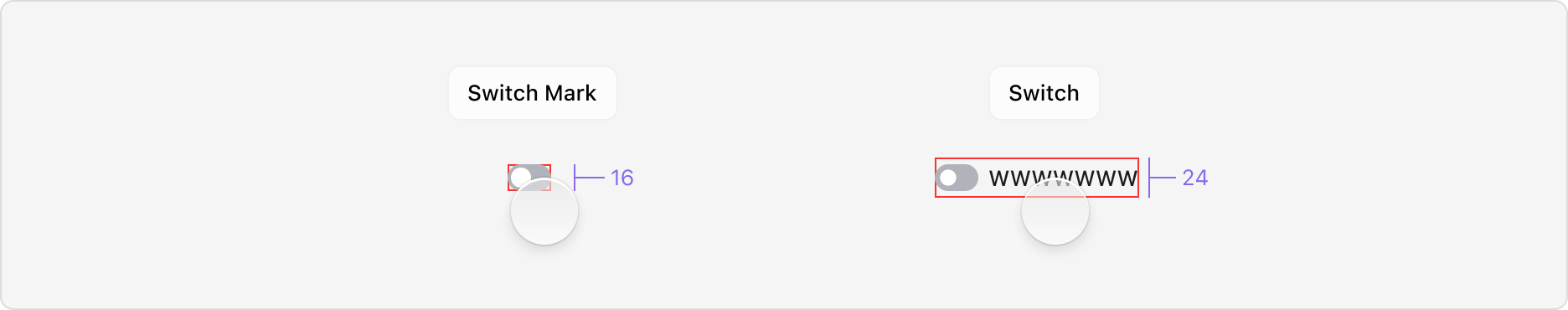
Switch는 높이값에 따라 16, 24, 32로 제공됩니다.
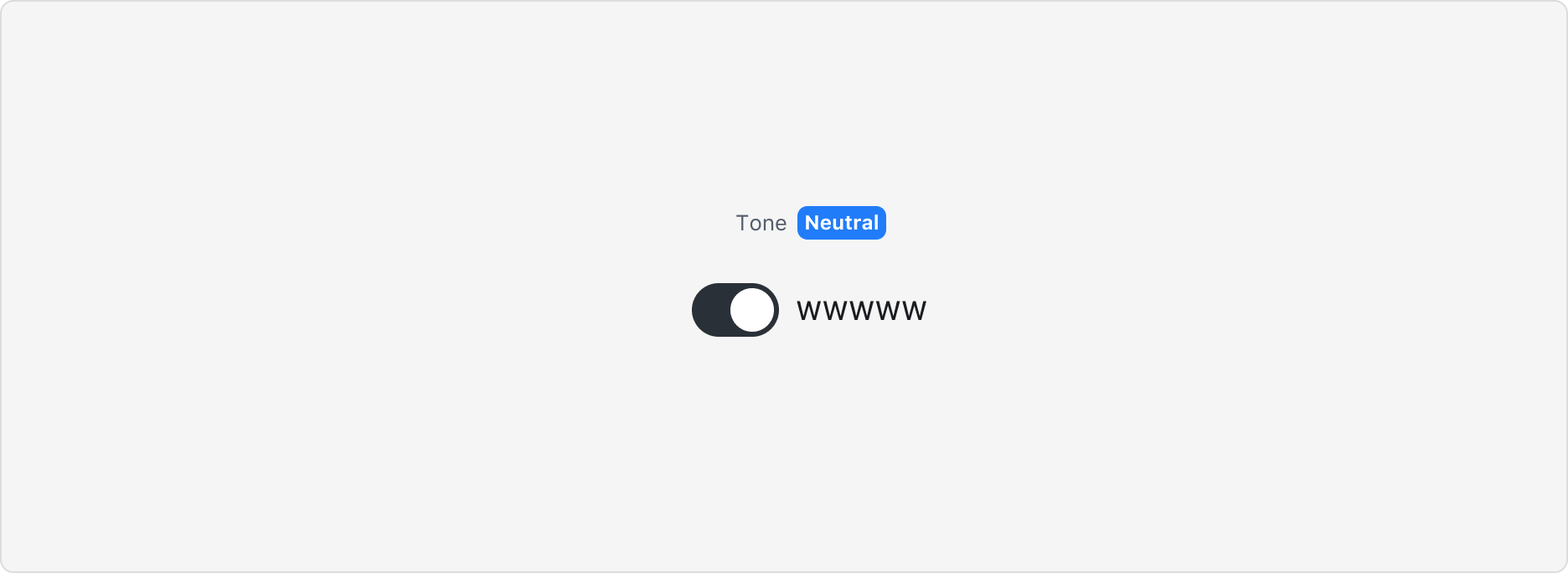
Tone
Switch는 Neutral Tone으로 사용합니다.
Brand 컬러는 주요 버튼 등의 핵심 액션과 시각적으로 충돌하기에 더 이상 사용하지 않습니다.
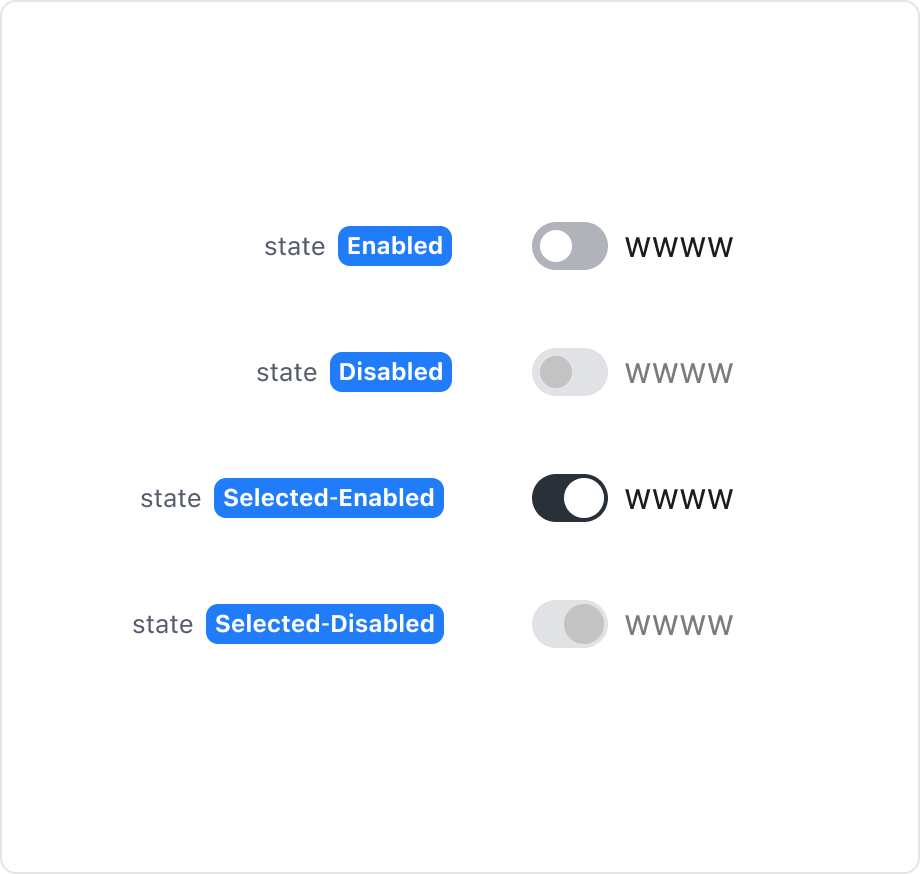
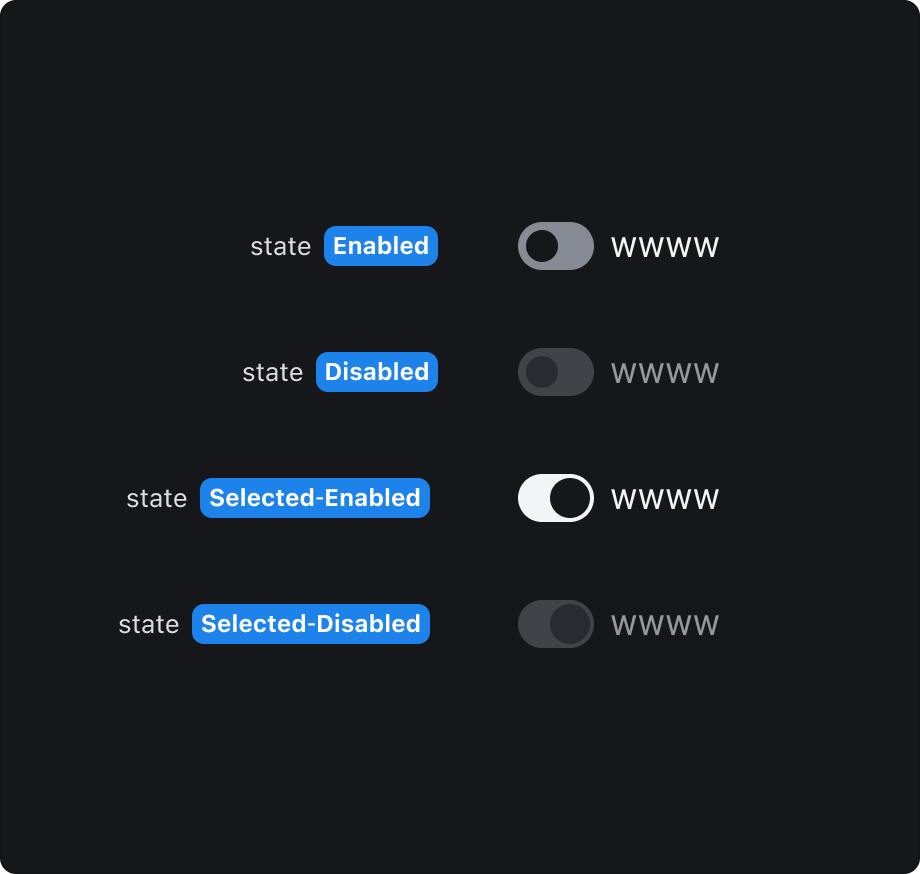
State
Switch는 선택(Selected), 미선택(Unselected) 상태를 가지며, 이 각각의 상태는 사용자의 상호작용에 따라 활성화(Enabled), 비활성화(Disabled)의 상태로 조합되어 표현됩니다.
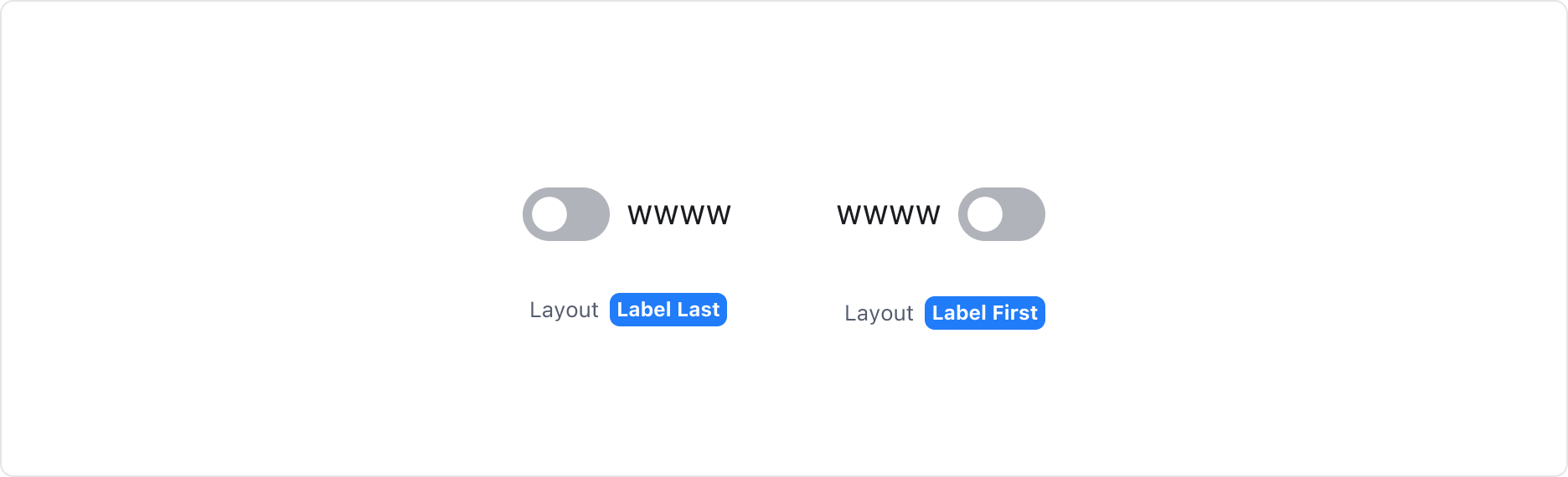
Layout
각 Switch 크기에 시각적으로 가장 잘 어울리는 텍스트 레이블 스타일을 권장 조합으로 제공합니다. 이를 통해 일관성 있고 균형 잡힌 UI를 빠르게 완성할 수 있습니다.
Guidelines
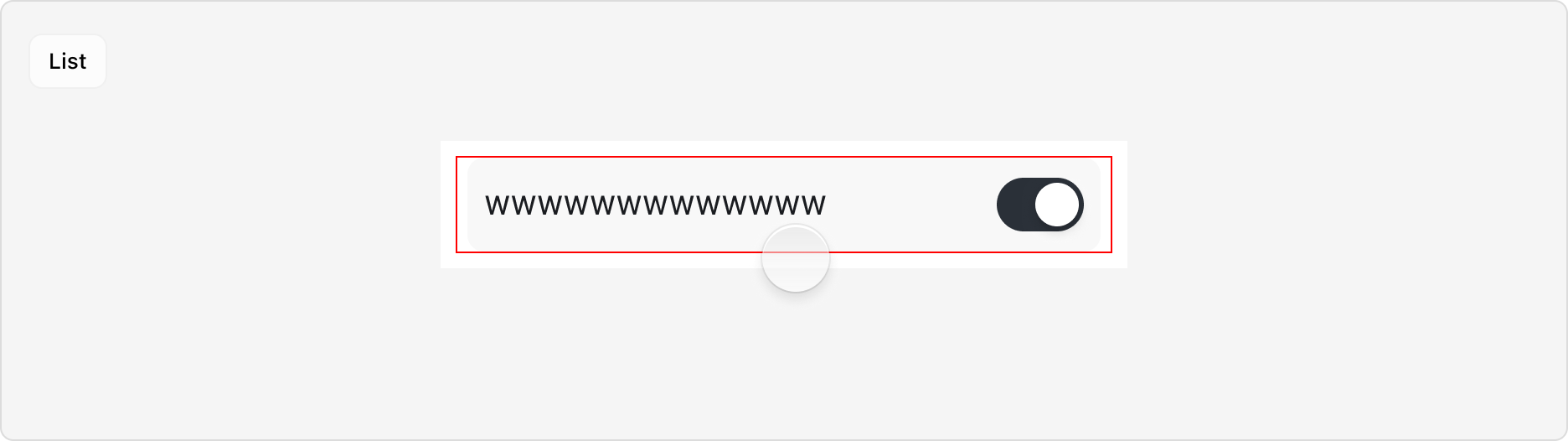
Switch Touch Target
Switch는 Switch Mark, Label을 포함한 영역이 Target으로 동작합니다.
Switch의 16 사이즈는 touch target 최소 보장 영역이 되어야 하기에 24 높이값을 가지고 있습니다.
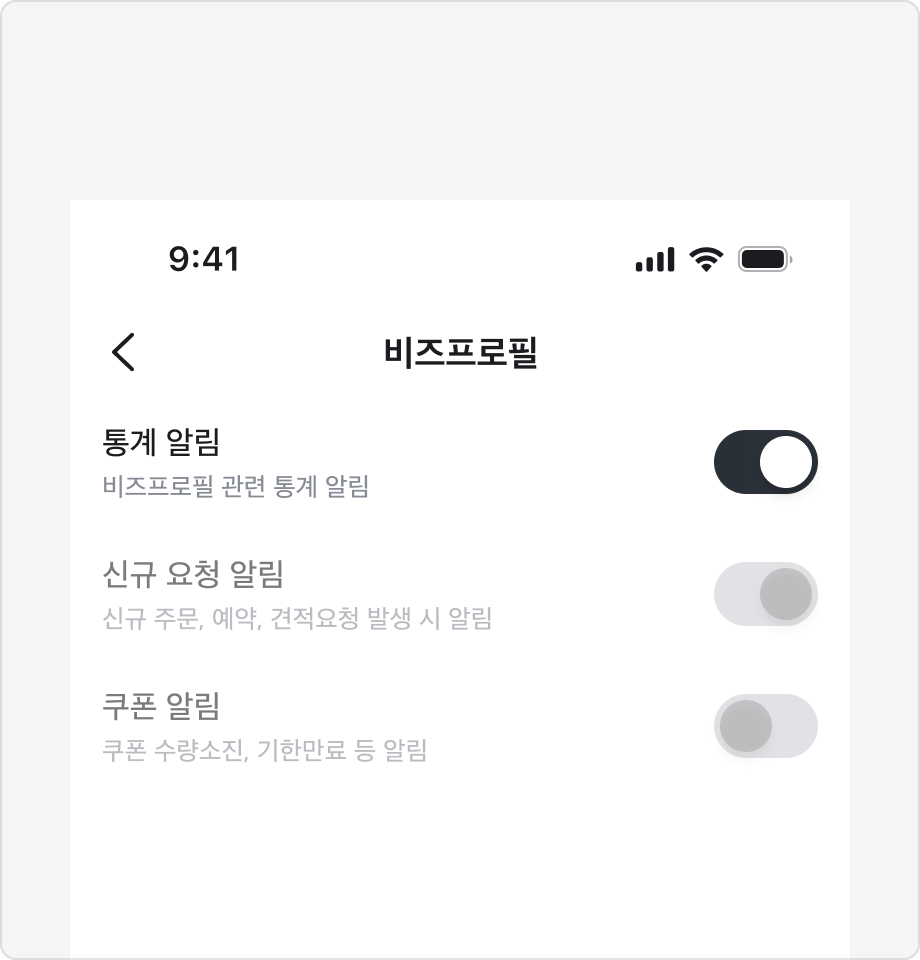
List처럼 Switch를 조합해서 사용하는 경우 전체 Row가 Target 영역이 되어야 합니다.
Switch Mark는 다른 요소와 조합하여 사용하도록 설계되었기 때문에 요소 크기 이상의 터치 영역을 별도로 가지고 있지 않습니다.
상태를 즉시 활성화할 때 사용하기


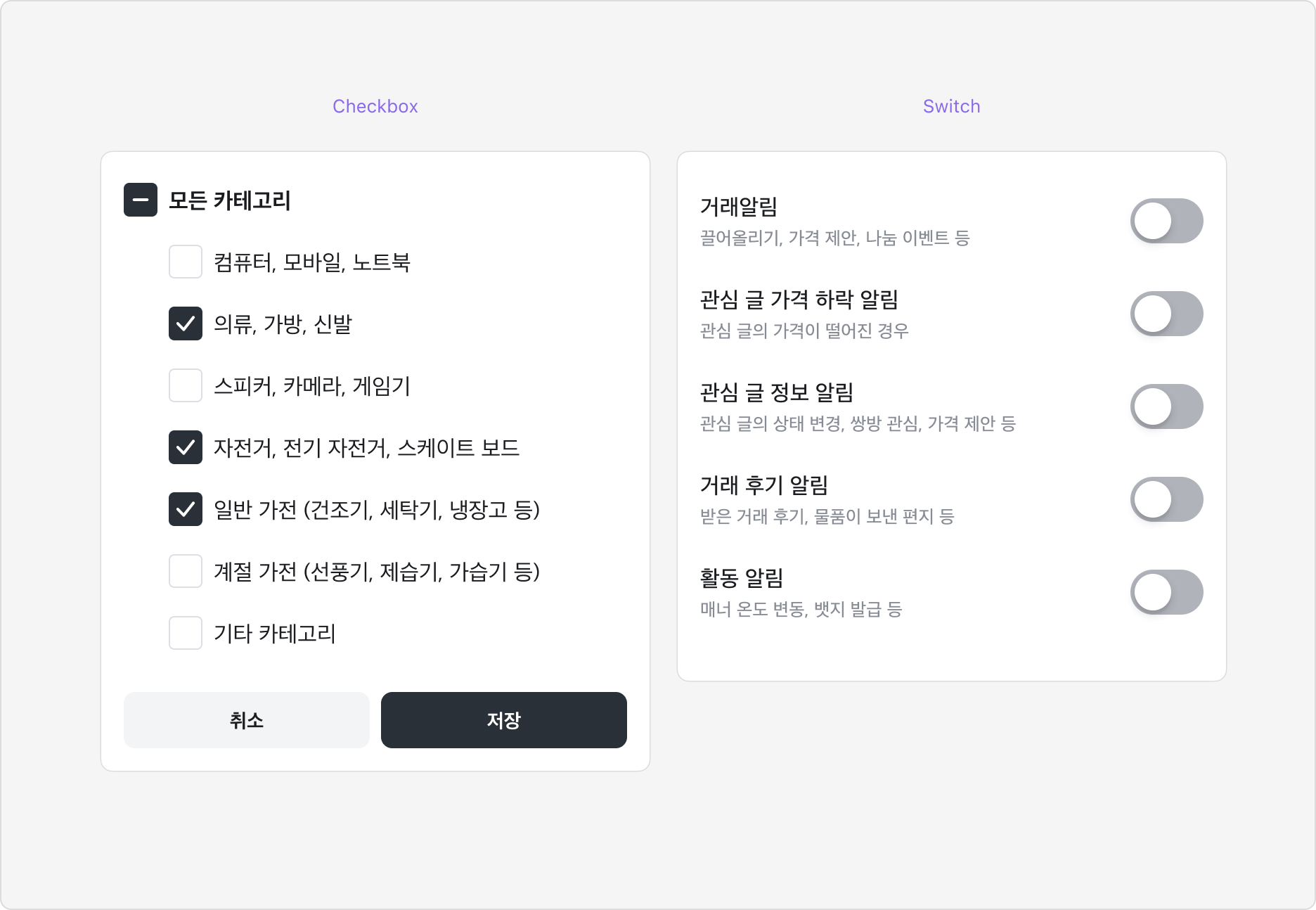
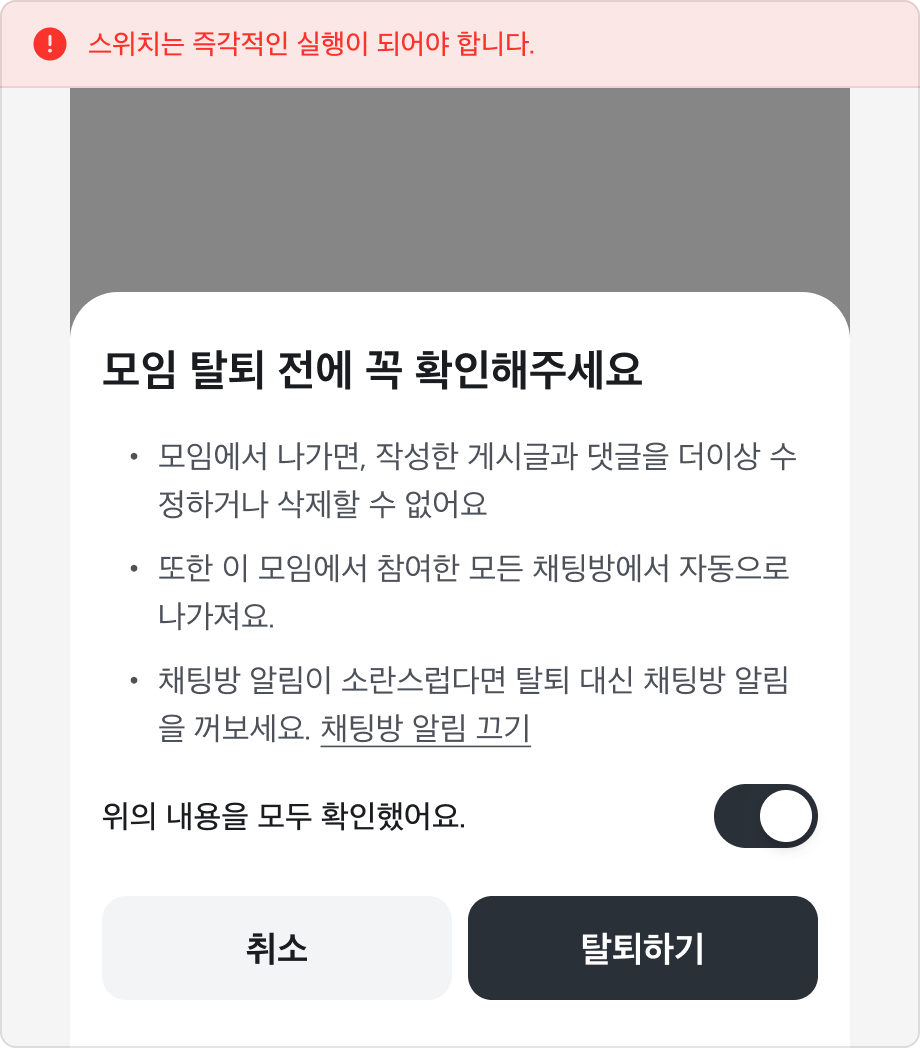
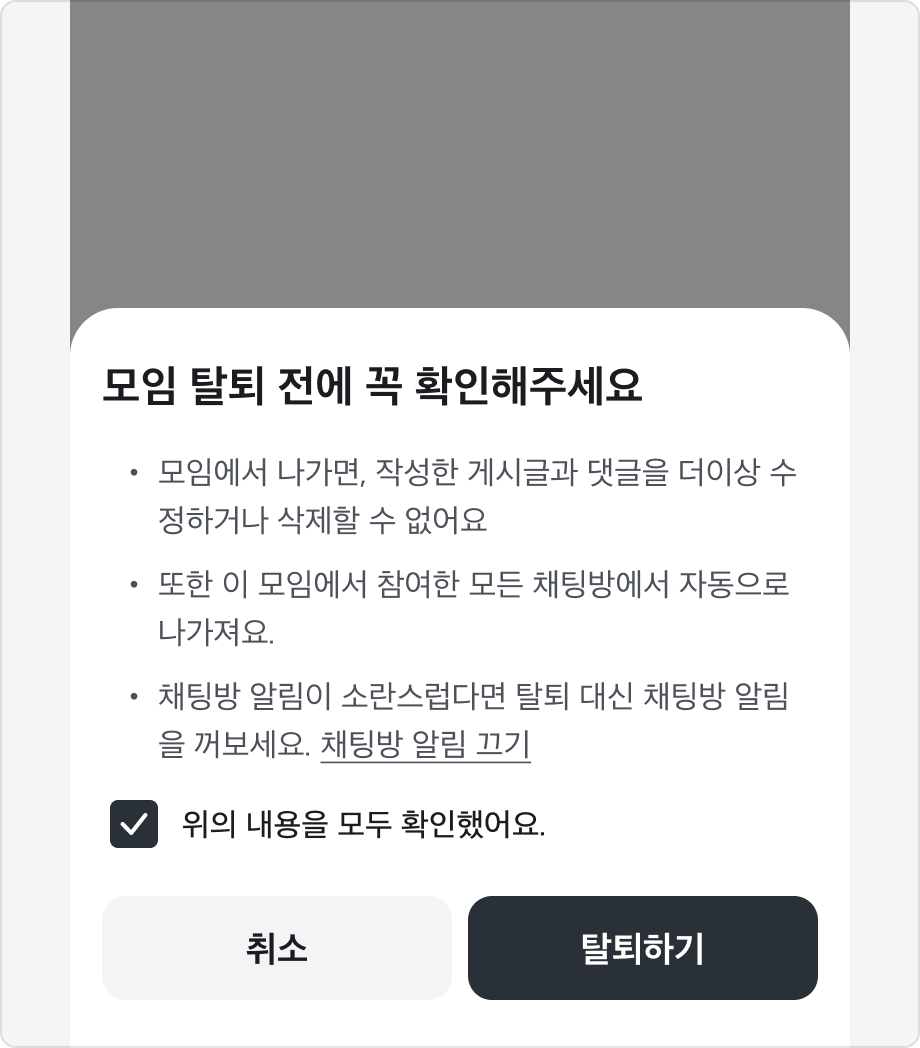
Switch는 토글 시 즉각적인 결과가 나타나기에 마지막 버튼을 탭할 때까지 결과가 나타나지 않는 경우 Checkbox를 사용합니다.
독립적인 기능에서만 사용하기

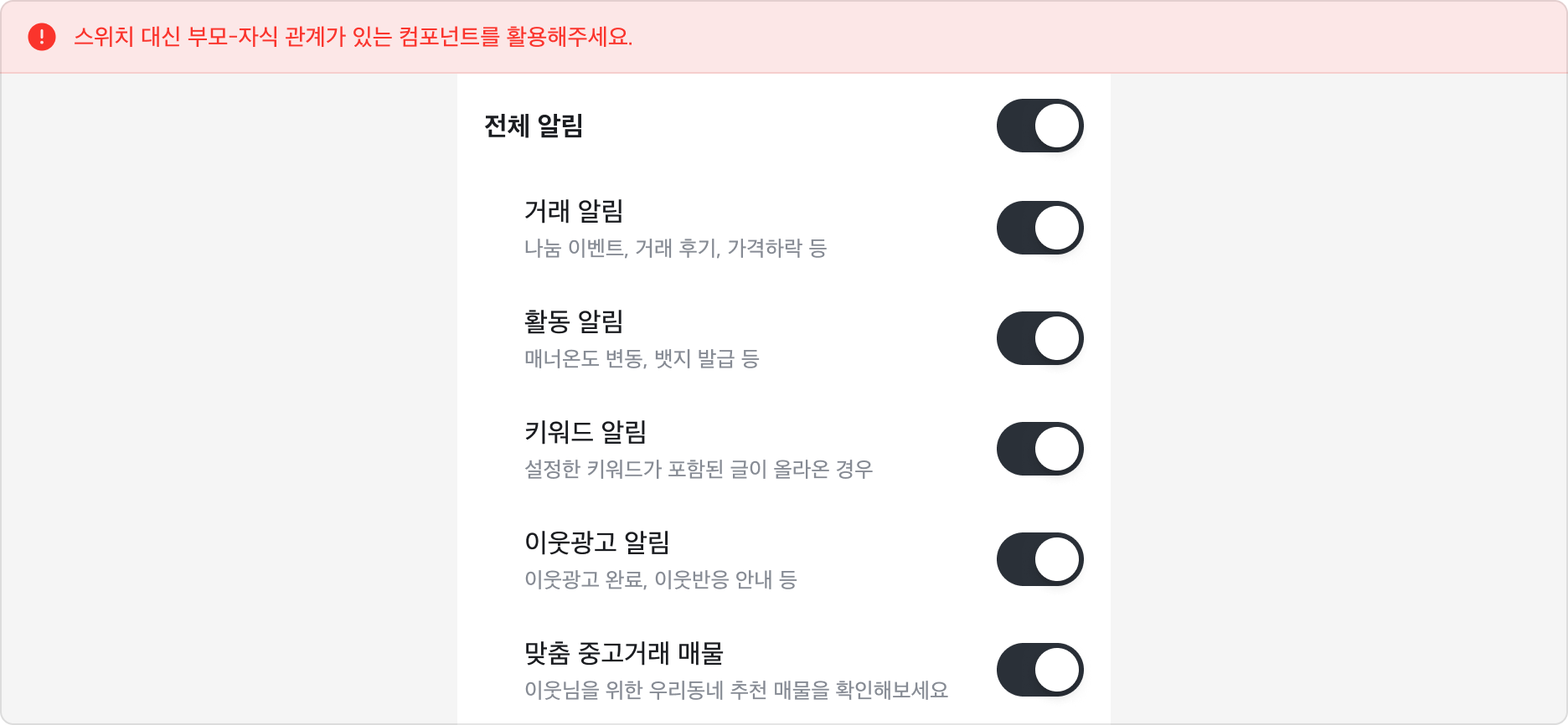
Switch는 독립적으로 작동하는 요소입니다. '모두 선택/전체 선택'과 같은 액션이 필요한 경우 부모-자식 관계가 있는 컴포넌트를 사용하는 것이 좋습니다.
Disabled 상태는 명확하게 표기하기

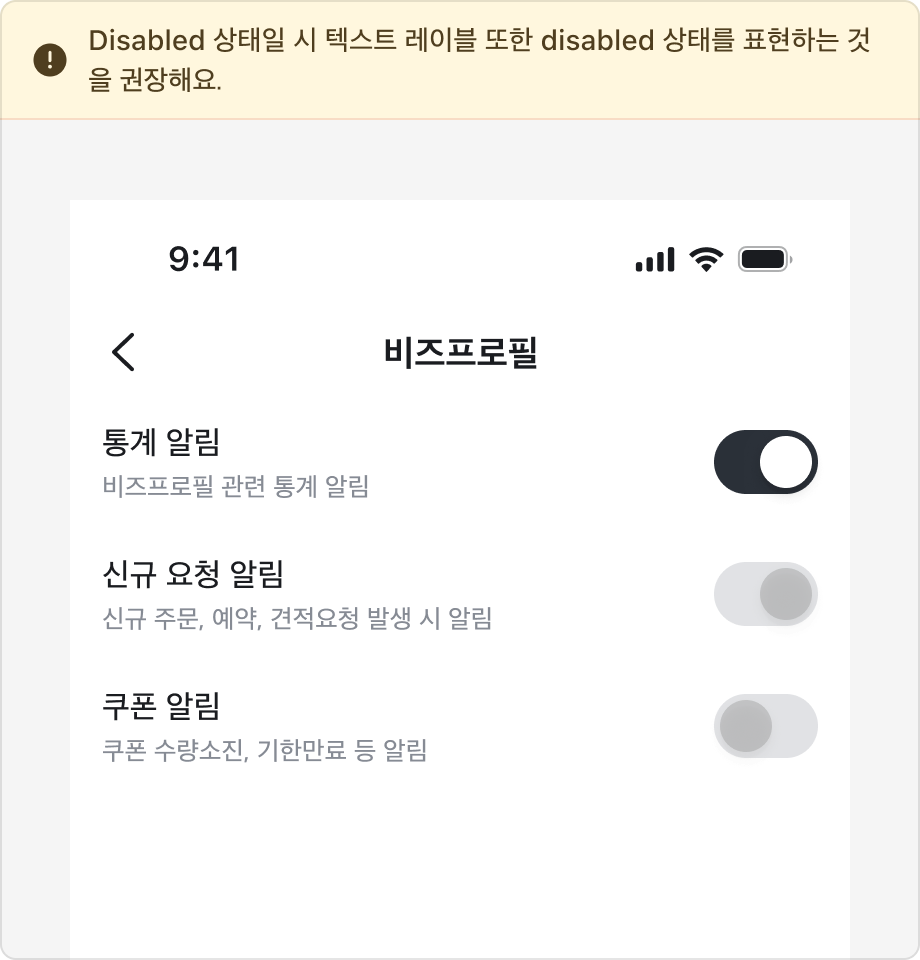
Switch 비활성화 시, 사용자가 항목 전체의 상태를 오인하지 않도록 텍스트 레이블도 비활성화 색상으로 표기하는 것을 권장합니다.
Switch vs. Checkbox
Checkbox, Switch 비교
Checkbox와 Switch는 사용자의 선택 여부를 표시하는 컴포넌트입니다.
| Checkbox | Switch | |
|---|---|---|
| 선택값 적용 | 저장하기 등의 액션을 수행해야 값이 저장됨 (권장) | 별다른 액션이 없어도 즉시 적용됨 (권장) |
| 항목 구성 방식 | 하나의 카테고리에 여러 항목으로 나열할 수 있음 | 개별 항목으로 구성하는 것을 권장 |
| 하위 항목 구성 | 부모가 모든 하위 항목을 선택/해제할 수 있음 | 부모와 하위 항목간 관계가 없음 |
Switch V3 변경점
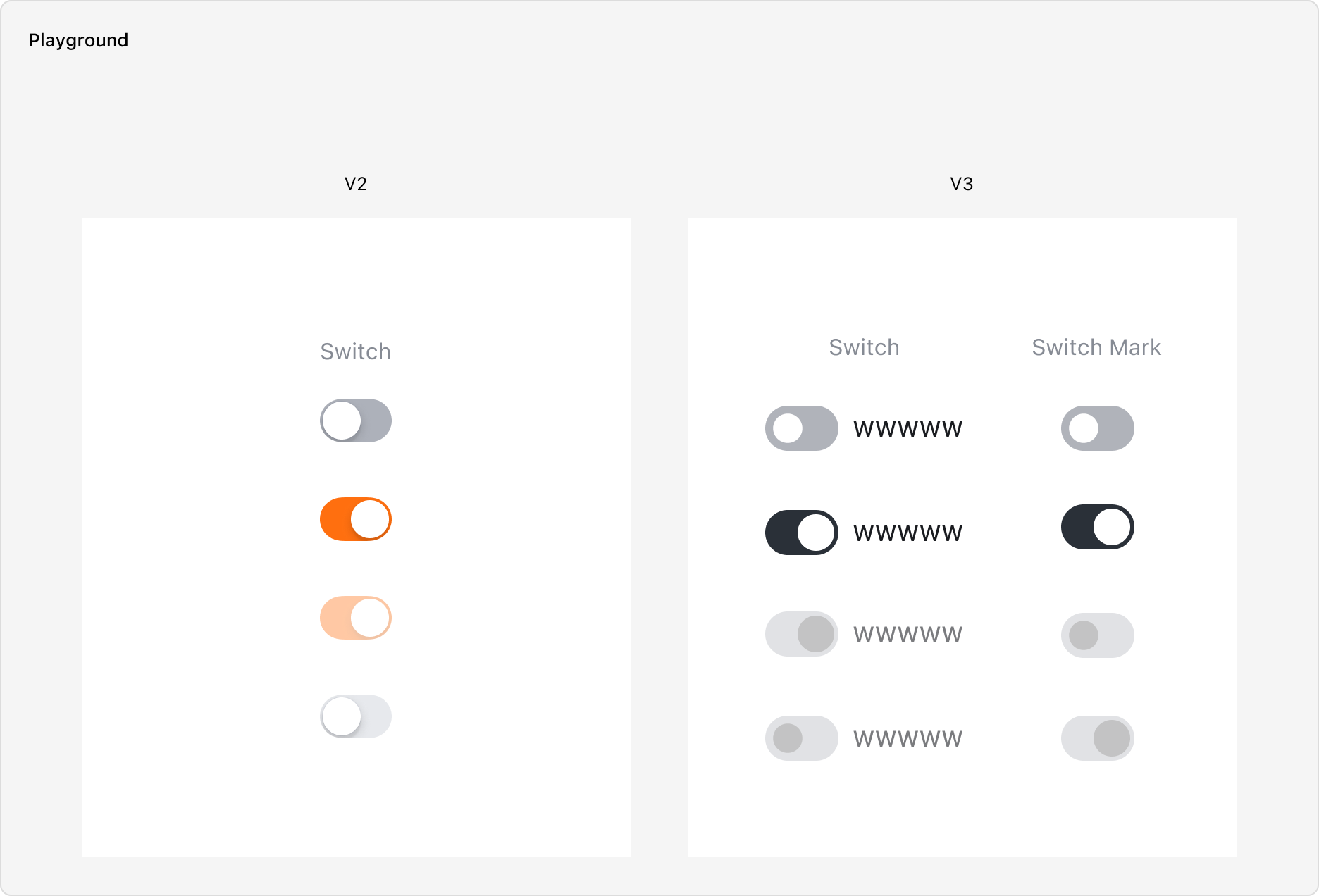
- 색상 시스템 개편: 주요 버튼 등의 핵심 액션과의 시각적 혼동을 방지하기 위해 기존 Brand 컬러를 제거했습니다. 대신, UI 전반의 시각적 위계를 고려하여 새롭게 Neutral 톤을 추가했습니다.
- 비활성화(Disabled) 상태 개선: On/Off 상태와 관계없이 일관된 스타일을 적용하여, 사용자가 '조작 불가' 상태임을 더 명확하게 인지할 수 있도록 시각적 표현을 개선했습니다.
- 컴포넌트 분리: 사용 맥락에 따라 명확하게 구분하여 사용할 수 있도록 컴포넌트를 분리했습니다.
- Switch Mark: 레이블 없이 단독으로 표현되며, 다양하게 조합될 수 있습니다.
- Switch: 텍스트 레이블과 함께 사용하는 표준 컴포넌트입니다.
Specification
Switch
base
size=32
size=24
size=16
Switchmark
base
tone=brand
- [deprecated] 주요 버튼 등의 핵심 액션과 시각적으로 충돌하기에 더 이상 사용하지 않습니다.
tone=neutral
size=32
size=24
size=16
Last updated on