Notification Badge
아이콘, 버튼, 메뉴 등 UI 요소에 표시되어 새로운 알림이나 읽지 않은 메시지 수를 나타내는 컴포넌트입니다.
Figma
DoneReact
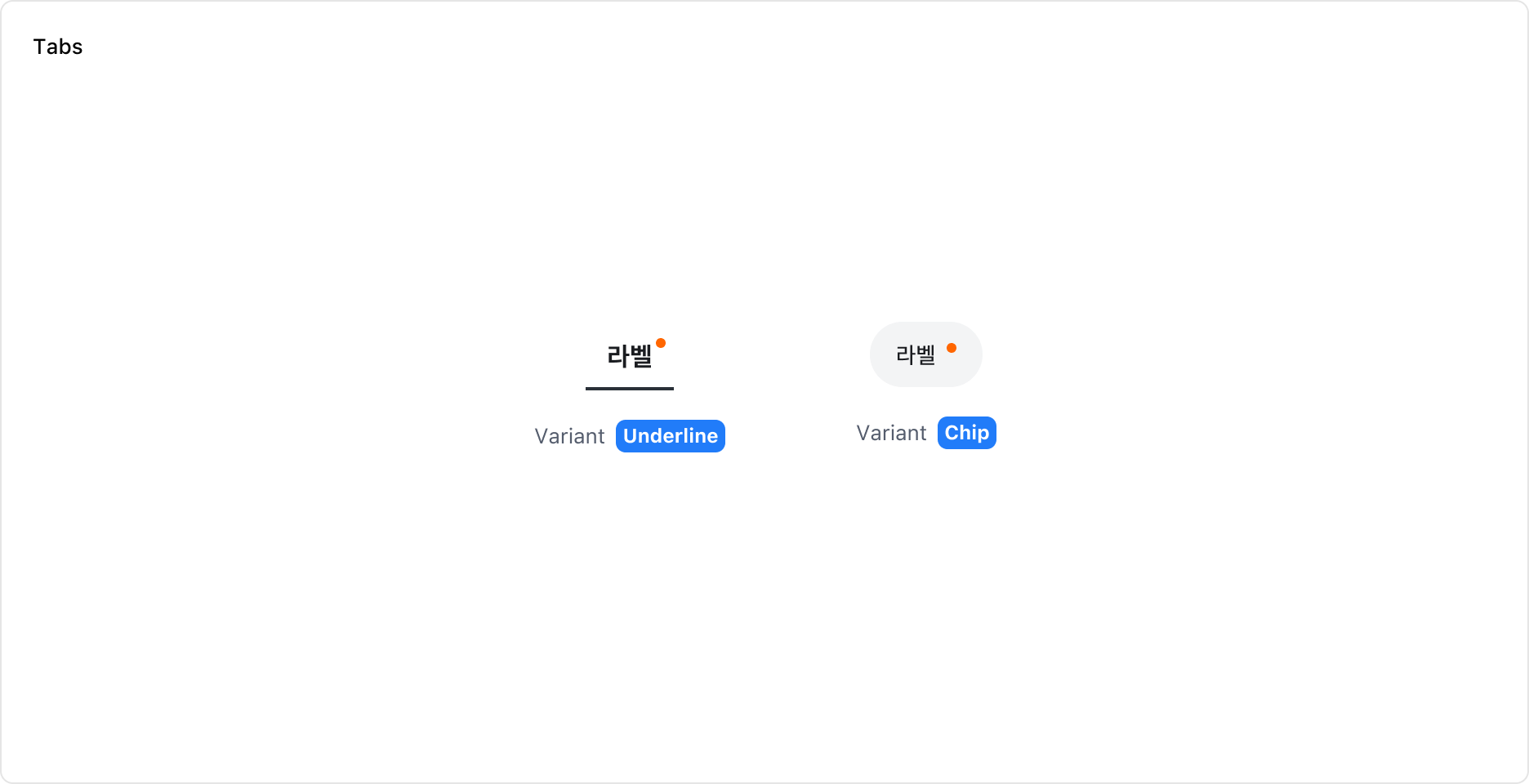
DoneTabs 및 Segmented Control의 prop으로 제공
iOS
Not ReadyAndroid
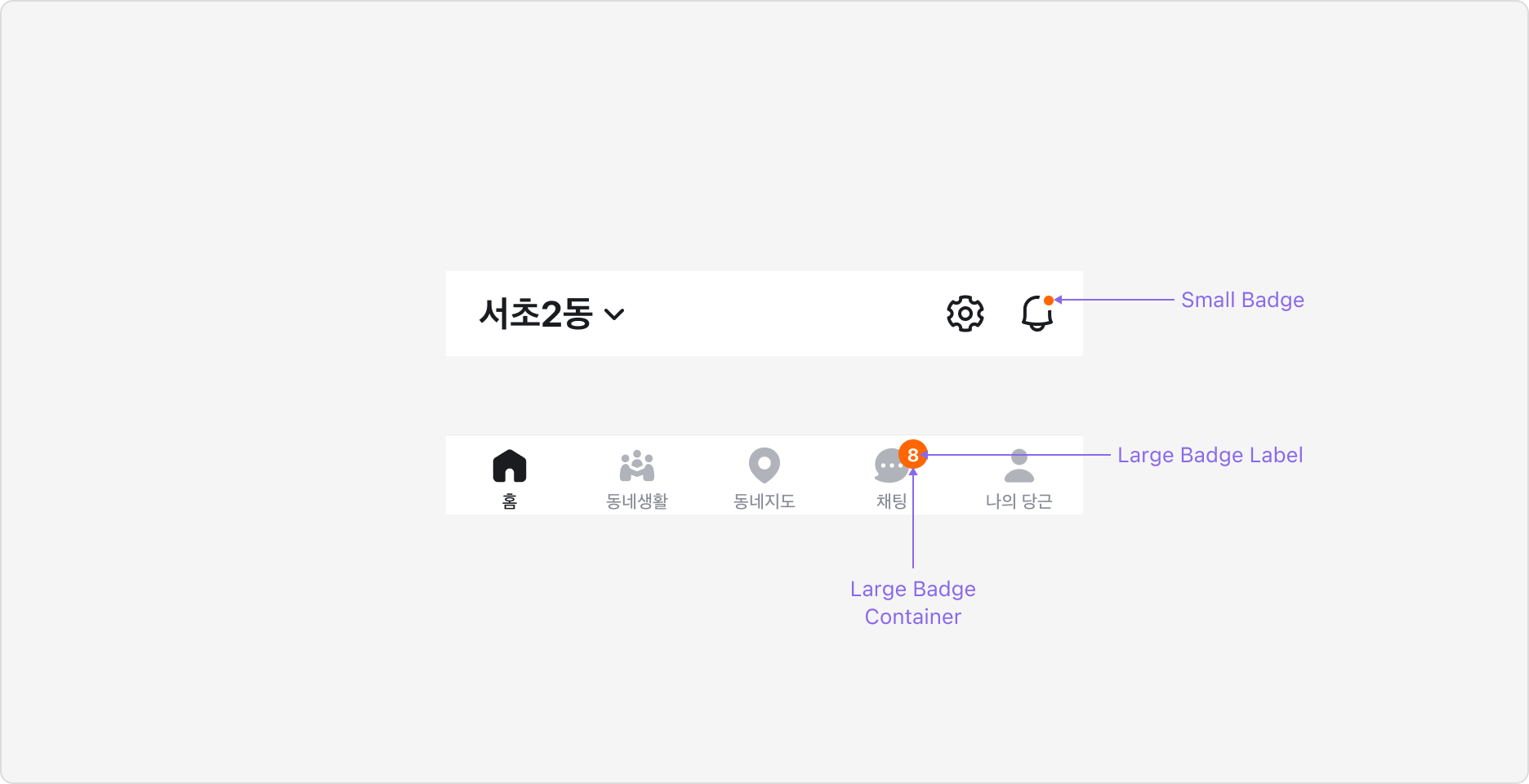
Not ReadyAnatomy
Notification Badge는 Large Size와 Small Size로 구성되어 있습니다. Large Size는 숫자를 표기하는 Label과 이를 감싸는 Container로 구성되어 있습니다.
Properties
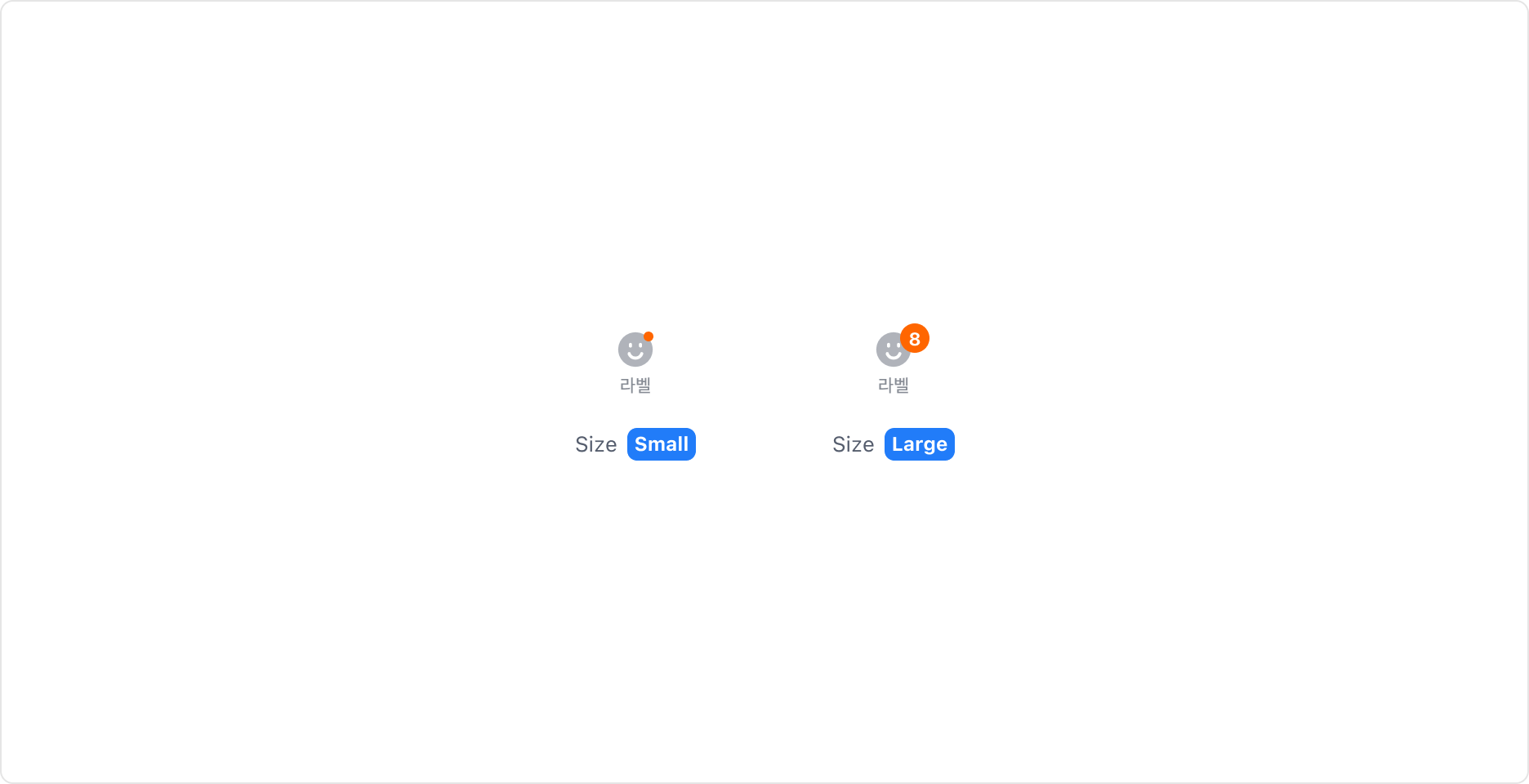
Size
Notification Badge는 Small, Large 두 가지 사이즈를 제공합니다.
| Size | 설명 |
|---|---|
| Large | 라벨을 포함해 구체적인 알림 수나 상태 정보를 제공합니다. 세부 정보가 중요하고 충분한 공간이 있을 때 사용합니다. |
| Small | 간결한 도트 형태로, 텍스트 없이 상태 변화만 표시합니다. 알림의 존재 여부만 중요하거나 공간이 제한된 경우에 적합합니다. |
Guidelines
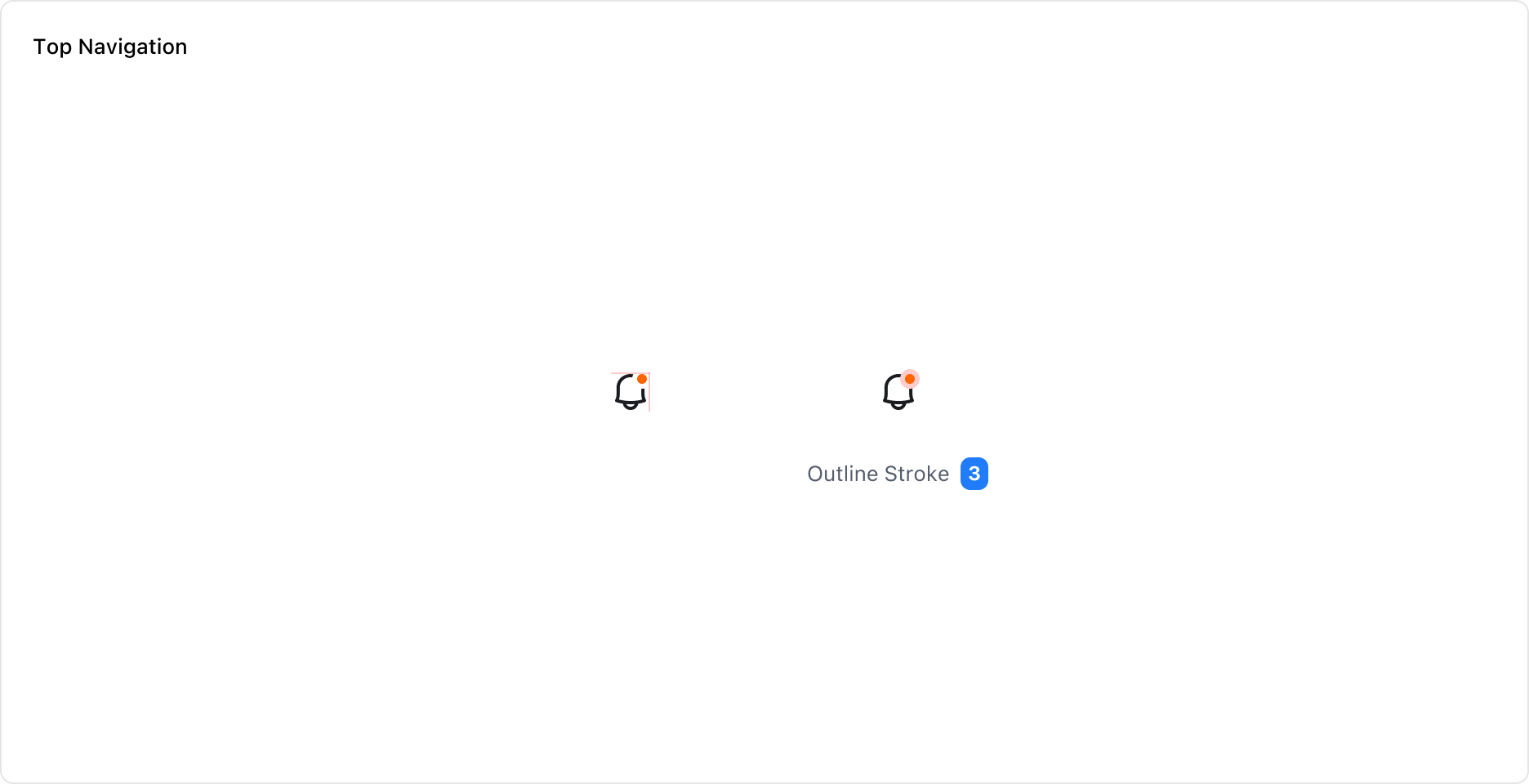
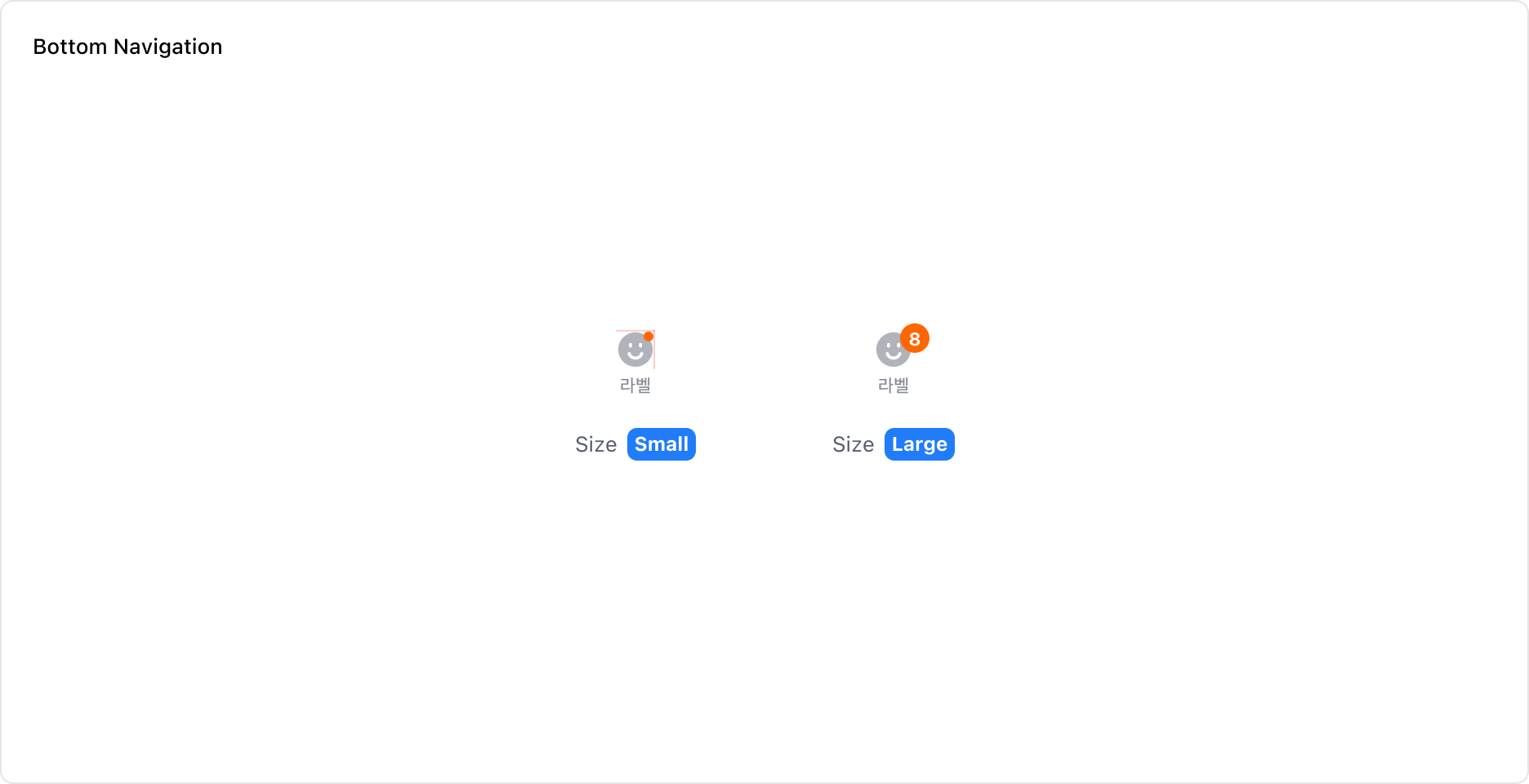
Notification Badge의 위치
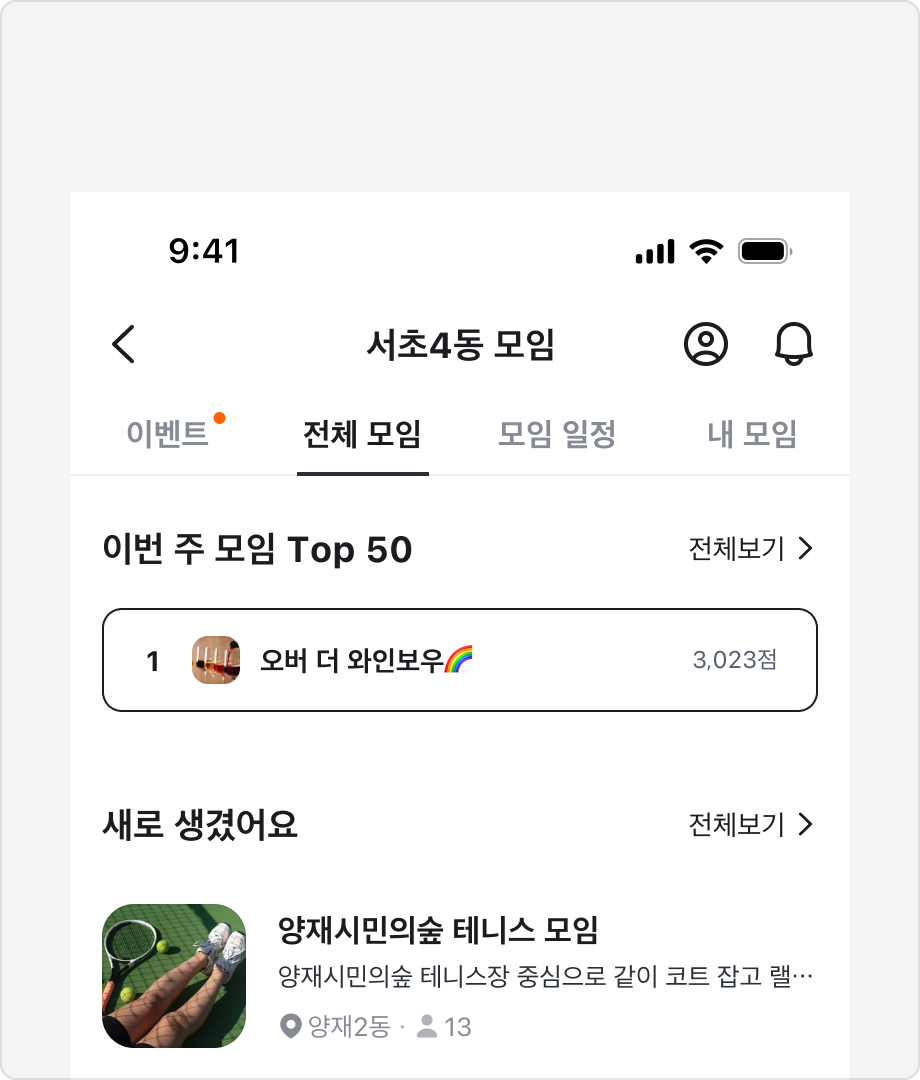
Notification Badge는 일반적으로 우측 상단에 위치하며, 다른 컴포넌트에 포함되어 사용됩니다.
표시하는 위치는 컴포넌트 내 참조하는 요소에 따라 조금씩 다르게 설정되어 있습니다.
위치와 크기는 UI 레이아웃과의 시각적 충돌을 고려해 고정되어 있으므로, 임의로 변경하지 않습니다.
Notification Badge의 동작
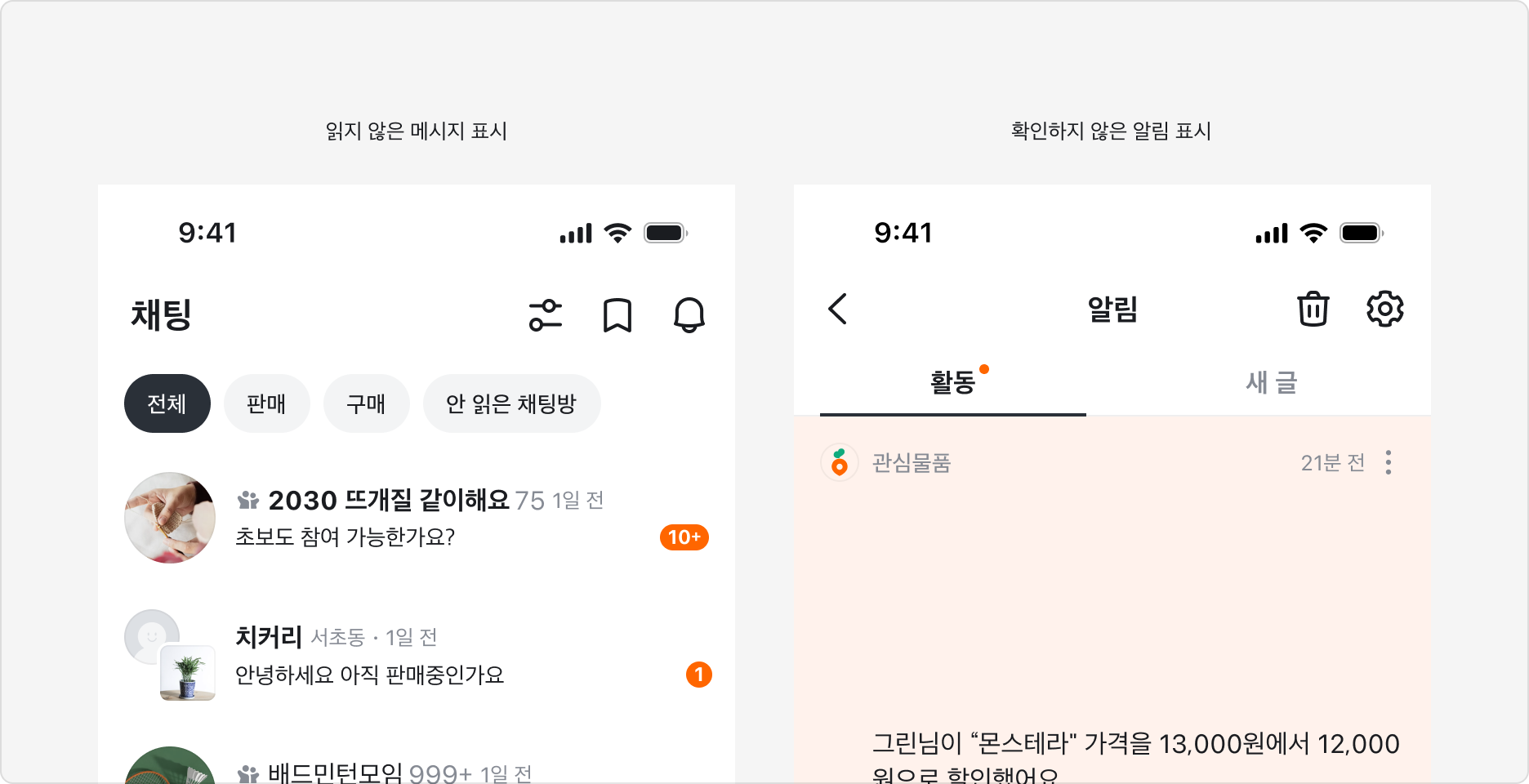
Notification Badge는 읽지 않은 메시지나 확인되지 않은 알림과 같은 핵심 상태가 있을 때만 표시합니다.
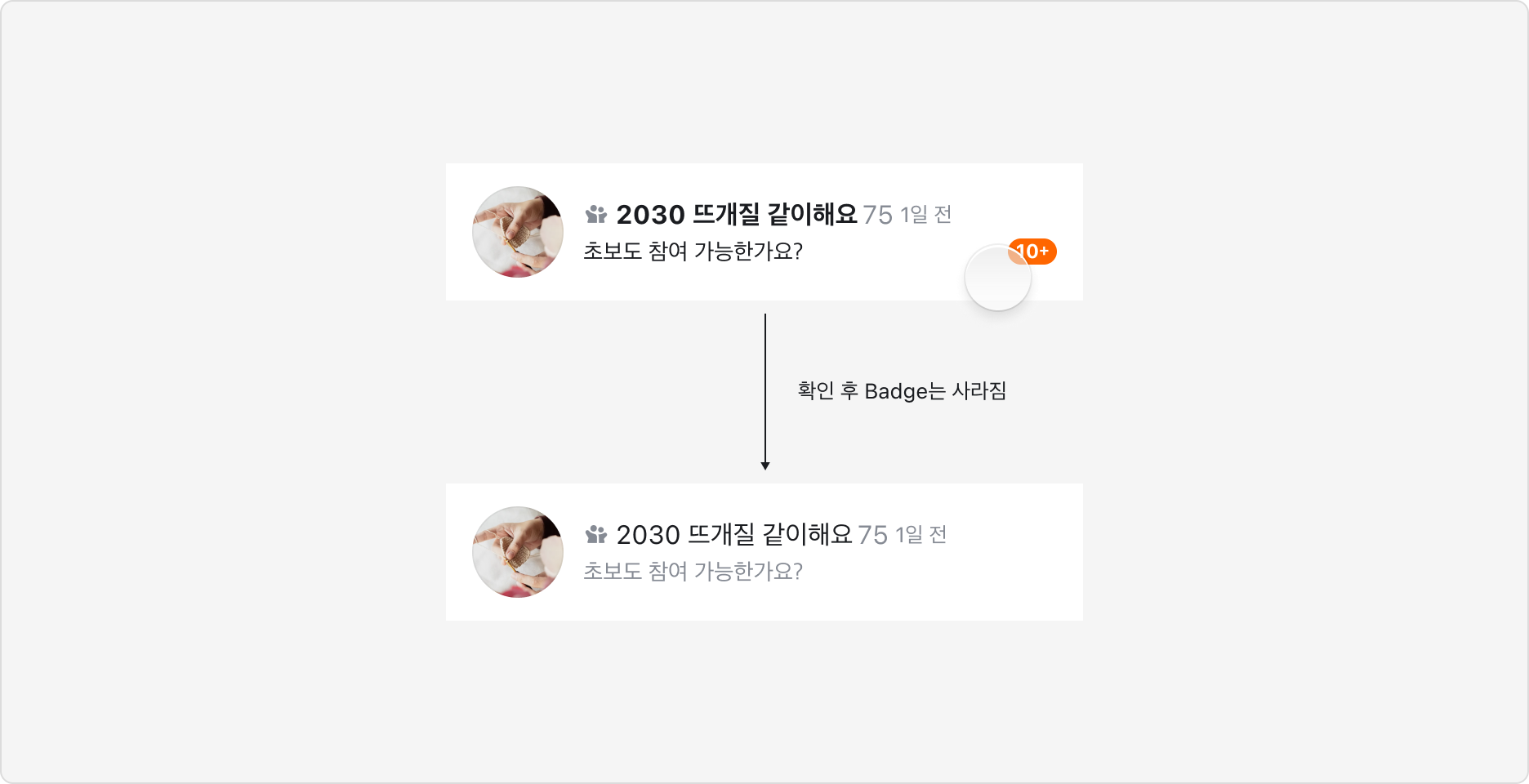
사용자가 알림을 확인하거나 상호작용을 완료하면 Badge는 즉시 사라져 "알림이 처리됨"이라는 시각적 피드백을 제공합니다.
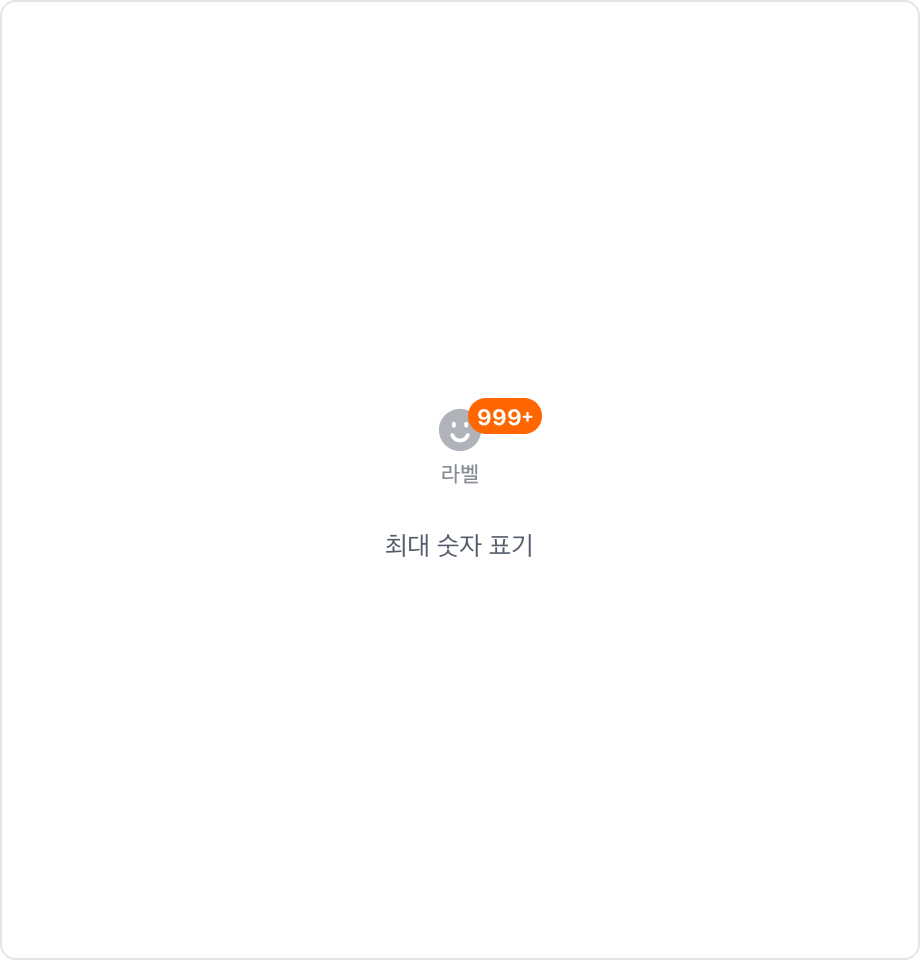
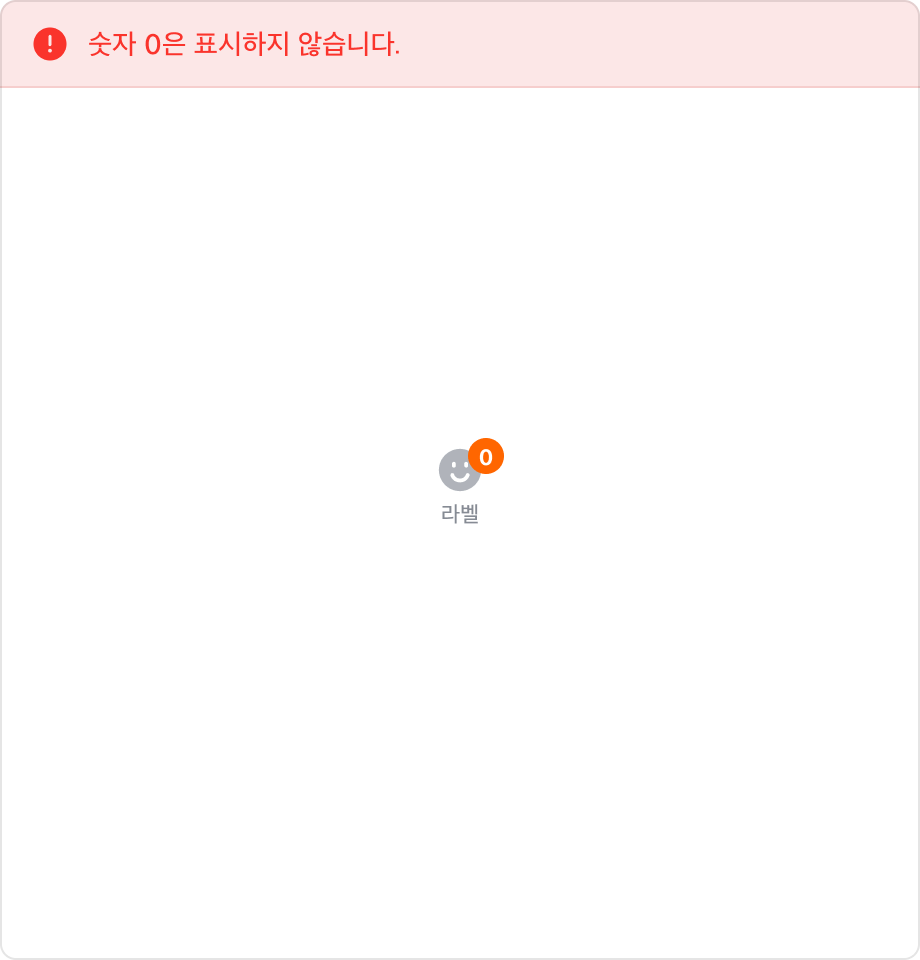
Label 표시

Don’t
숫자 0은 표시하지 않습니다
Large Badge의 Label은 최대 4자(필요시 "+" 기호 포함)로 제한됩니다. 0은 표시하지 않습니다.
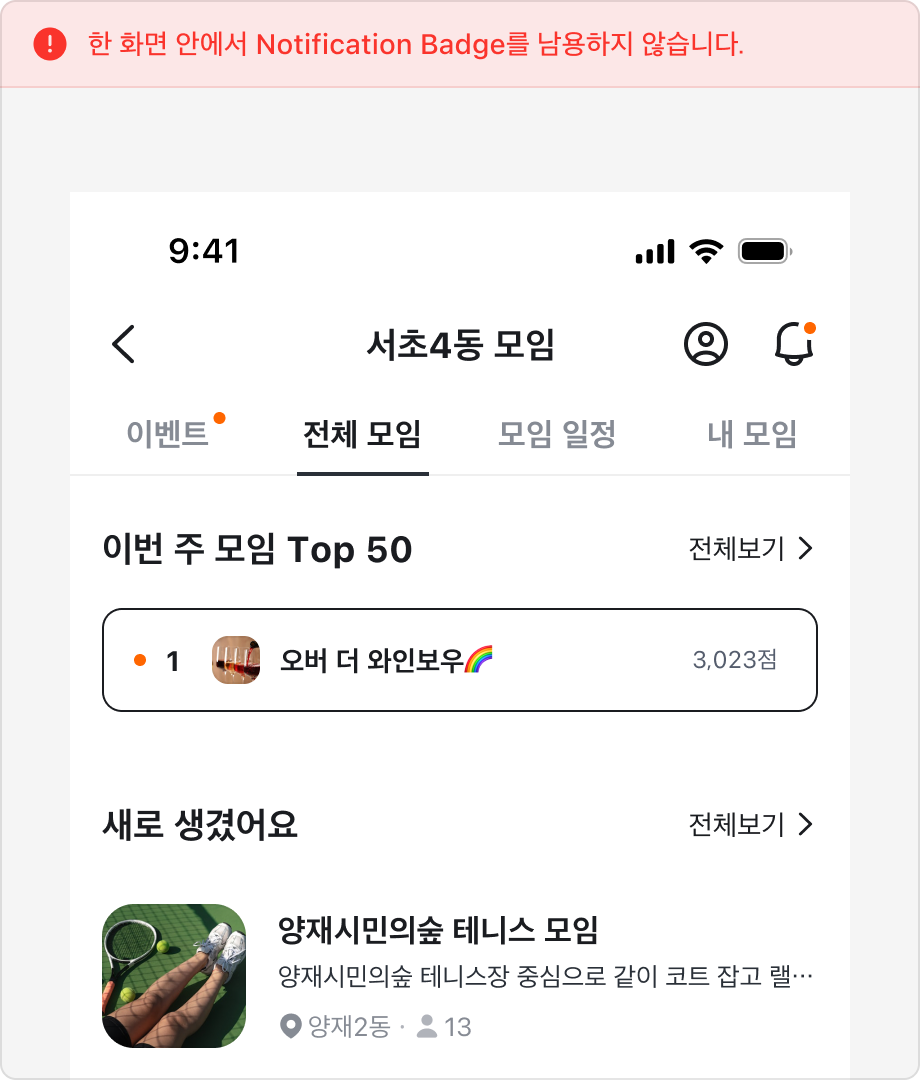
Notification Badge 남용하지 않기

Don’t
한 화면 안에서 Notification Badge를 남용하지 마세요.
Badge는 강한 색상과 대비를 가지고 있어 한 화면에 여러 개 표시될 경우 사용자에게 시각적 피로를 주고 정보 인지를 방해할 수 있습니다.
화면 내 Badge 수는 최소화하고, 우선순위가 높은 알림에만 사용하는 것을 권장합니다.
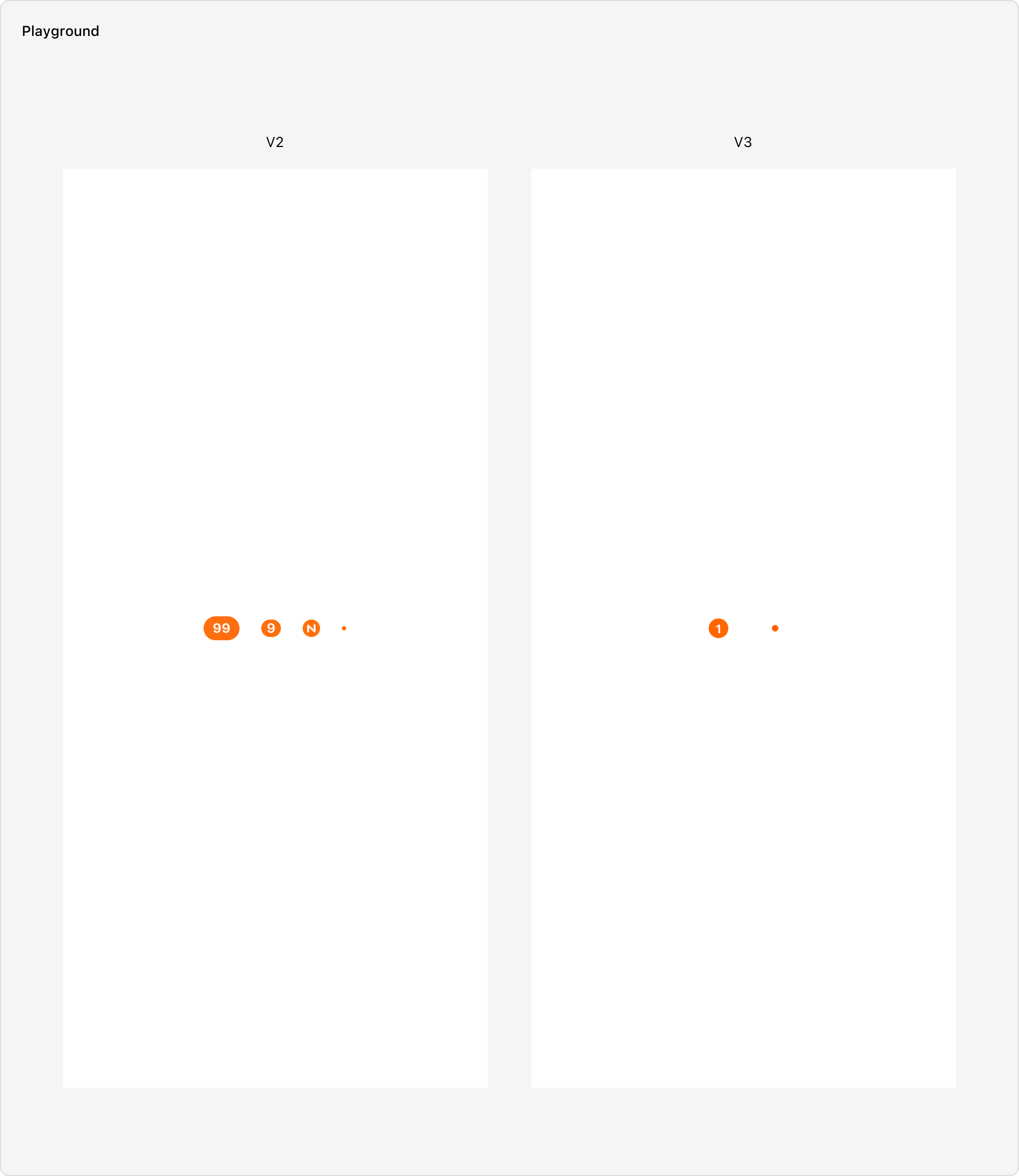
Notification Badge V3 변경점
Specification
base
size=large
- 라벨을 포함해 구체적인 알림 수나 상태 정보를 제공합니다.
size=small
- 간결한 도트 형태로, 텍스트 없이 상태 변화만 표시합니다.
Last updated on