Snackbar
화면 하단에 일시적으로 나타나 상태나 결과를 안내하는 컴포넌트입니다.
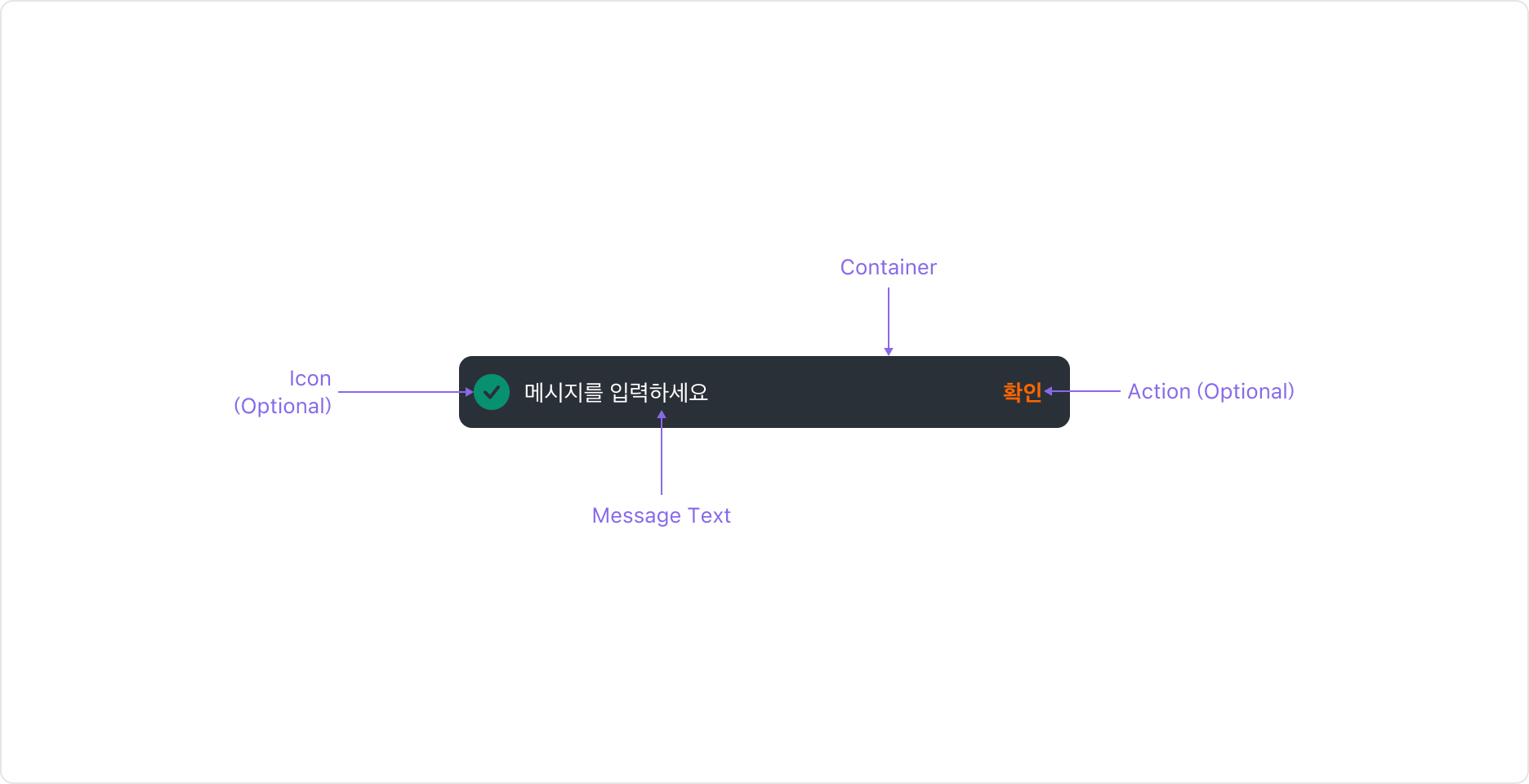
Anatomy
Snackbar 컴포넌트는 텍스트와 컨테이너로 구성되며 필요에 따라 Prefix Icon과 Action을 표시할 수 있습니다.
Properties
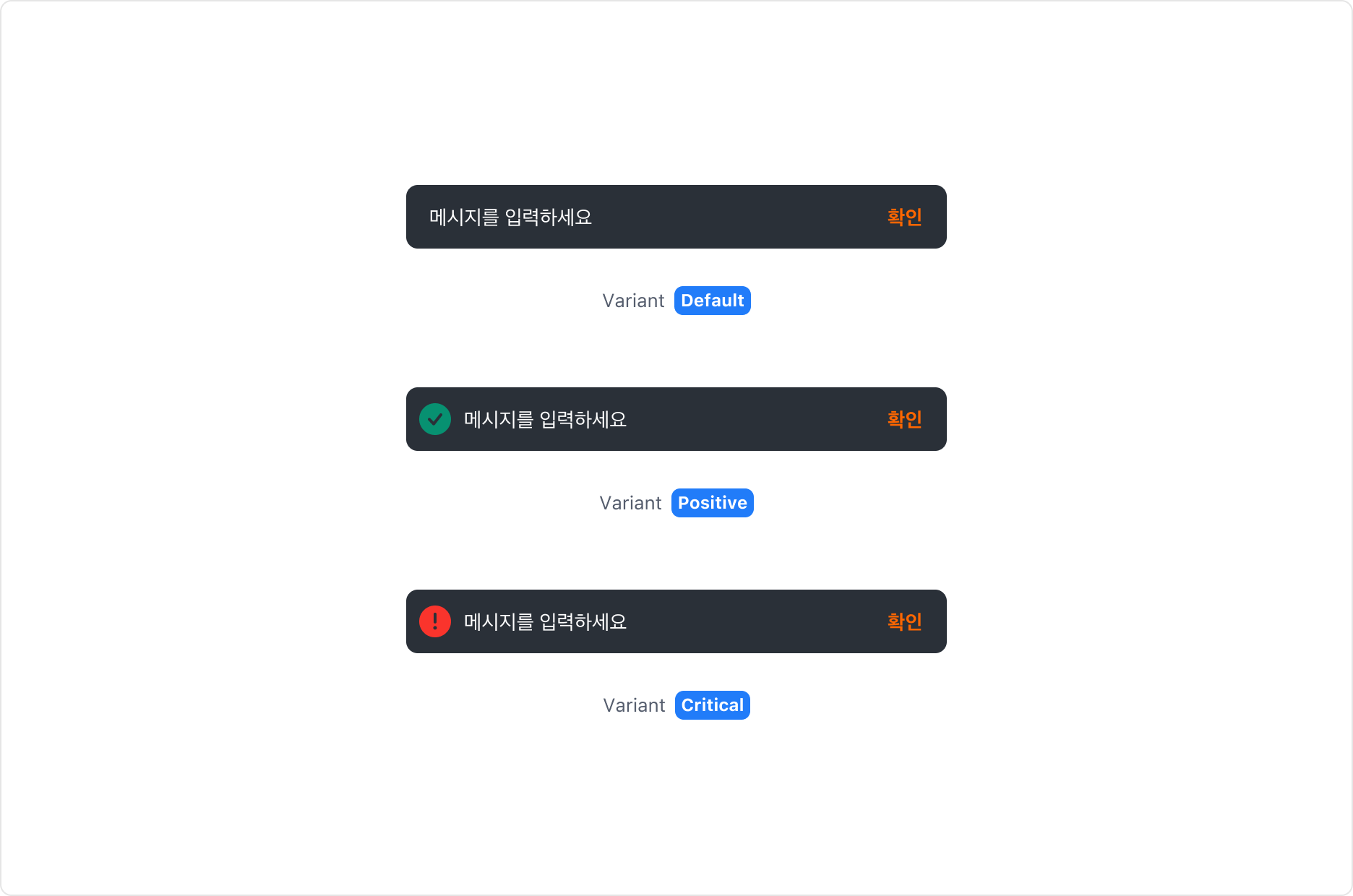
Variant
Snackbar 컴포넌트는 기본적인 메시지 전달을 위한 Default, 완료나 성공 메시지를 표현하는 Positive, 오류나 실패 메시지를 표현하는 Critical 총 세 가지 타입을 제공합니다.
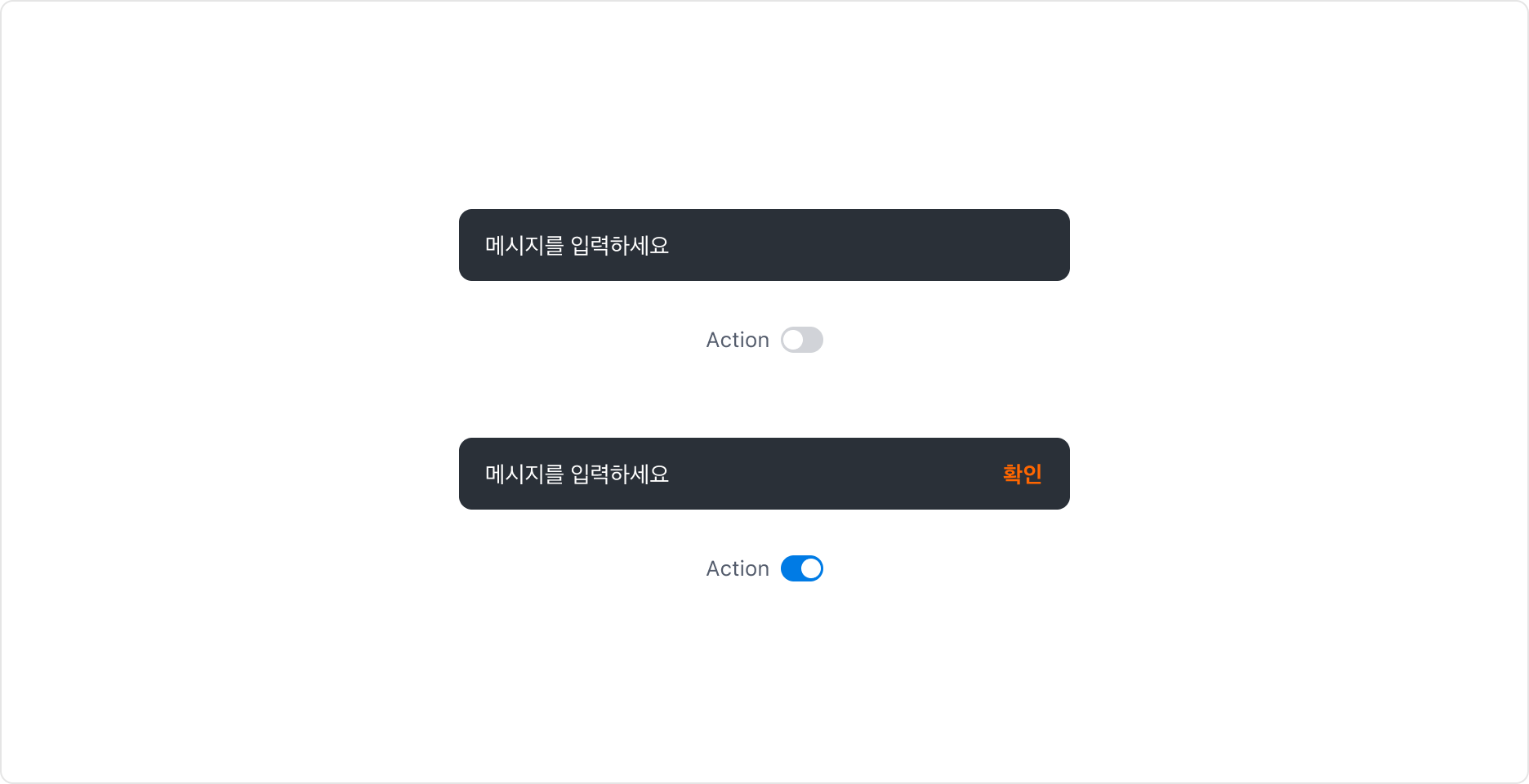
Action Property
Text로 구성된 보조 Action을 표시할 수 있습니다.
Guidelines
Snackbar 사용하기
Snackbar는 텍스트를 통해 간결한 피드백을 제공하는 컴포넌트입니다.
저장/업로드/동기화 등 백그라운드 작업 완료 알림이나 사용자가 방금 수행한 액션에 대한 안내 용도로 사용할 수 있습니다. 또한 '되돌리기' 등 짧은 시간 동안만 유효한 보조 액션을 제공합니다.
Snackbar는 낮은 심각도의 상태를 공유하는 용도로만 사용해야 하며, 다음 상황에서는 사용을 피해야 합니다.
| 사용을 피해야 할 상황 | 대안 |
|---|---|
| 사용자의 결정이 필요한 중요한 선택 | Bottom Sheet, Alert Dialog |
| 지속적으로 표시되어야 하는 경고 | Page Banner, Callout |
| 여러 단계 안내나 긴 텍스트 | Help Bubble, Callout |
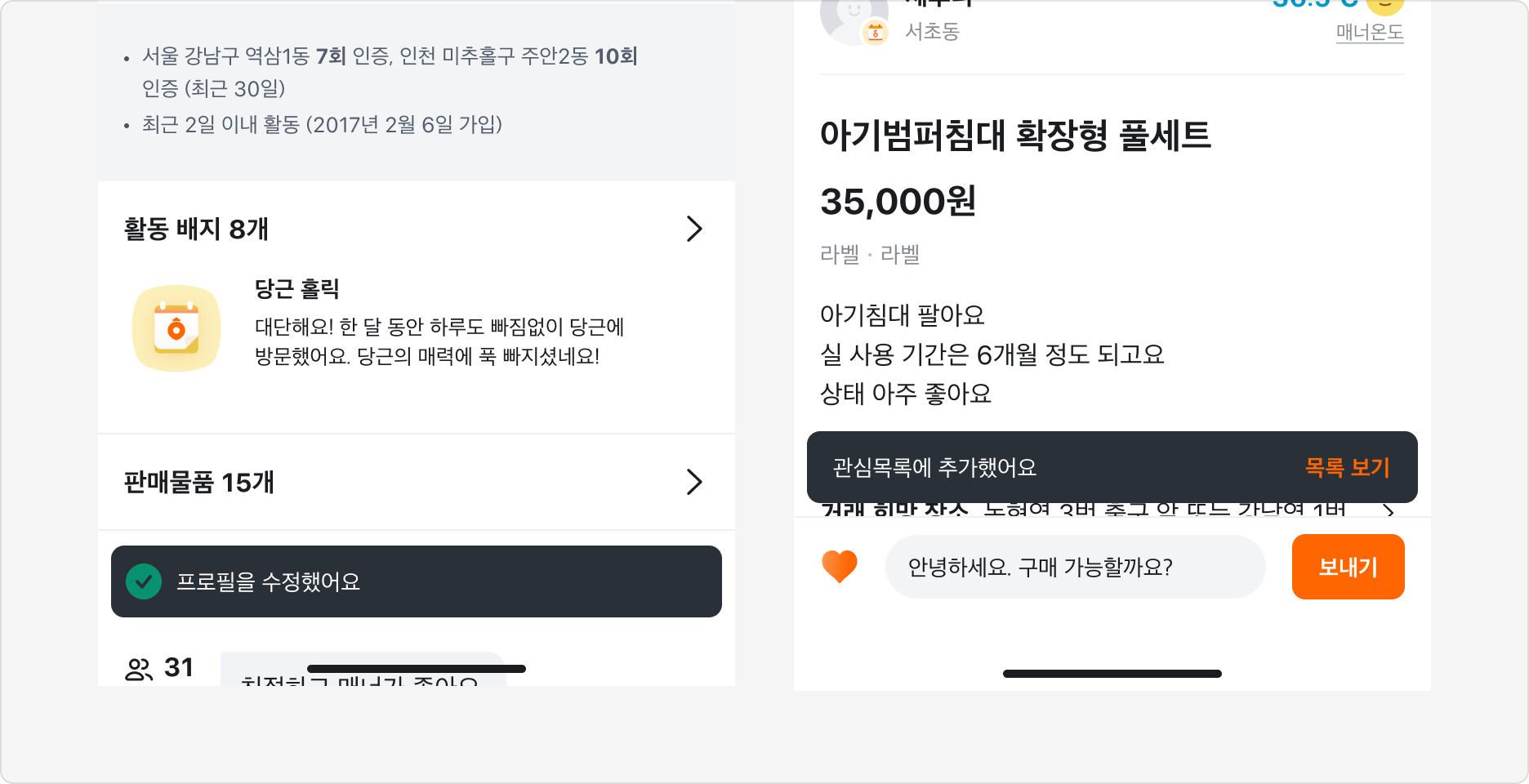
Snackbar의 위치와 레이아웃
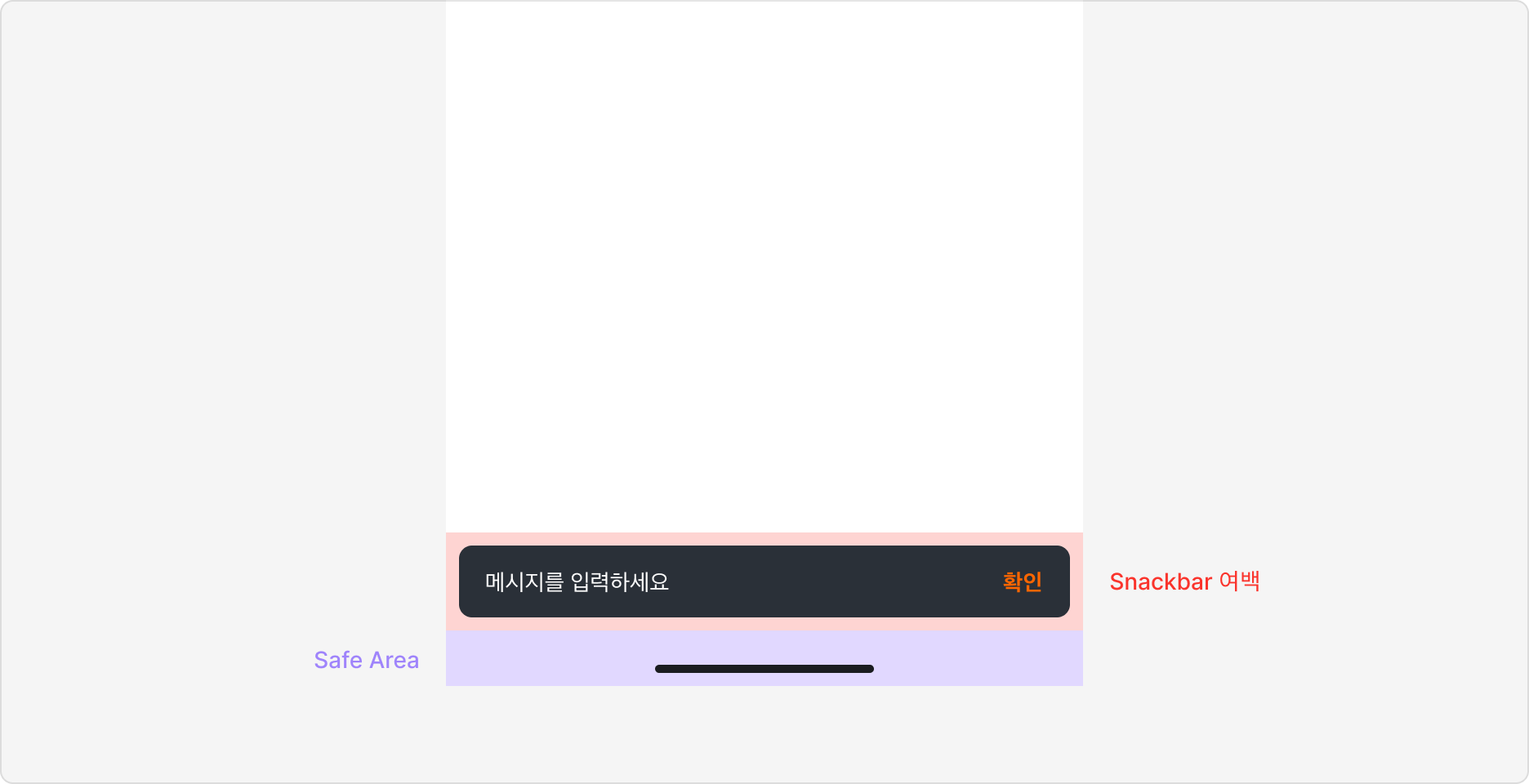
Snackbar는 기본적으로 화면 하단 중앙에 배치되며, 컴포넌트 자체에 여백을 포함합니다. 배치 시 OS의 세이프 에어리어를 고려해야 합니다.
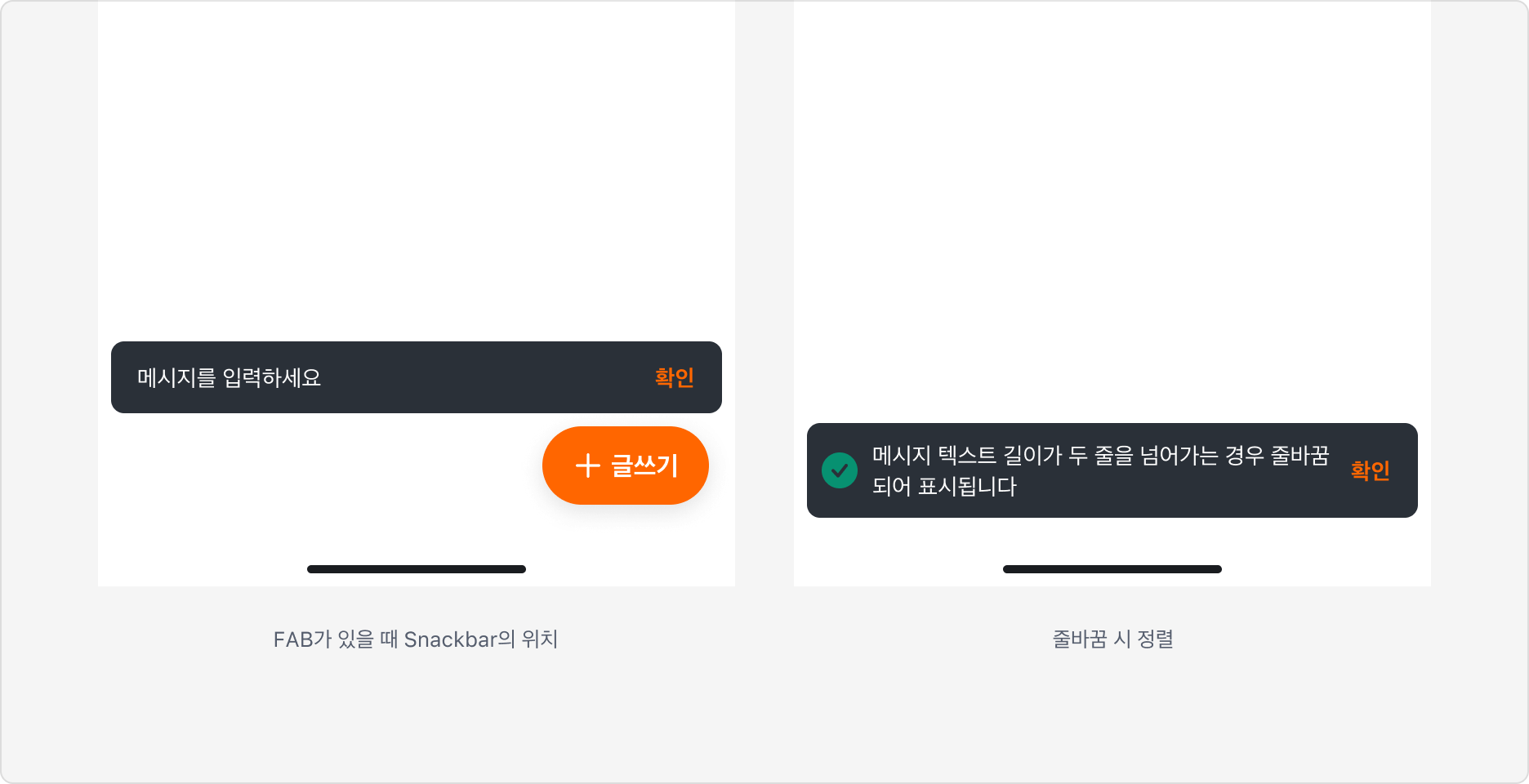
화면에 Floating Action Button이 있을 때 Snackbar가 나타나면, Snackbar는 항상 Floating Action Button 위에 표시됩니다.
텍스트가 길어 줄바꿈이 발생할 경우, 아이콘과 보조 버튼은 중앙 정렬됩니다.
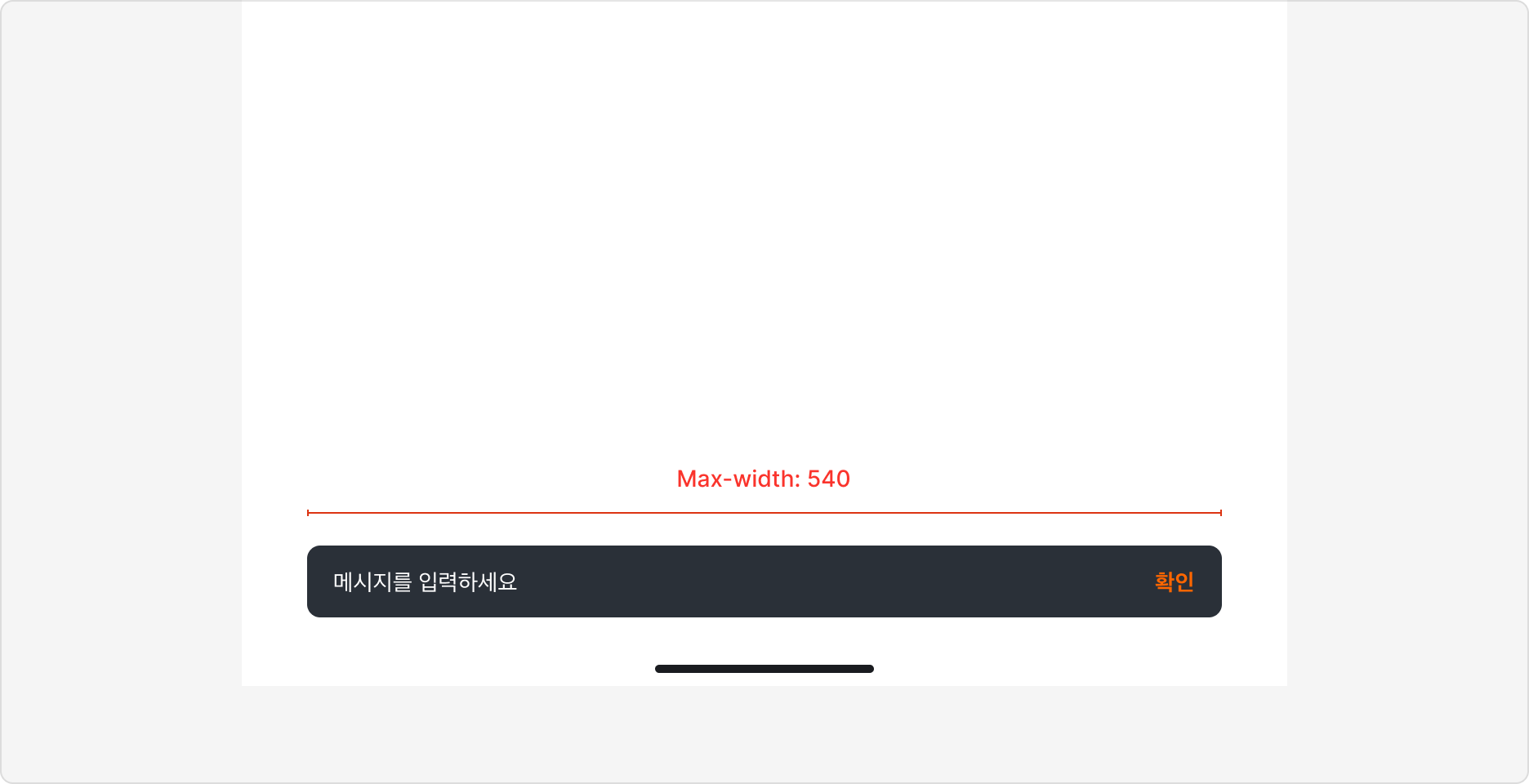
Snackbar에는 최대 너비가 지정되어 있으며, 화면 너비가 이를 초과할 경우 화면 중앙에 배치됩니다.
내용 작성하기
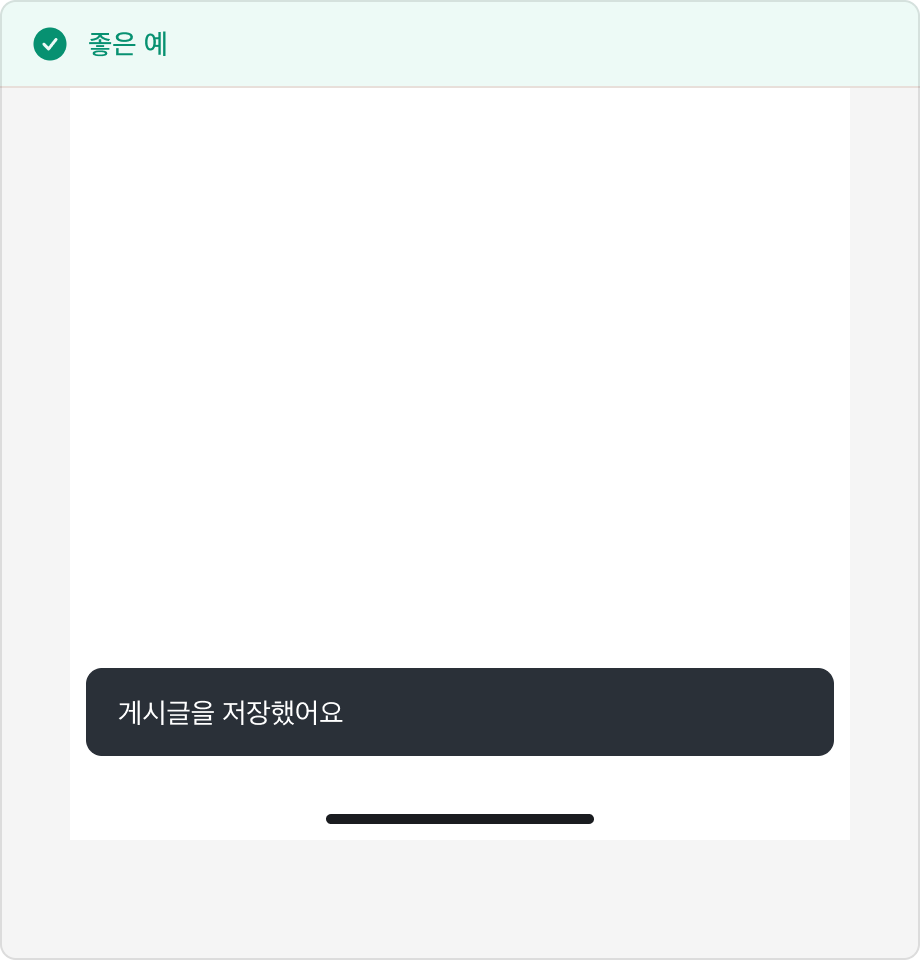
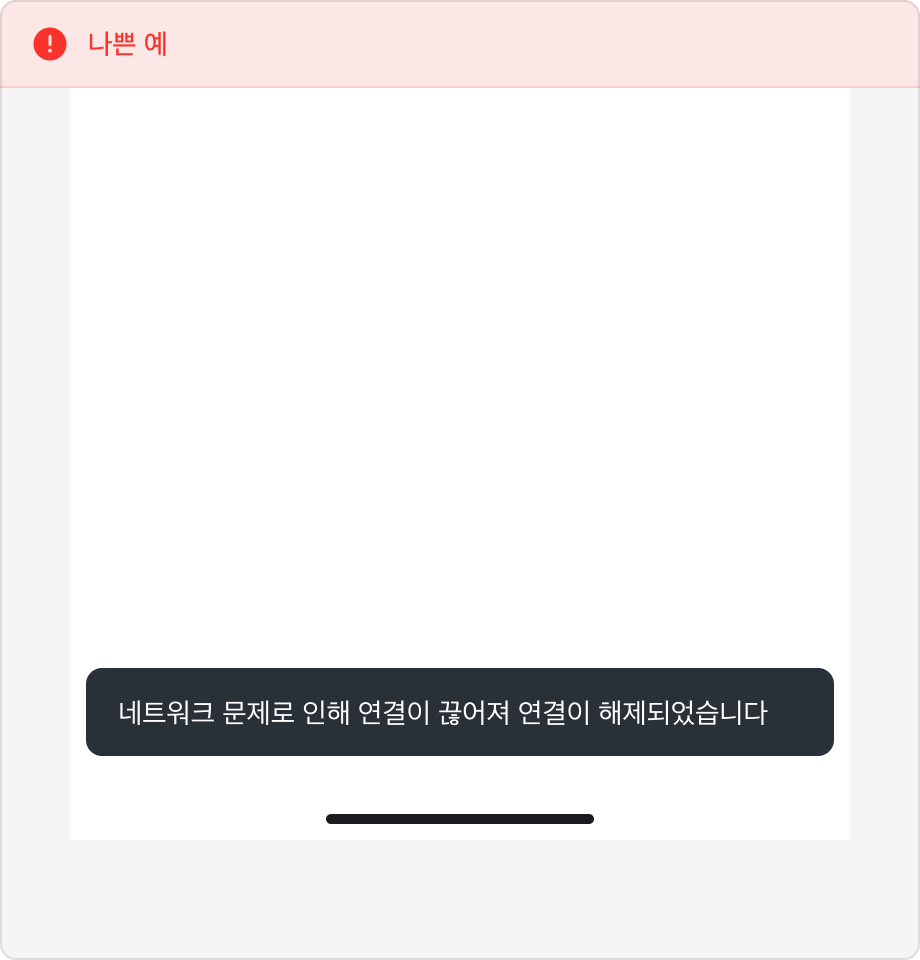
간결하게 작성하기


메시지 내용은 3단어 이하로 간단하고 짧게 작성하는 것을 권장합니다. 명사+동사 형식으로 일관성 있게 표현하고, 사용자 액션에 대한 결과를 우선적으로 표시하세요. 시각적 간결함을 위해 마침표는 생략해주세요.
행동 유도 문구 활용하기


사용자가 취할 수 있는 액션은 동사 원형으로 표현해 즉각적인 이해를 돕습니다. "되돌리기", "보기", "확인하기" 등의 명확한 버튼을 제공합니다.
긍정문 사용하기
명확하고 긍정적인 표현으로 혼란을 방지합니다. "실패하지 않았어요" 등의 이중 부정보다 "업로드 완료"처럼 직접적인 표현을 사용합니다.
Snackbar의 동작
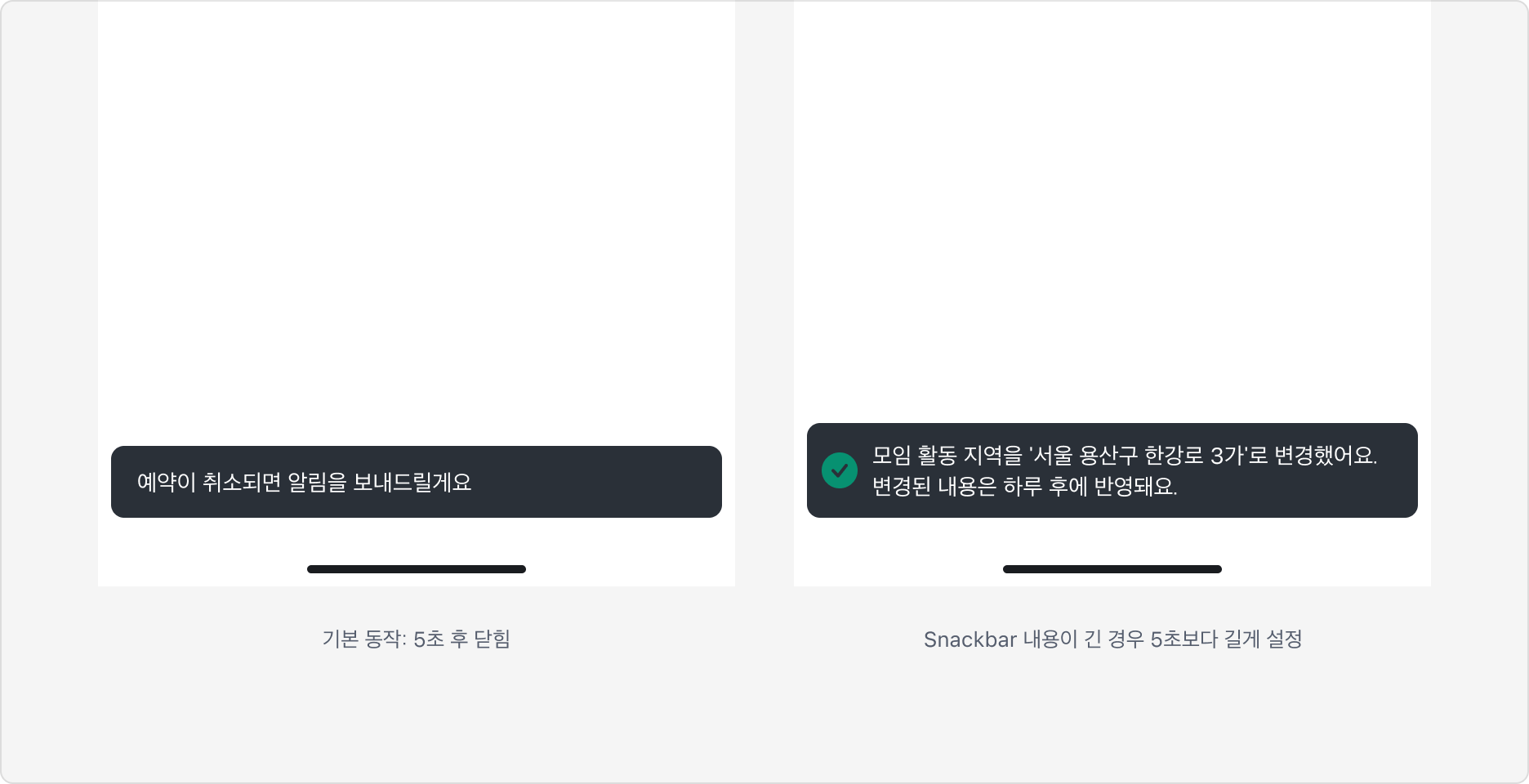
Snackbar는 기본적으로 5초 동안 표시됩니다. 메시지 내용이 길 경우, 사용자가 충분히 인지할 수 있도록 표시 시간을 적절히 조정해주세요.

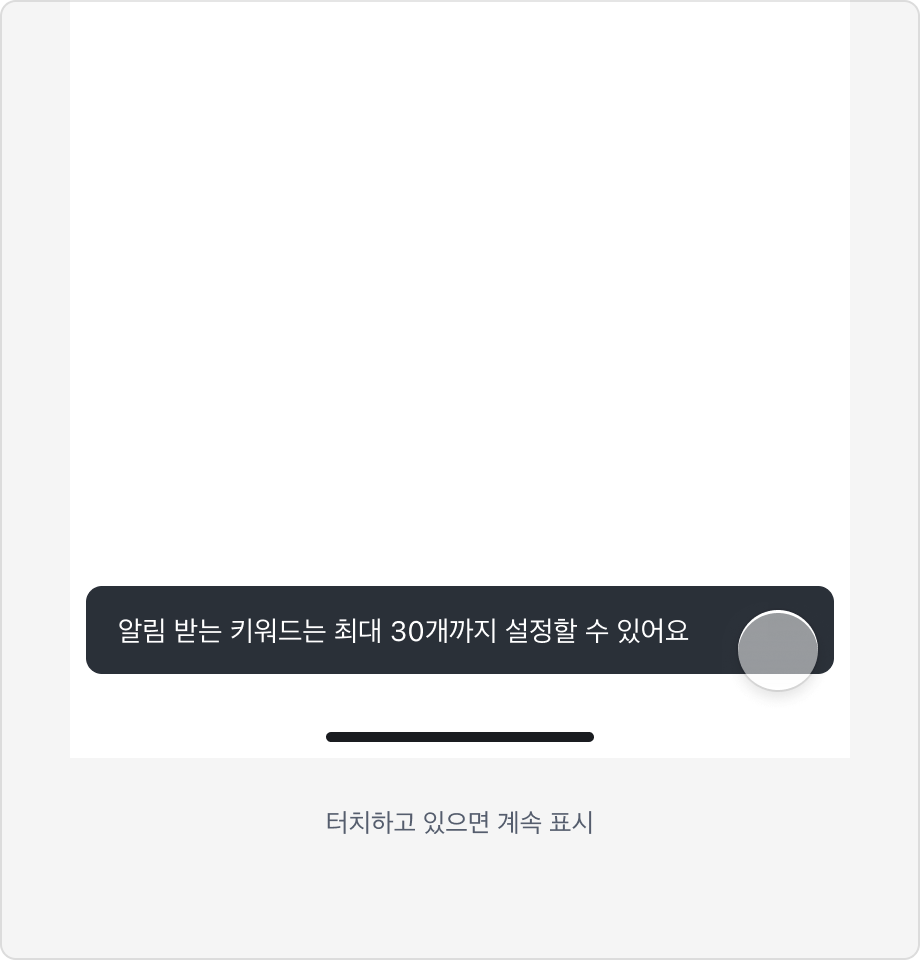
사용자가 Snackbar에 터치를 유지하는 경우 타이머가 일시정지됩니다. 이를 통해 메시지를 더 오래 확인하고 싶을 때 Snackbar를 화면에 계속 표시할 수 있습니다.
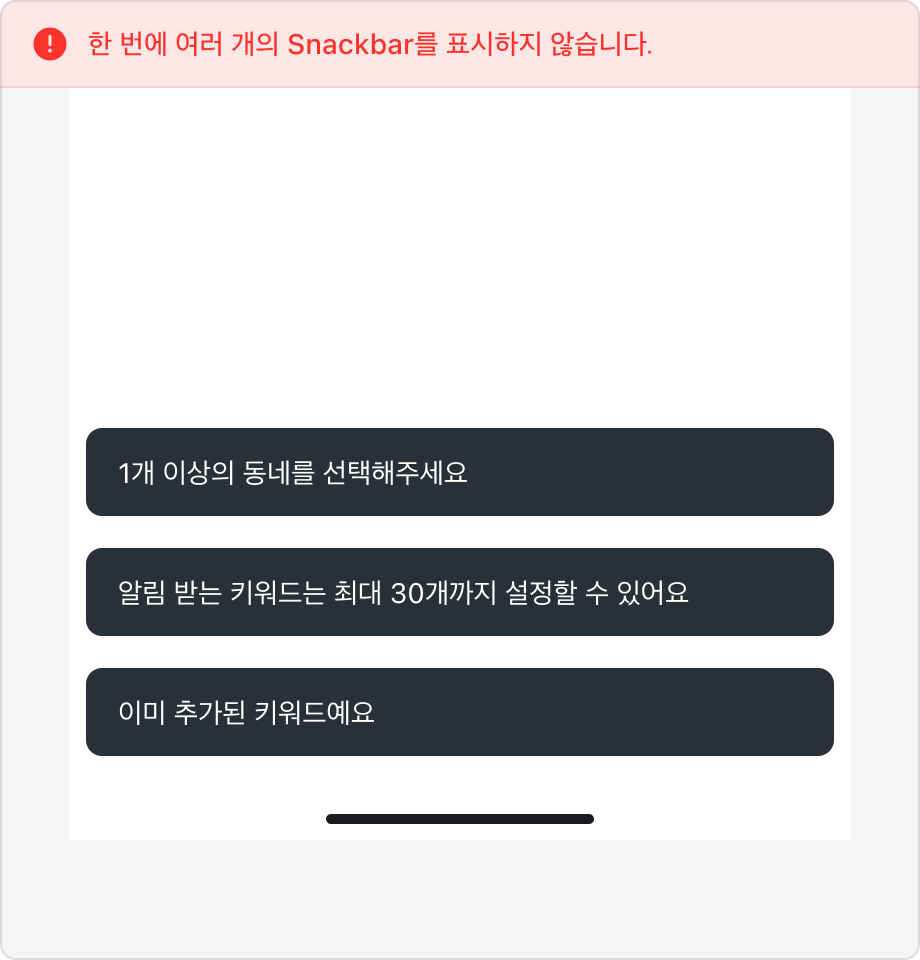
화면에는 한 번에 1개의 Snackbar만 표시합니다. 새로운 Snackbar가 발생하면 자동으로 큐에 추가되어, 현재 표시 중인 항목이 사라진 후 순차적으로 표시됩니다.
액션 사용하기

최대 1개의 보조 액션 버튼을 Snackbar에 표시할 수 있습니다. 사용자가 빠르게 인지할 수 있도록 1-2단어로 간결하게 작성하는 것을 권장합니다.
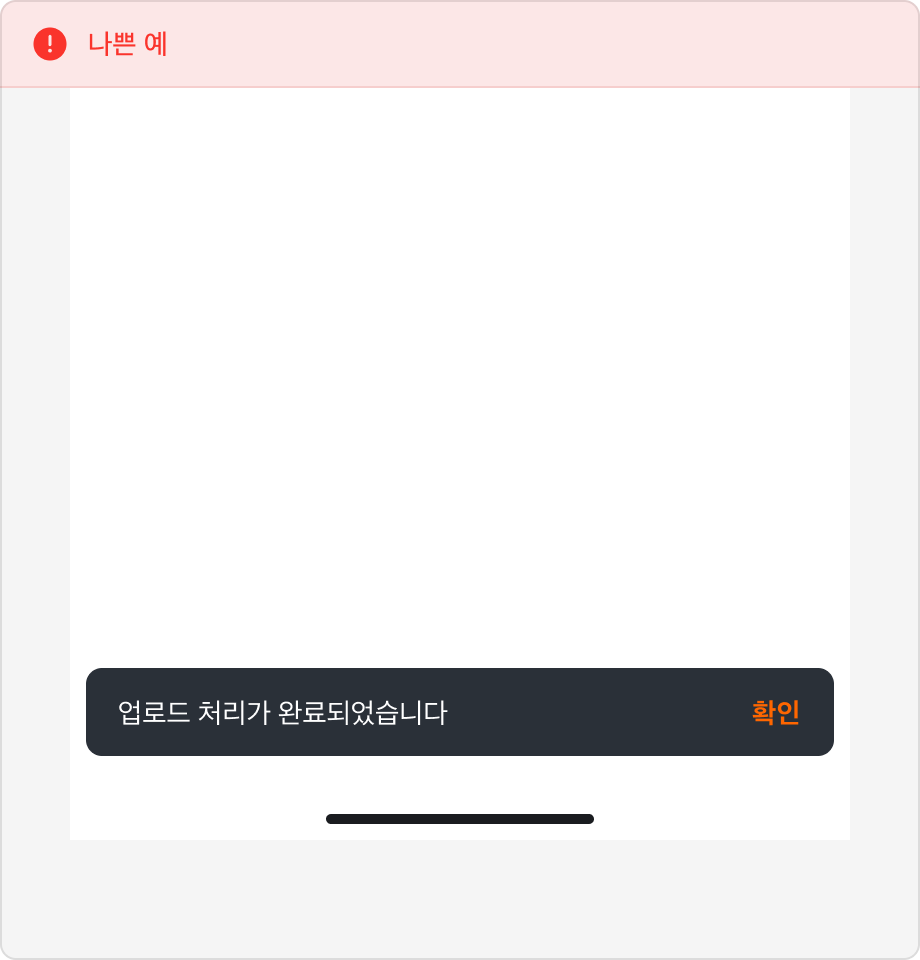
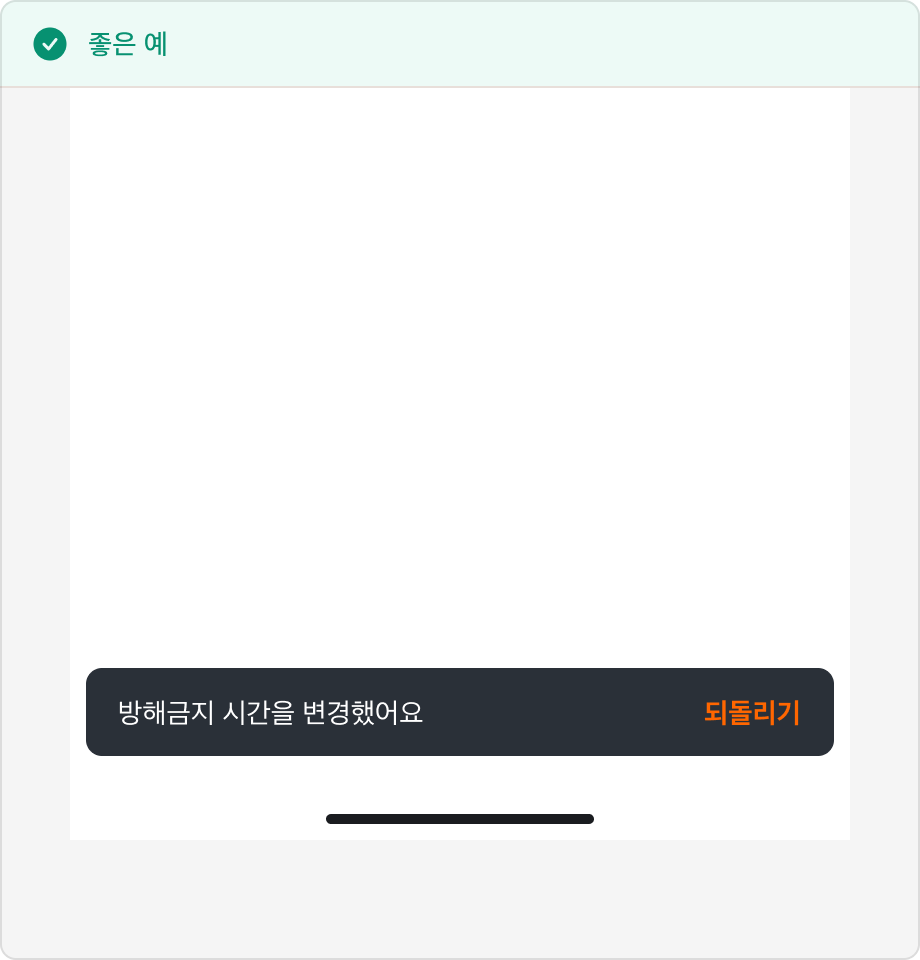
액션 라벨에는 '취소', '확인' 등의 일반적이고 모호한 단어보다는 '되돌리기', '목록보기'와 같이 더 구체적인 액션을 명확하게 담은 단어를 사용해주세요.
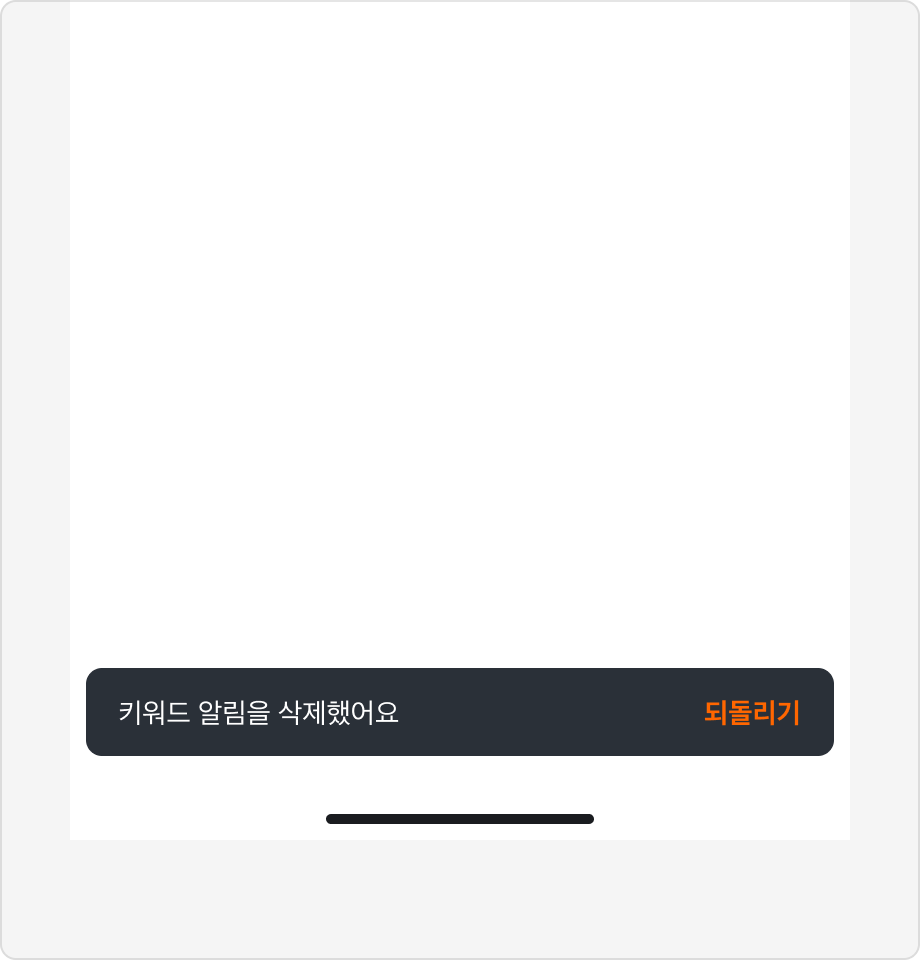
내용의 추가 또는 삭제와 같은 중요한 변경 사항이 발생했을 때는 사용자가 쉽게 되돌릴 수 있도록 '되돌리기' 옵션을 함께 표시하는 것이 좋습니다.
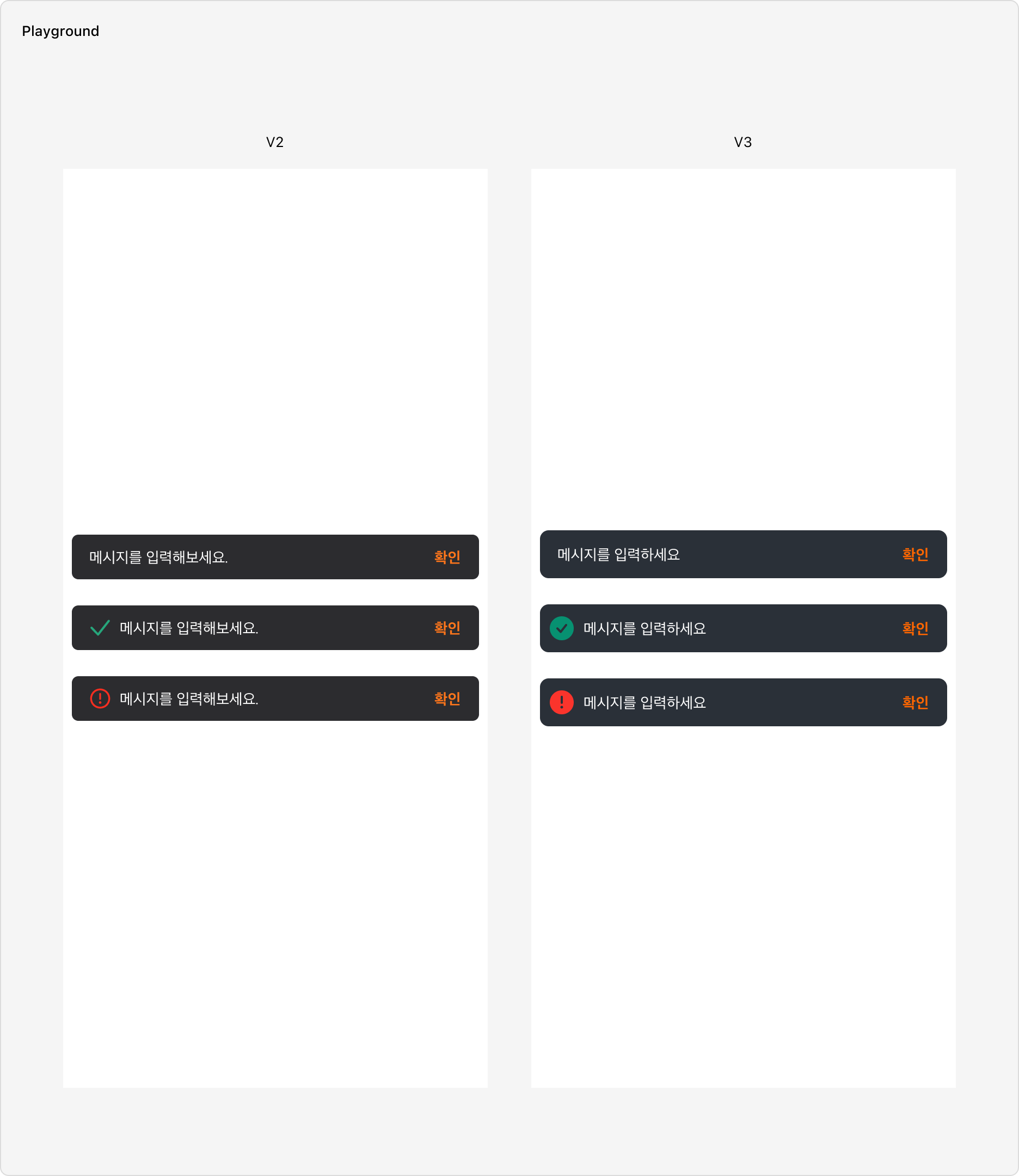
Snackbar V3 변경점
- 컴포넌트에 상하좌우 여백을 포함하여 더 쉽게 위치를 조정할 수 있도록 개선했습니다.
- 아이콘의 크기와 라운드 값을 조정했습니다.
- Positive와 Critical 타입의 아이콘을 Line에서 Fill 스타일로 변경하여 가시성을 개선했습니다.
Specification
base
variant=default
variant=positive
variant=critical
Last updated on