Skeleton
콘텐츠가 로딩되는 동안 이후 나타날 요소의 윤곽을 미리 보여주어 로딩 시간을 짧게 느끼게 하는 UI 요소입니다.
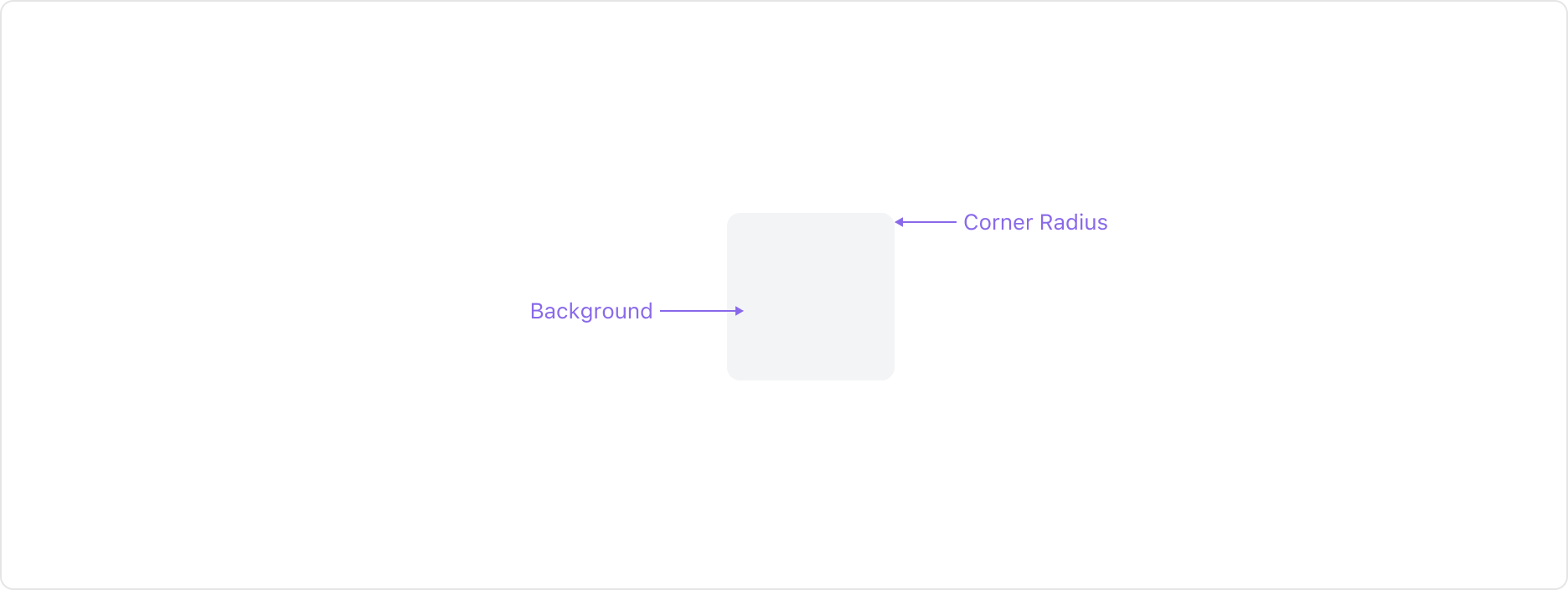
Anatomy
Skeleton은 background, Corner radius로 구성되며 로딩 시작 시 shimmer animation이 나타납니다.
Properties
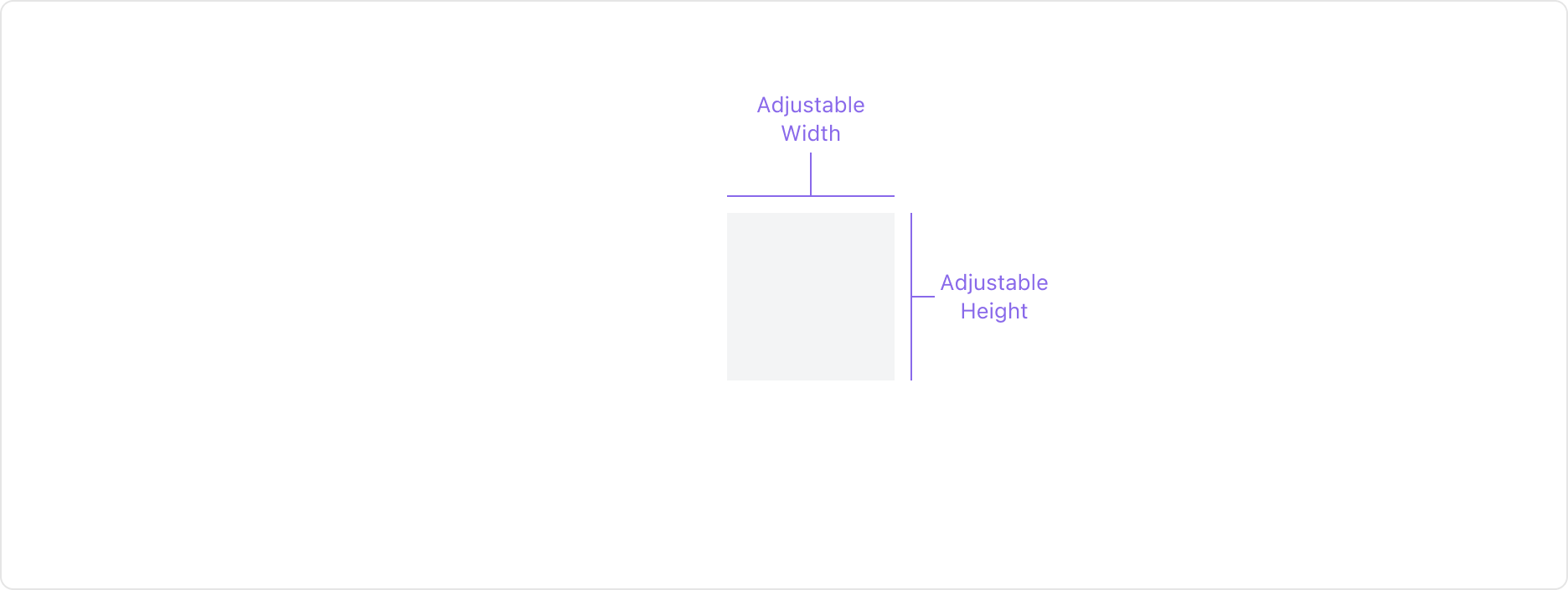
Size
Skeleton의 너비(Width)와 높이(Height)는 자유롭게 조절할 수 있습니다.
표시될 실제 콘텐츠의 크기를 반영해 조절합니다.
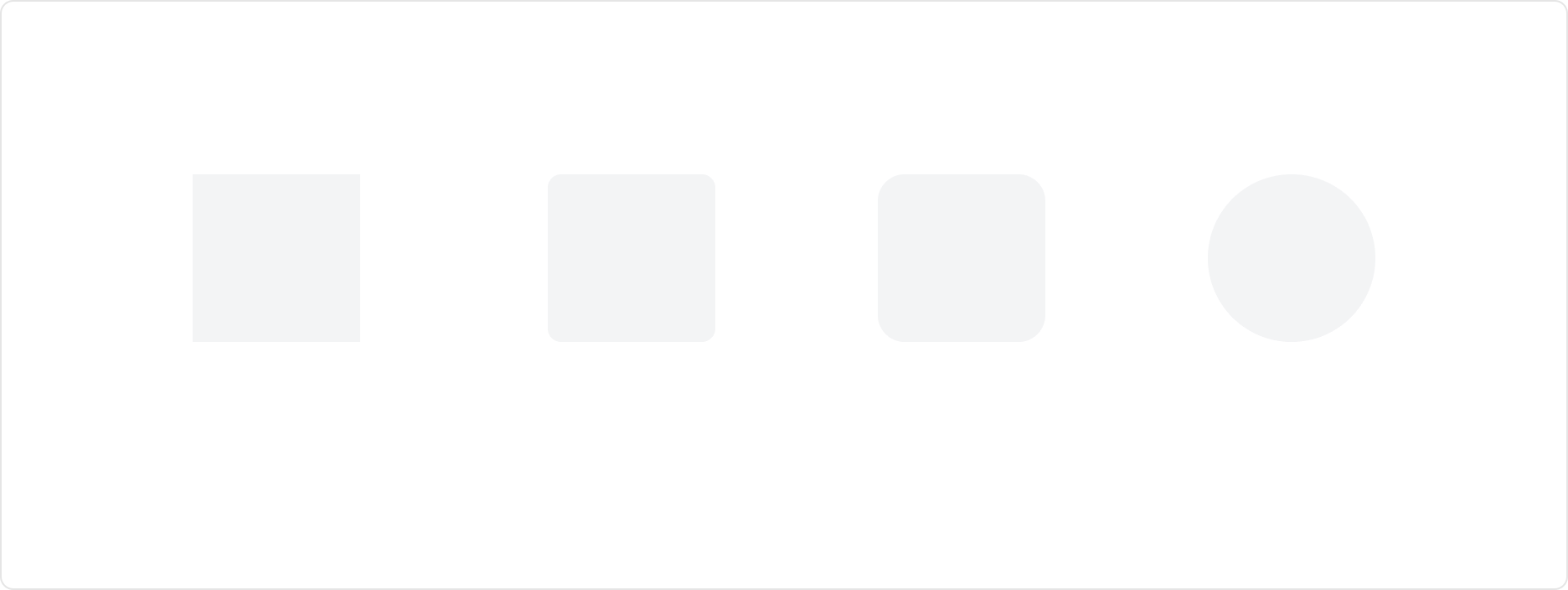
Radius
Skeleton의 Radius 값은 표현하려는 콘텐츠의 형태에 따라 0, 8, 16, 9999를 사용합니다.
| 콘텐츠 유형 | Radius |
|---|---|
| 텍스트 | 8 |
| 카드 및 썸네일 | 16 |
| Avatar (원형) | 9999 |
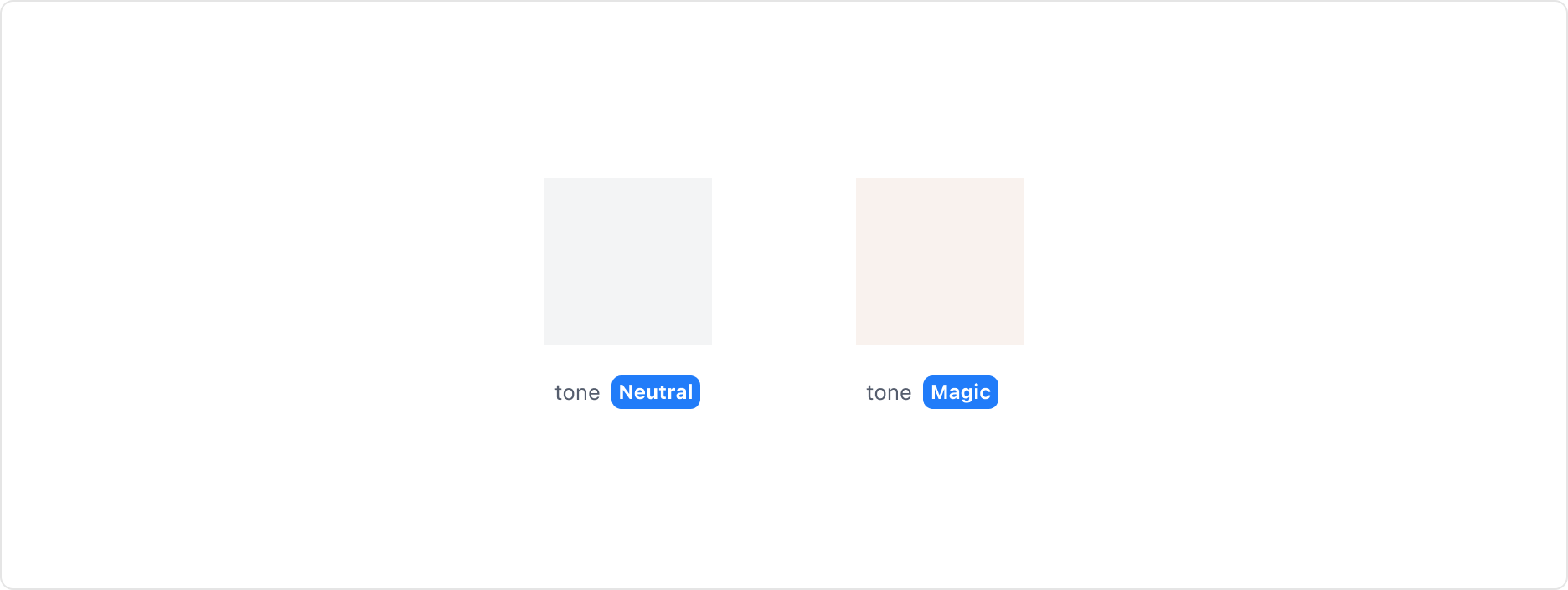
Tone
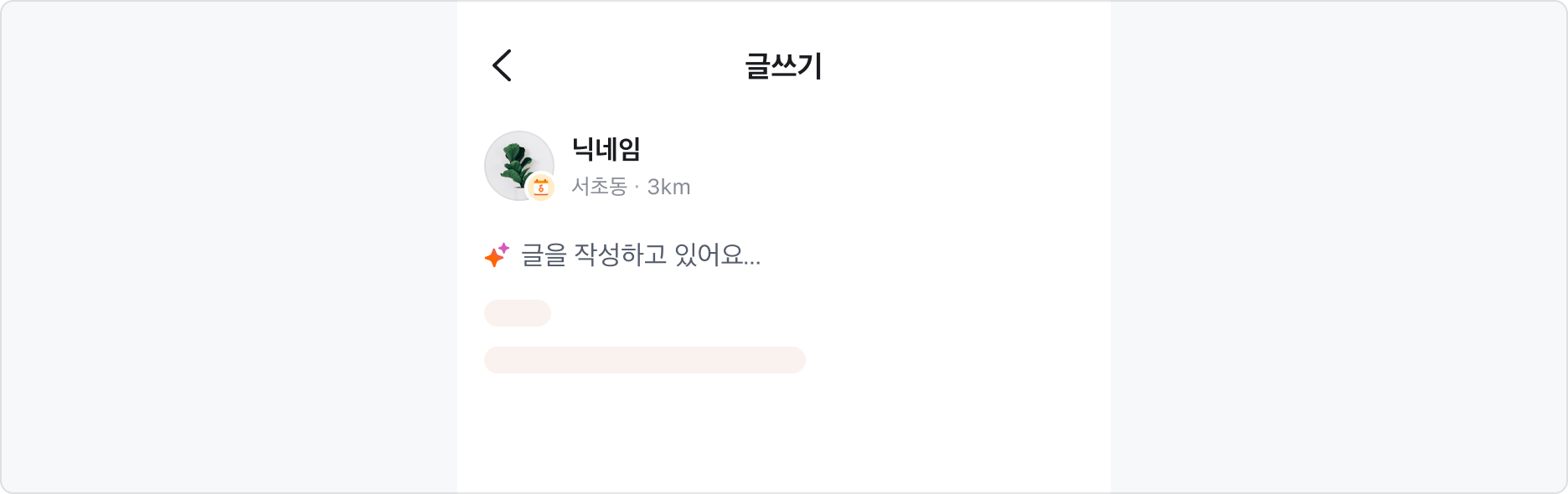
일반 콘텐츠는 neutral, AI 활용 콘텐츠는 magic 스타일을 사용합니다.
Animation
Skeleton은 로딩 중임을 나타내기 위해 시머(Shimmer) 애니메이션을 기본으로 제공합니다.
SEED React Skeleton
SEED React Skeleton을 통해 Skeleton의 Shimmer 애니메이션을 확인합니다.
Guidelines
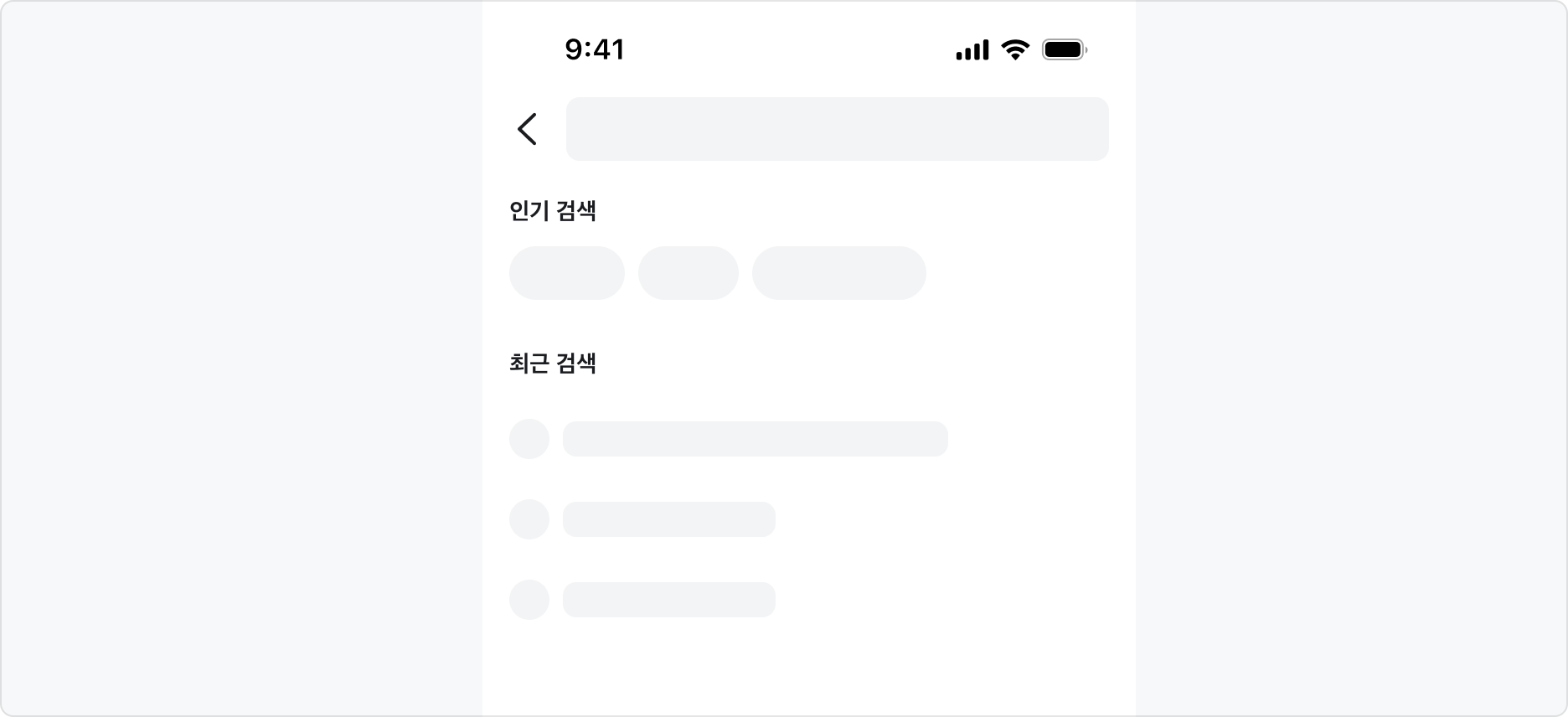
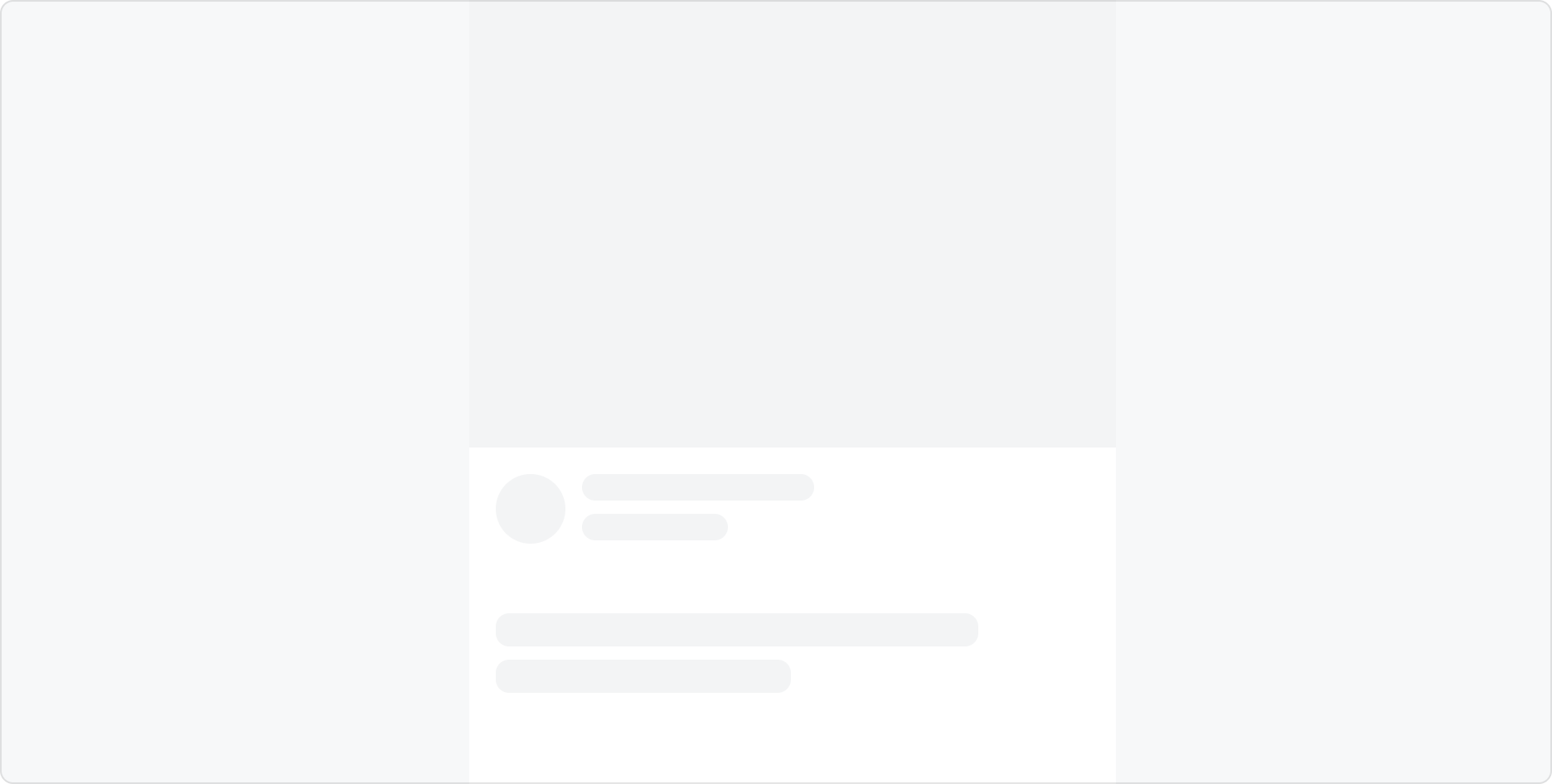
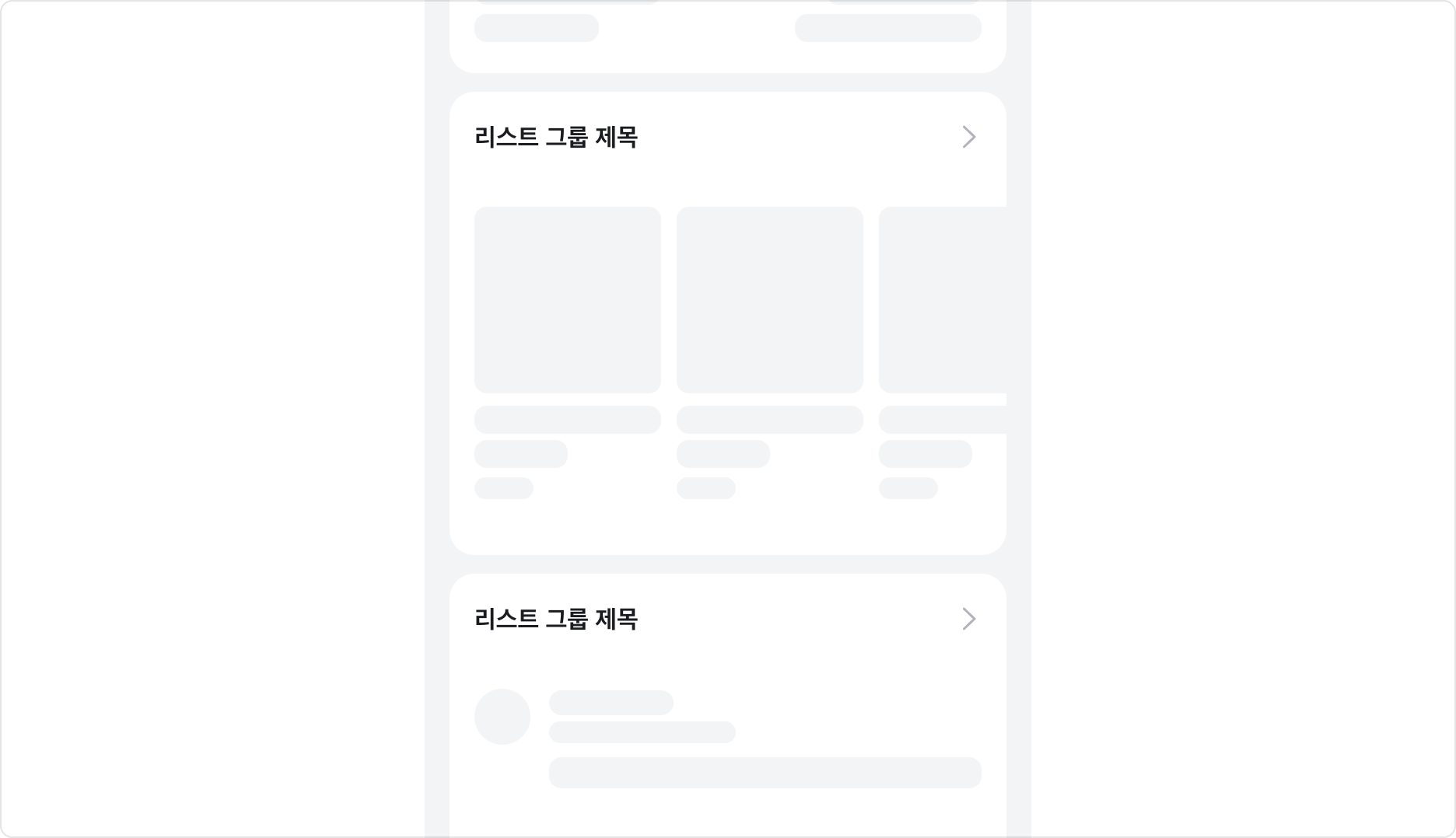
Skeleton의 사용

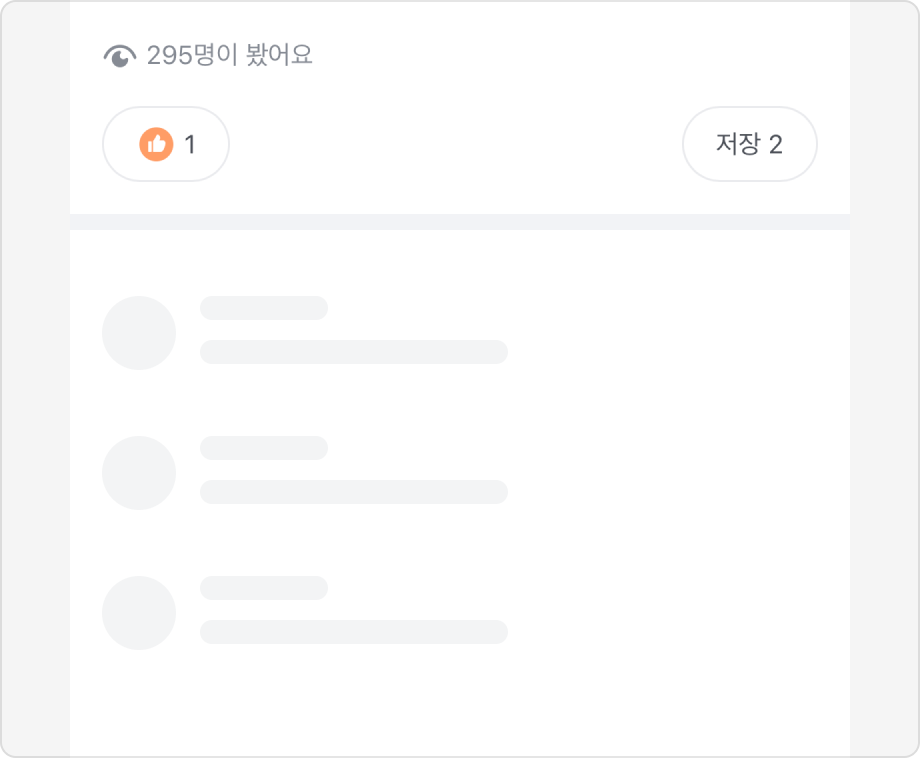
Skeleton은 주로 목록이나 카드 뷰, 리스트 뷰 등 반복되는 데이터 기반의 화면 또는 곧 나타날 콘텐츠의 구조를 미리 보여줄 수 있는 페이지에서 사용됩니다.
Skeleton을 언제 사용해야 하는지에 대한 자세한 기준은 로딩 가이드를 참고해 주세요.
상황에 맞는 Tone 사용하기
데이터 종류에 따라 Skeleton이 다른 색상으로 표시됩니다. 맥락에 알맞은 Tone을 선택하여 사용해주세요.
| Tone | 사용 상황 |
|---|---|
| Neutral | 데이터를 불러오는 일반적인 로딩 경험일 때 표시됩니다. |
| Magic | 빈 공간을 자동으로 채워주는 등 AI 기능이 활성화되었을 때 나타납니다. |
AI 로딩에 대한 자세한 내용은 AI UI 가이드를 참고해 주세요.
Skeleton vs. Progress Circle
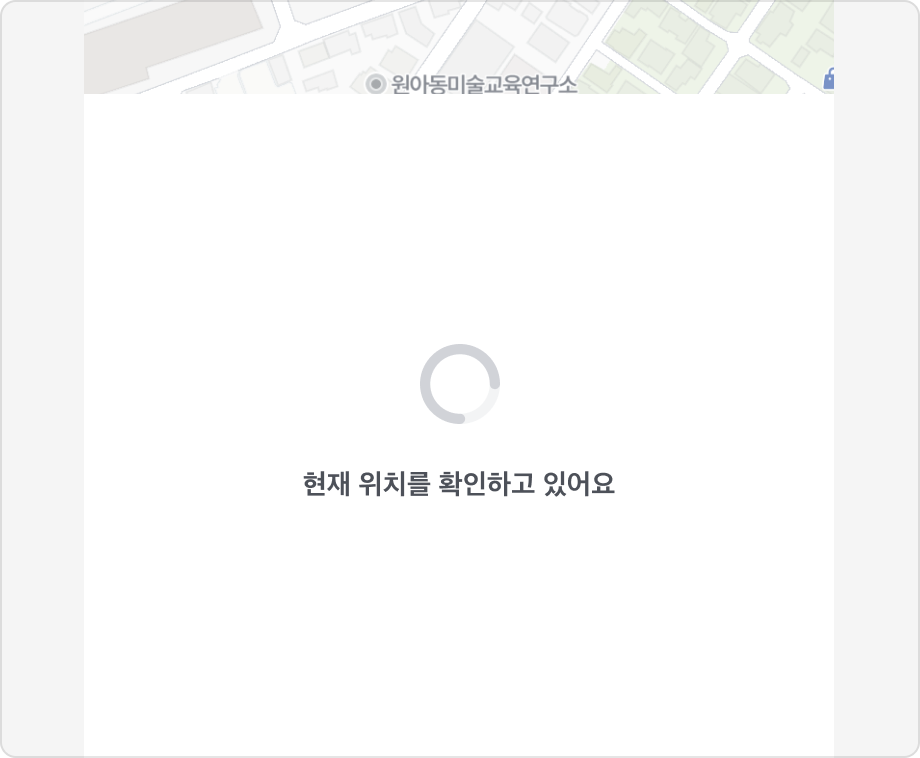
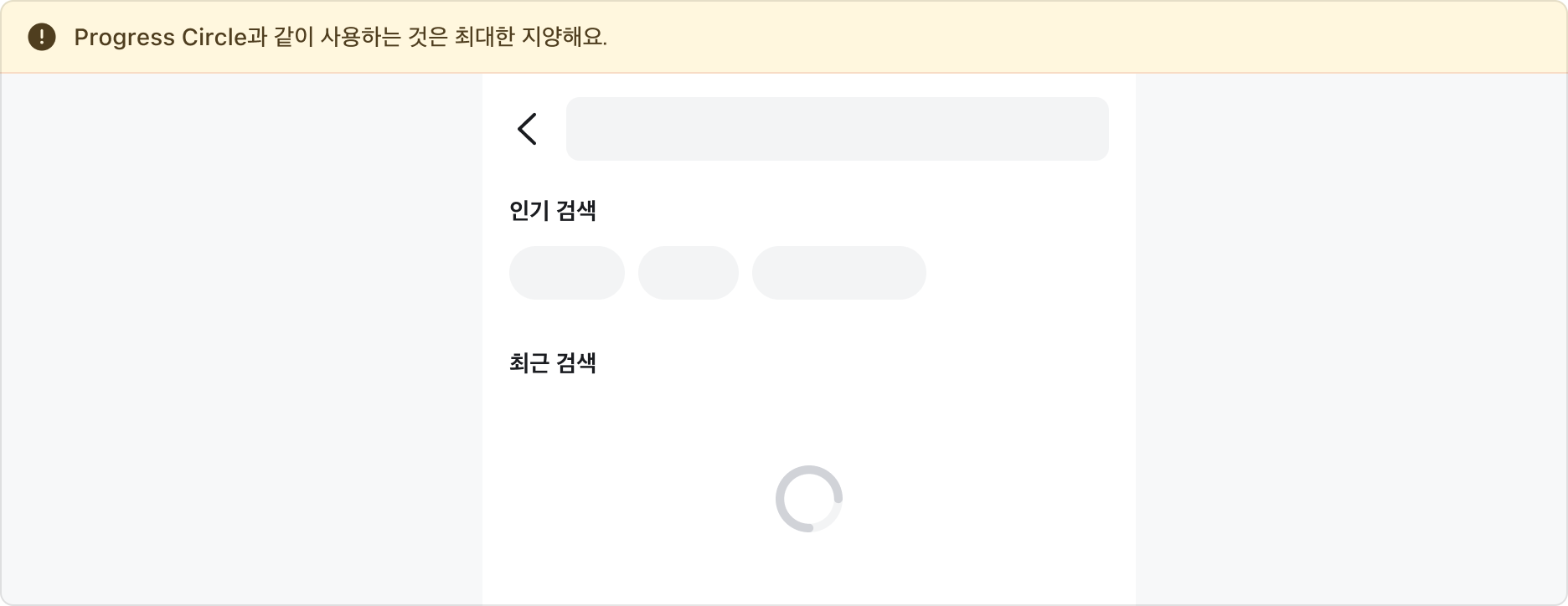
Skeleton과 Progress Circle은 콘텐츠 로딩 상태를 보여준다는 공통점 때문에 자주 혼동될 수 있습니다.
Skeleton은 무엇이 로딩될지 콘텐츠의 구조를 보여주는 반면, Progress Circle은 '지금 로딩 중'이라는 상태 자체를 알려준다는 점에서 핵심적인 차이가 있습니다.
| Skeleton | Progress Circle (Indeterminate) | |
|---|---|---|
| 핵심 용도 | 콘텐츠의 구조를 미리 볼 수 있음 | 콘텐츠의 형태와 상관 없이 시스템이 작동 중이라는 사실을 알려줌 |
| 위치 | 콘텐츠가 실제로 표시될 영역에 표시 | 특정 영역(특정 컴포넌트)의 중앙 또는 화면 전체에 표시 |
| 특징 | 넓은 영역의 콘텐츠가 한 번에 로딩될 때 반복되는 콘텐츠가 로딩될 때 | 데이터 저장, 일부 새로고침 등 특정 행동으로 인해 로딩될 때 |
| 로딩 시간 | 상대적으로 긴 로딩 시간에 적합 (1~10초 내) | 짧은 로딩 시에 적합 (1~4초 내) |
| 애니메이션 | 곧 내용이 나타날 것을 표현하는 shimmer 애니메이션이 나타남 | 지속적인 회전 애니메이션이 나타남 |
Specification
base
radius=0
- 기본값입니다.
radius=8
- 텍스트 콘텐츠에 사용합니다.
radius=16
- 카드 및 썸네일에 사용합니다.
radius=full
- Avatar(원형) 콘텐츠에 사용합니다.
tone=neutral
- 데이터를 불러오는 일반적인 로딩 경험에 사용합니다.
tone=magic
- AI 기능이 활성화되었을 때 사용합니다.
Last updated on