Checkbox
사용자가 하나 이상의 옵션을 선택할 수 있게 해주는 컴포넌트입니다. 목록에서 여러 항목을 선택하거나 약관 동의와 같은 선택적 작업에 사용됩니다.
Field
Checkbox Group을 Field 내부에서 사용하여 Checkbox Group Field로 활용할 수 있습니다.
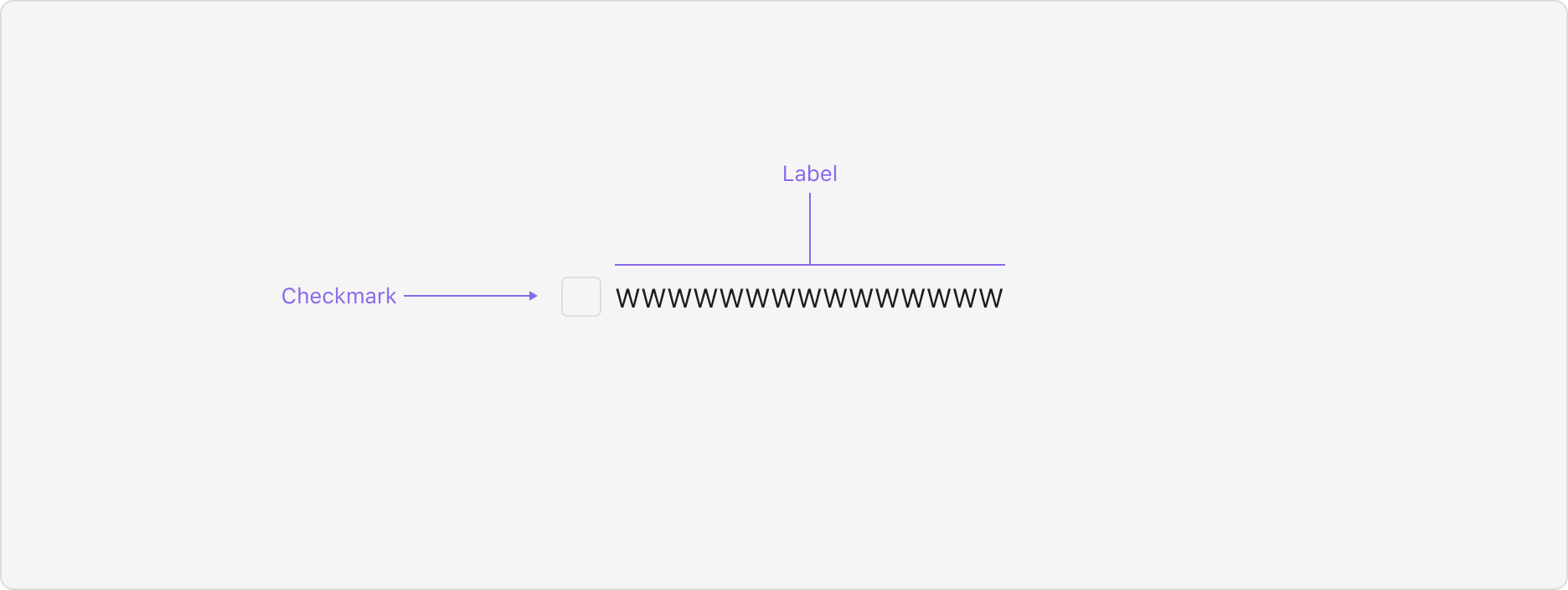
Anatomy
Checkbox는 Checkmark와 Label로 구성됩니다. Checkmark는 개별 컴포넌트로 제공되어서 자유롭게 조합해서 사용할 수 있습니다.
Properties
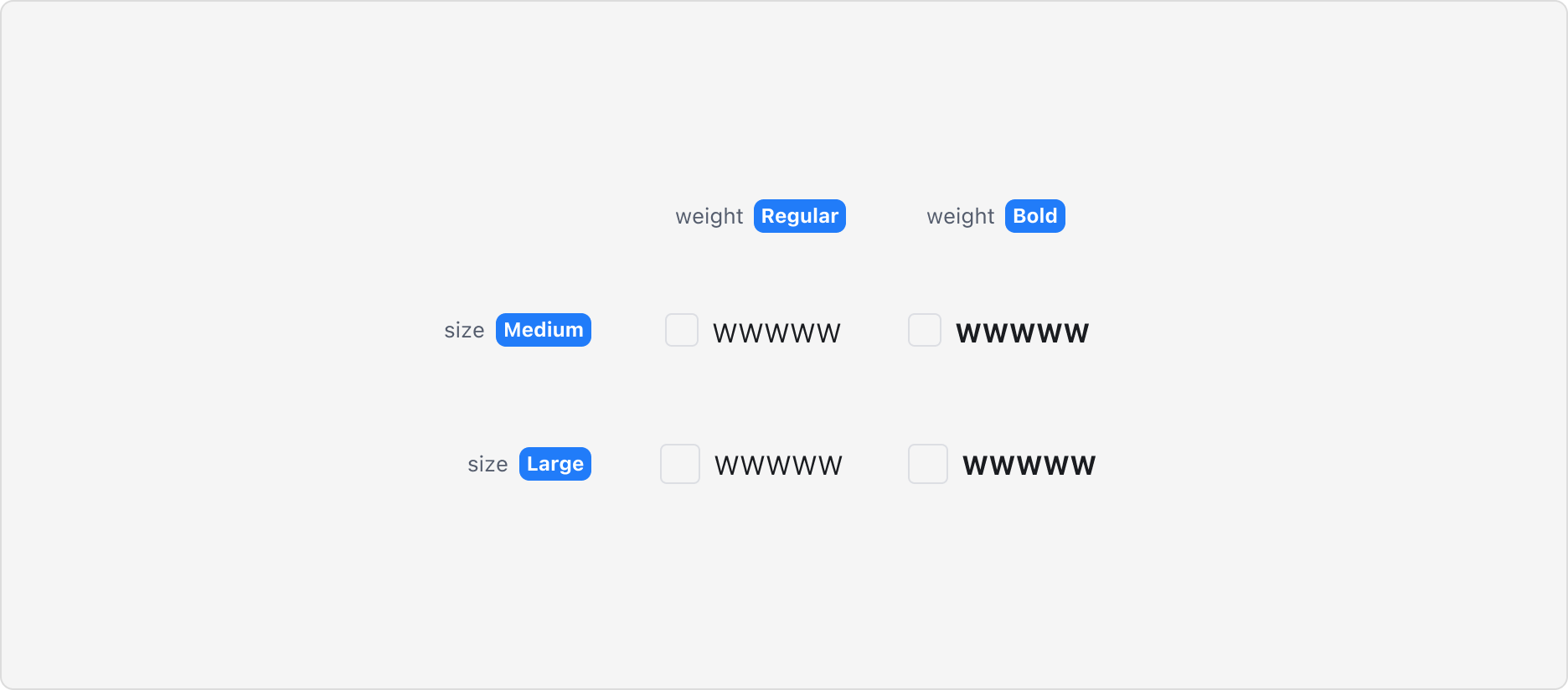
Size, Weight
Checkbox는 Medium, Large 사이즈로 제공됩니다. 강조해야 하거나 그룹으로 사용해야 하는 경우에 따라서 Weight를 조정해서 활용할 수 있습니다.
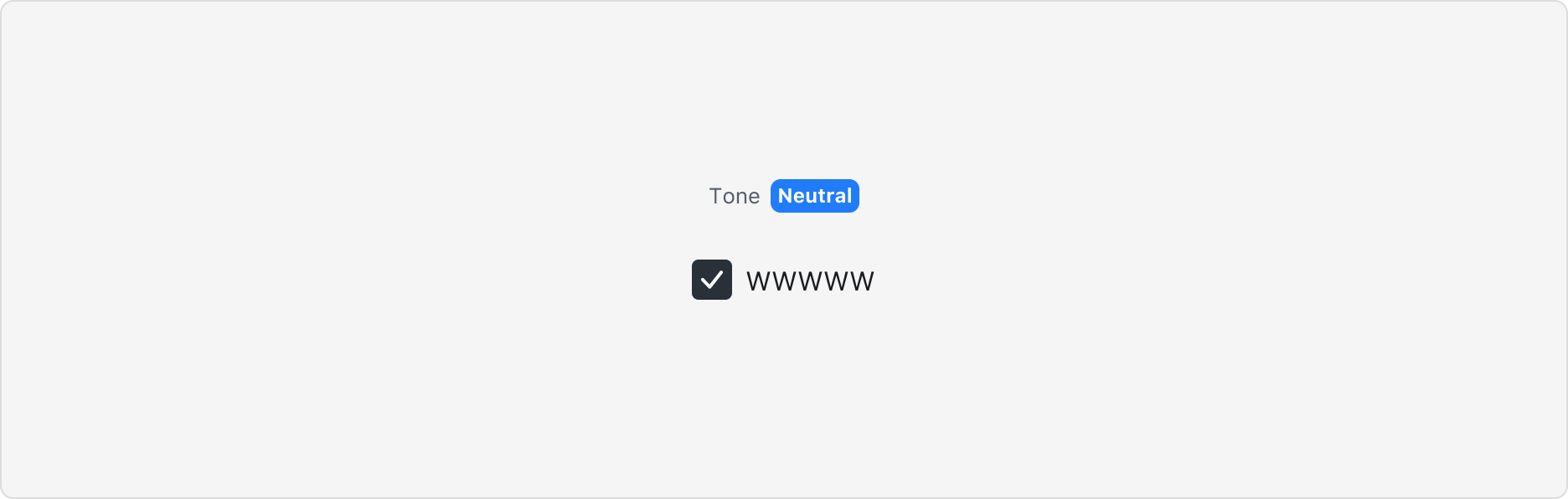
Tone
Checkbox는 Neutral을 기본으로 사용할 수 있습니다.
Brand 컬러는 주요 버튼 등의 핵심 액션과 시각적으로 충돌하기에 더 이상 사용하지 않습니다.
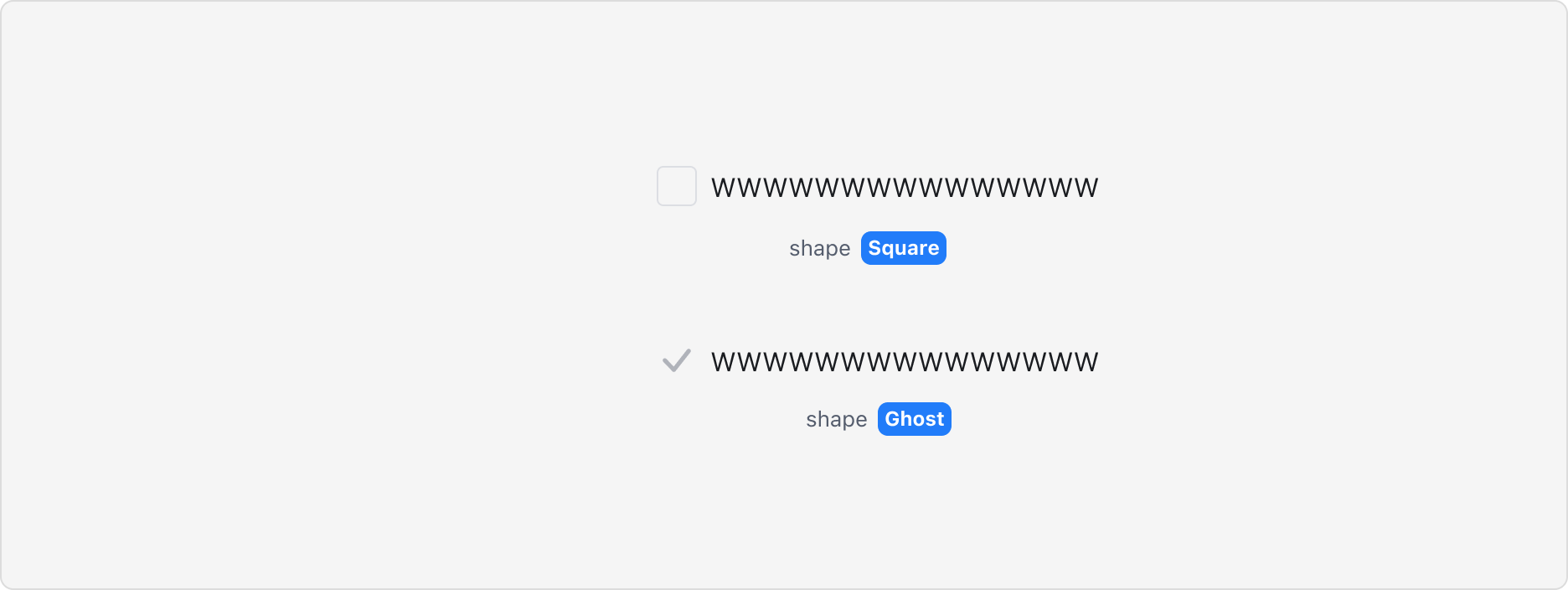
Shape
Checkbox는 Square, Ghost 두 가지 Shape으로 제공됩니다. Checkmark도 동일하게 제공되니 참고하세요.
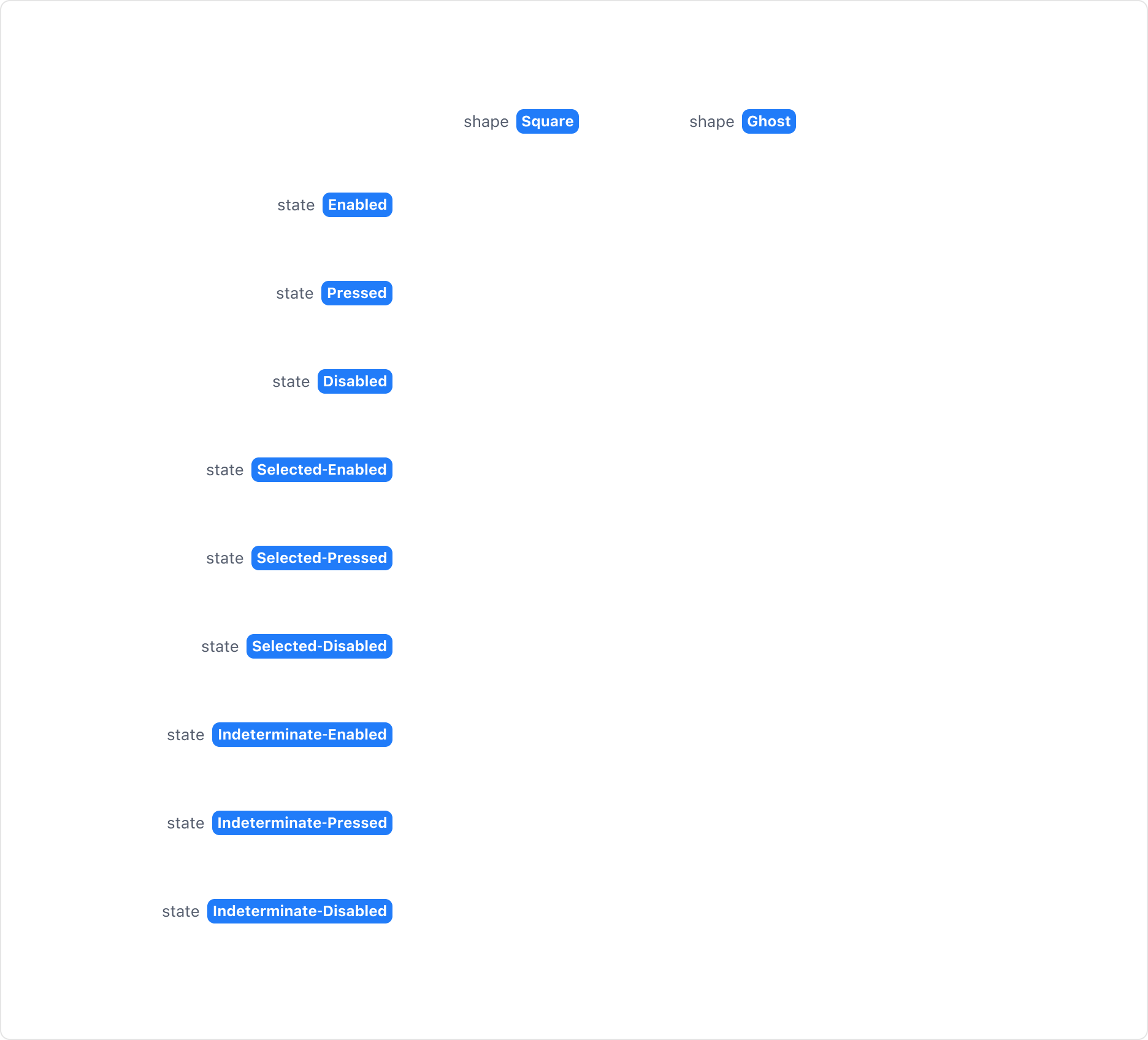
State
Checkbox는 선택(Selected), 미선택(Unselected), 불확실(Indeterminate) 상태를 가지며, 이 각각의 상태는 사용자의 상호작용에 따라 활성화(Enabled), 비활성화(Disabled), 눌림(Pressed)의 상태로 조합되어 표현됩니다.
Guidelines
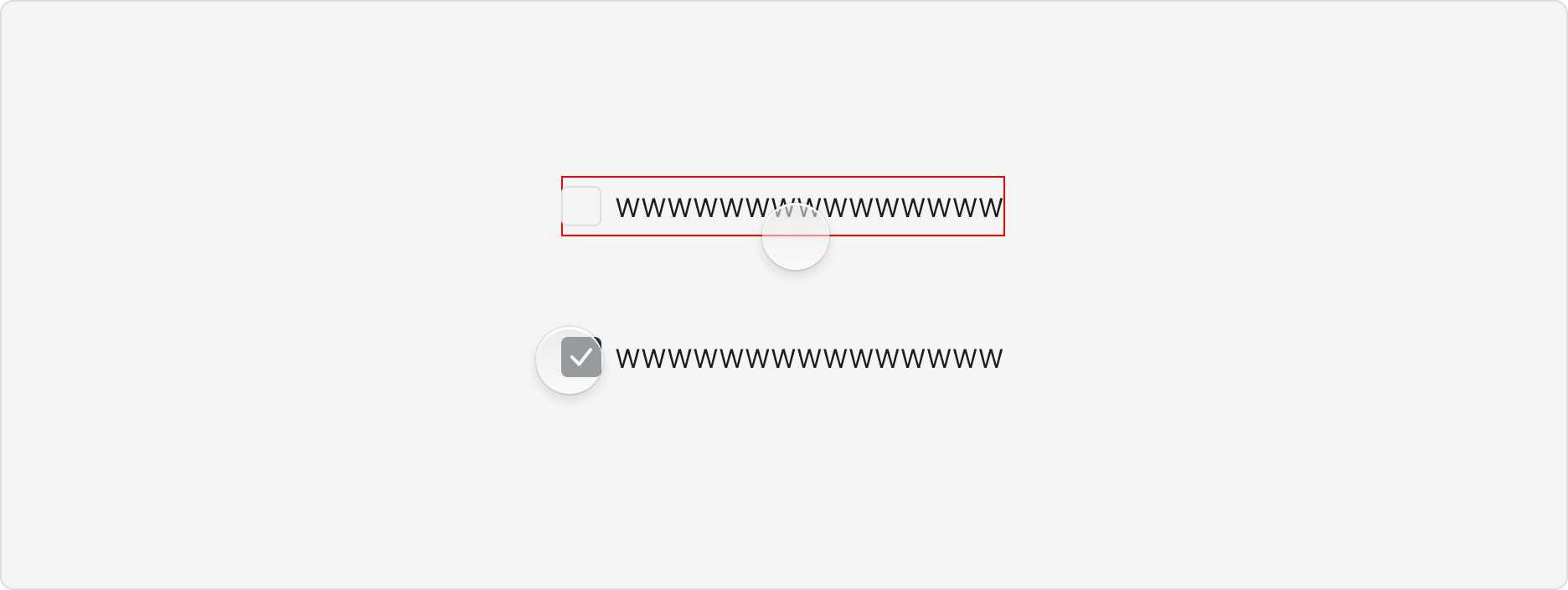
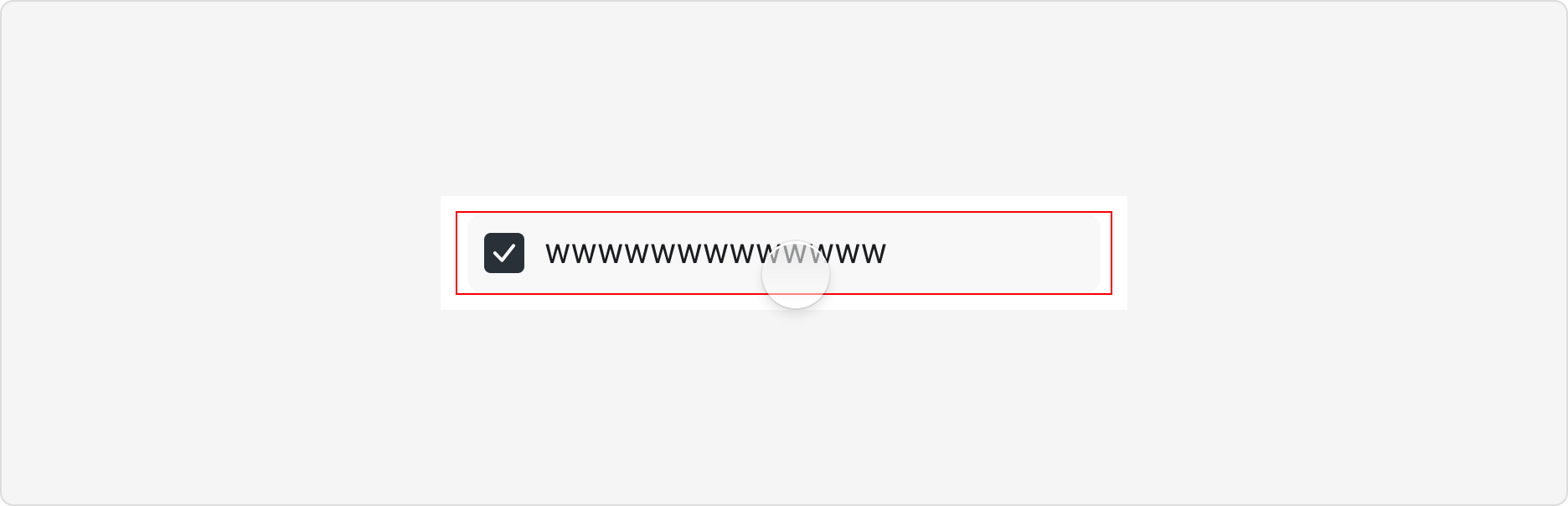
Checkbox touch target
Checkbox는 Label을 포함한 영역이 Target으로 동작합니다. List처럼 Checkmark를 조합해서 사용하는 경우 전체 Row가 Target 영역이 되어야 합니다.
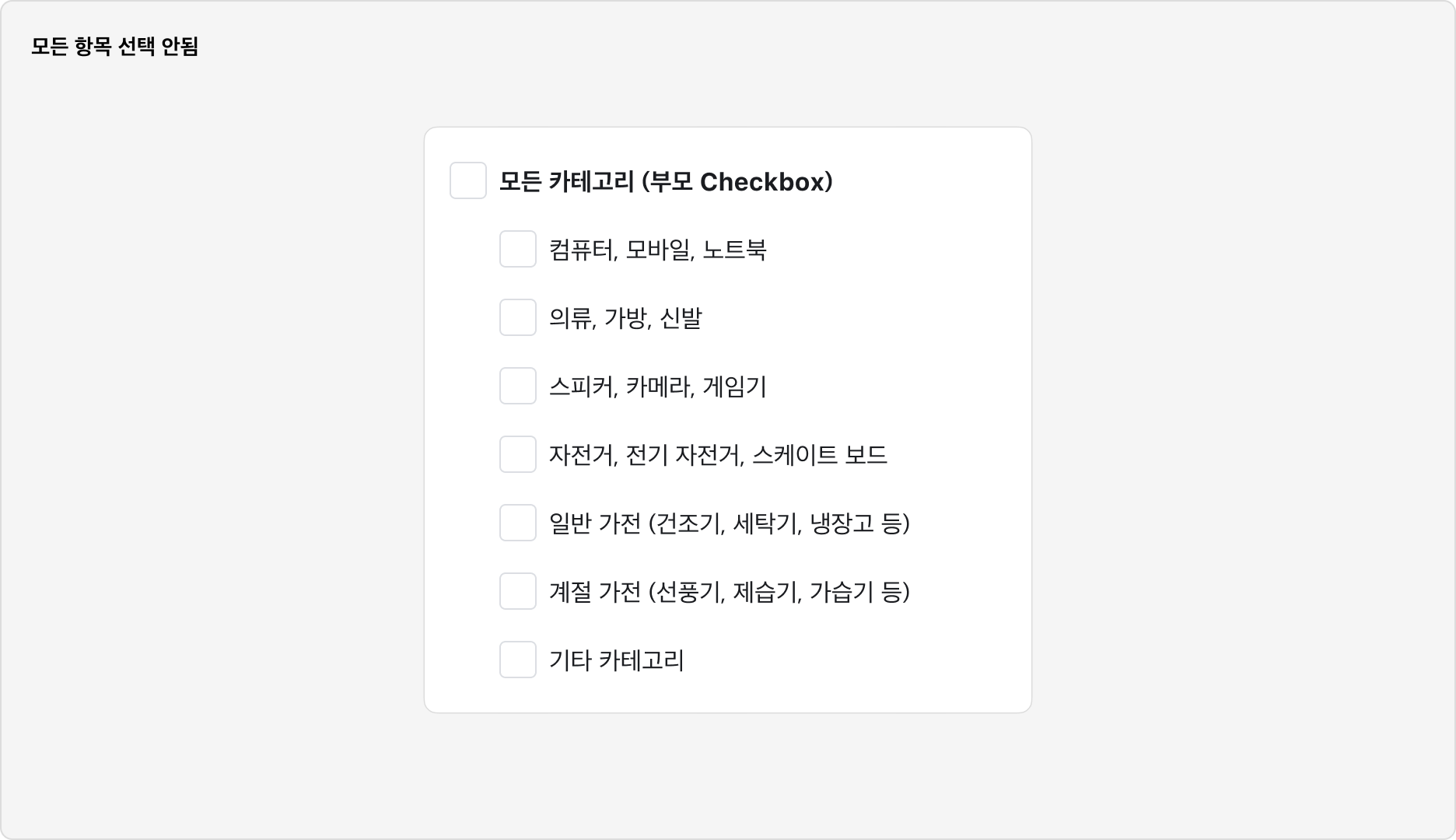
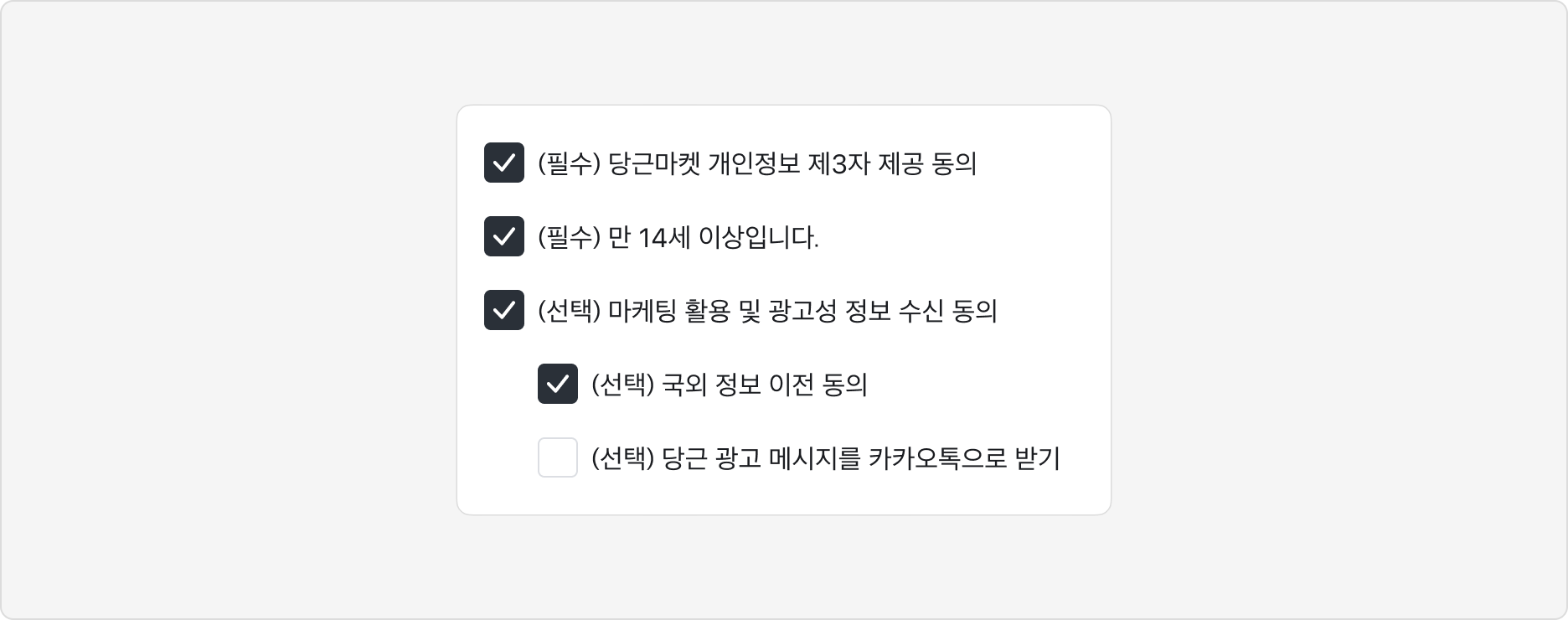
Checkbox group 사용하기
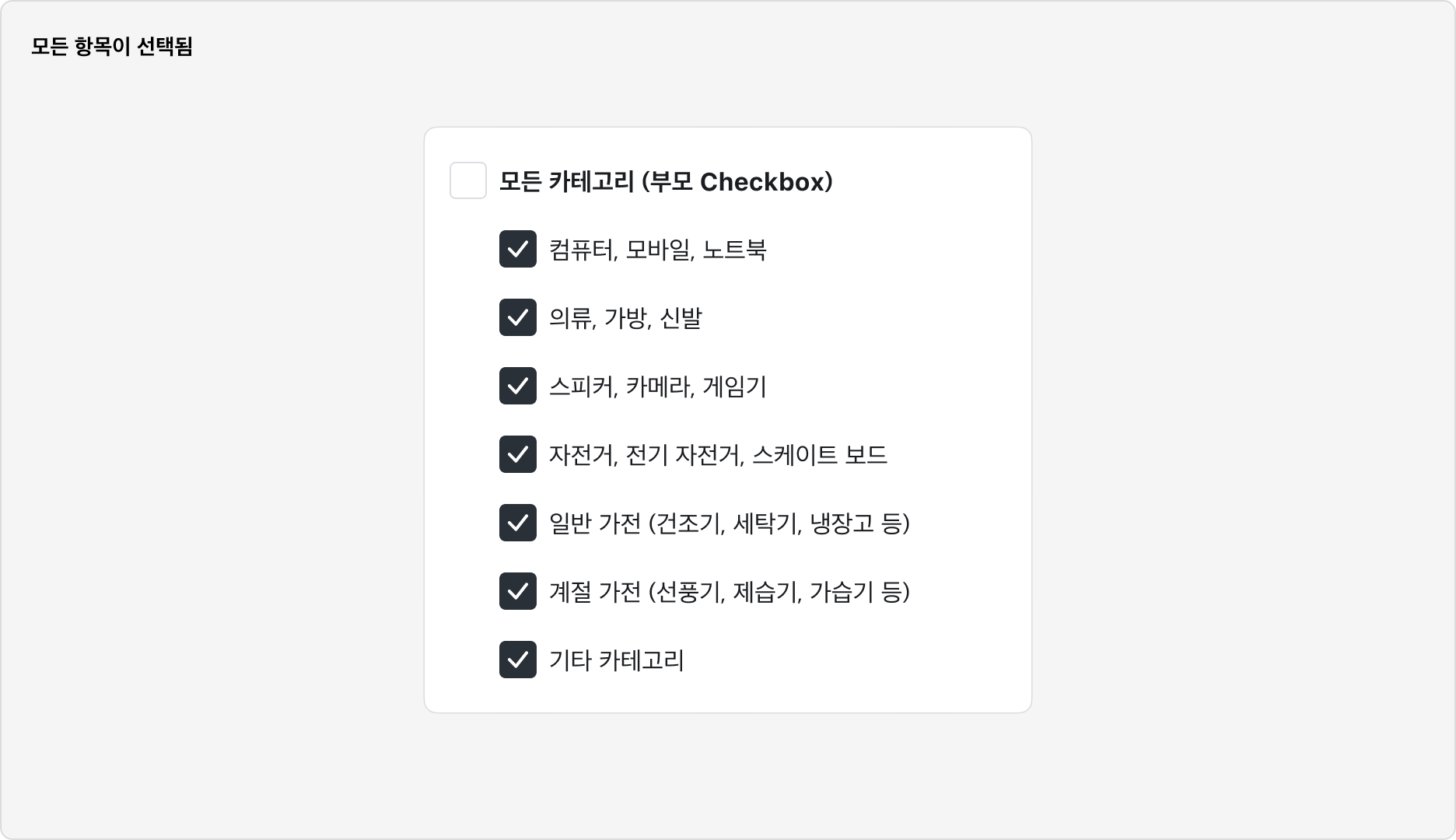
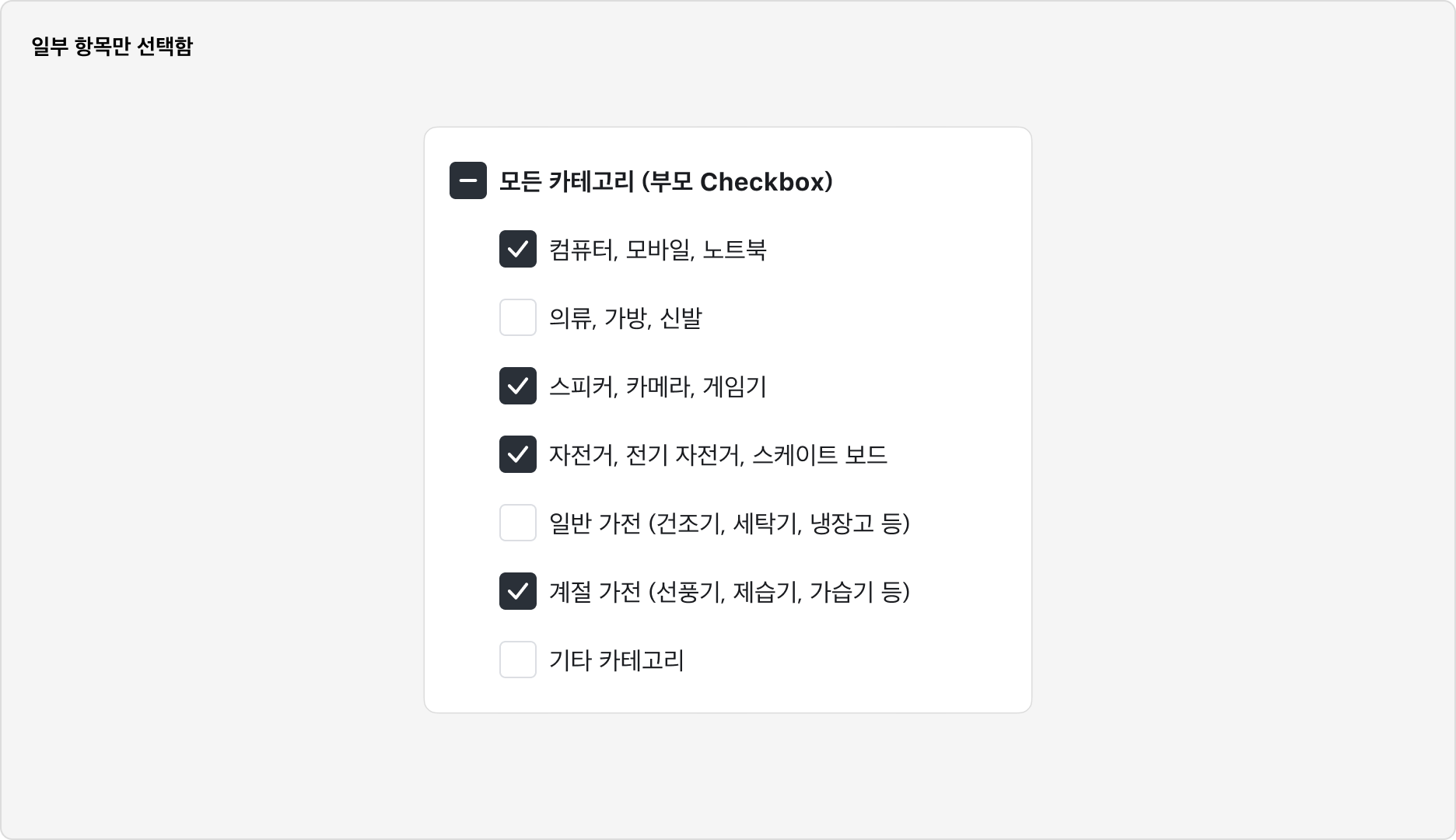
Checkbox는 여러 항목을 그룹으로 묶어서 제공할 수 있습니다. 그룹으로 묶이는 경우 필요에 따라서 부모 Checkbox를 최상단에 배치하세요.
부모 Checkbox를 선택하면 모든 자식 Checkbox가 선택됩니다. 자식 Checkbox 일부만 선택하면 부모 Checkbox는 Indeterminate 상태로 표시됩니다.
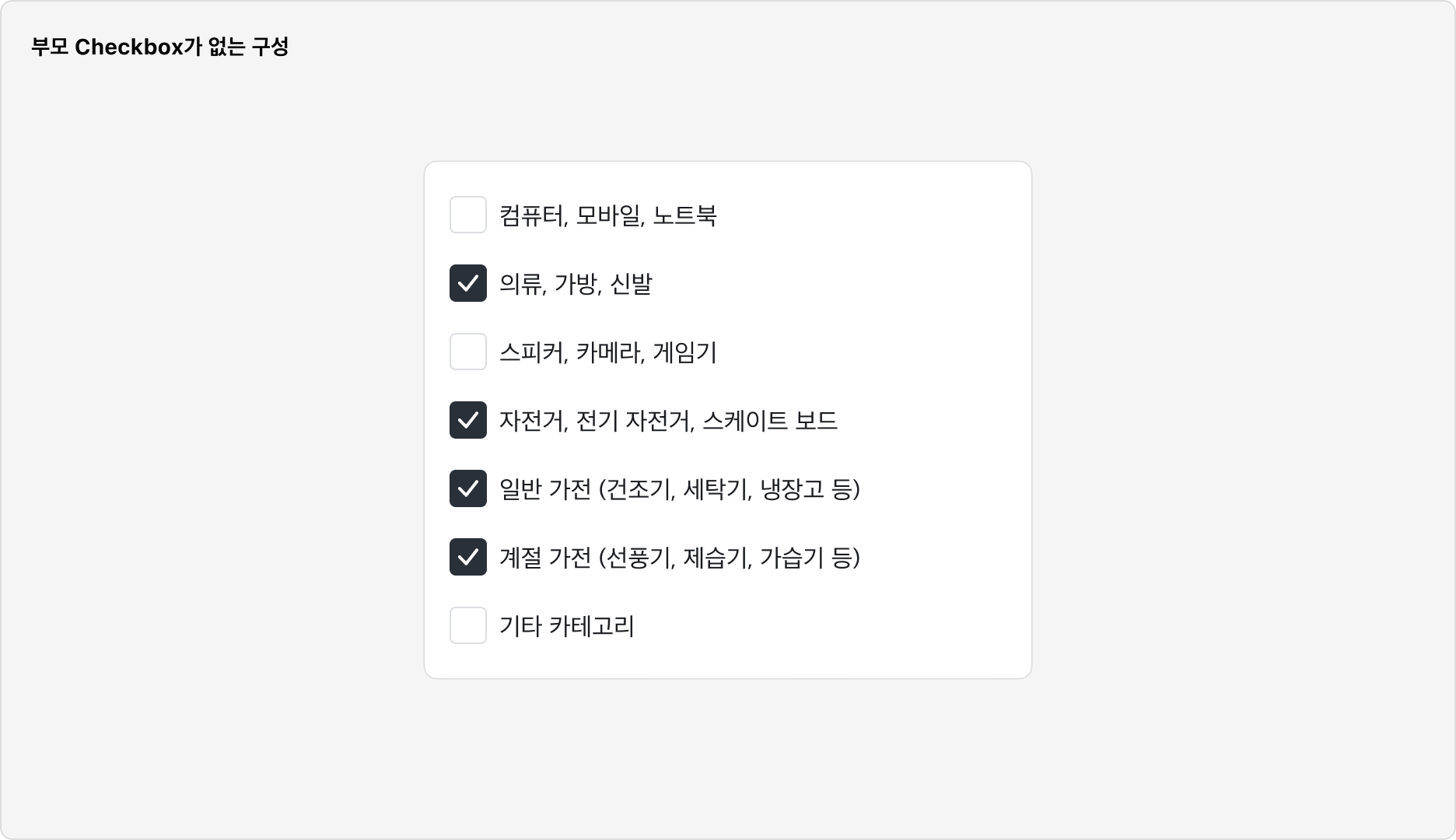
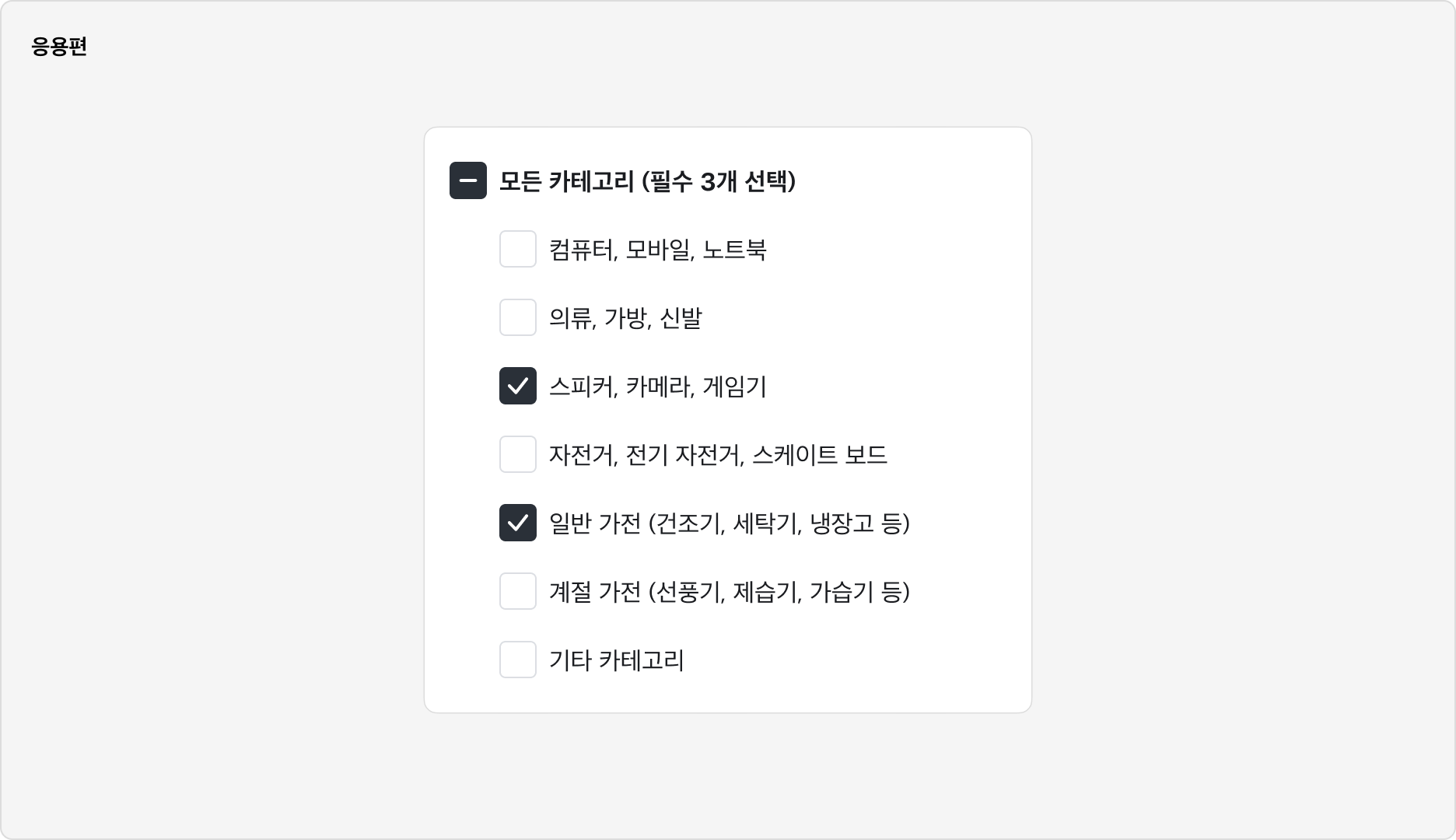
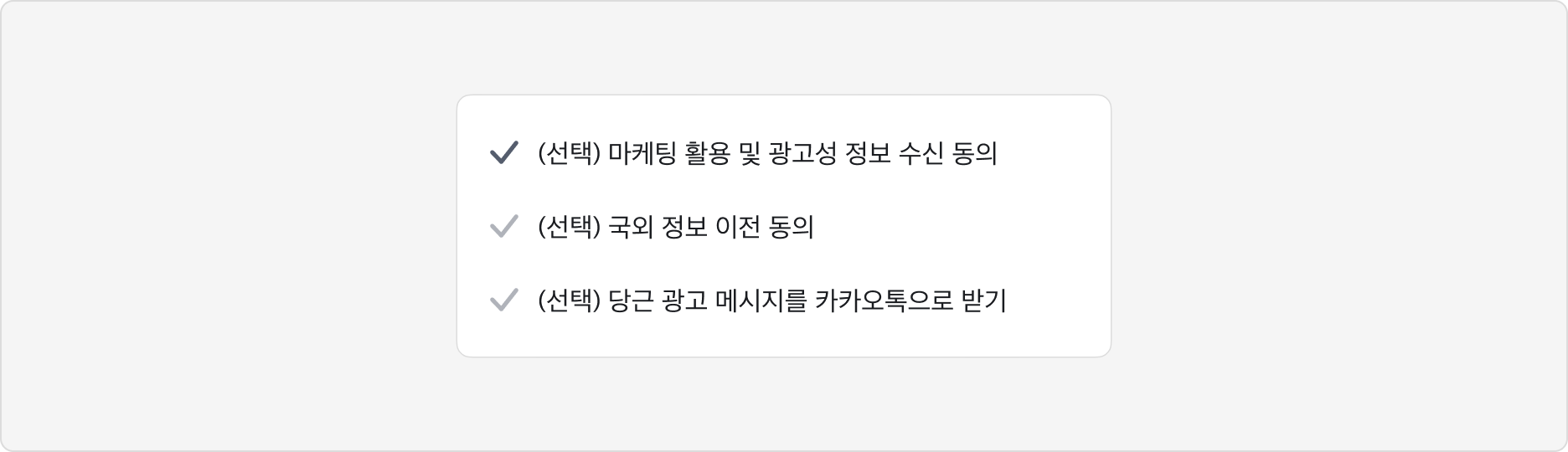
Shape 결정하기
필수 선택 항목이 아니고, 3개 이하 항목으로 구성되는 경우 Ghost를 사용하는 것을 권장합니다. 필수 선택 항목이고 사용자가 해당 내용을 인지해야 하는 경우 명시적인 Square을 사용하세요.
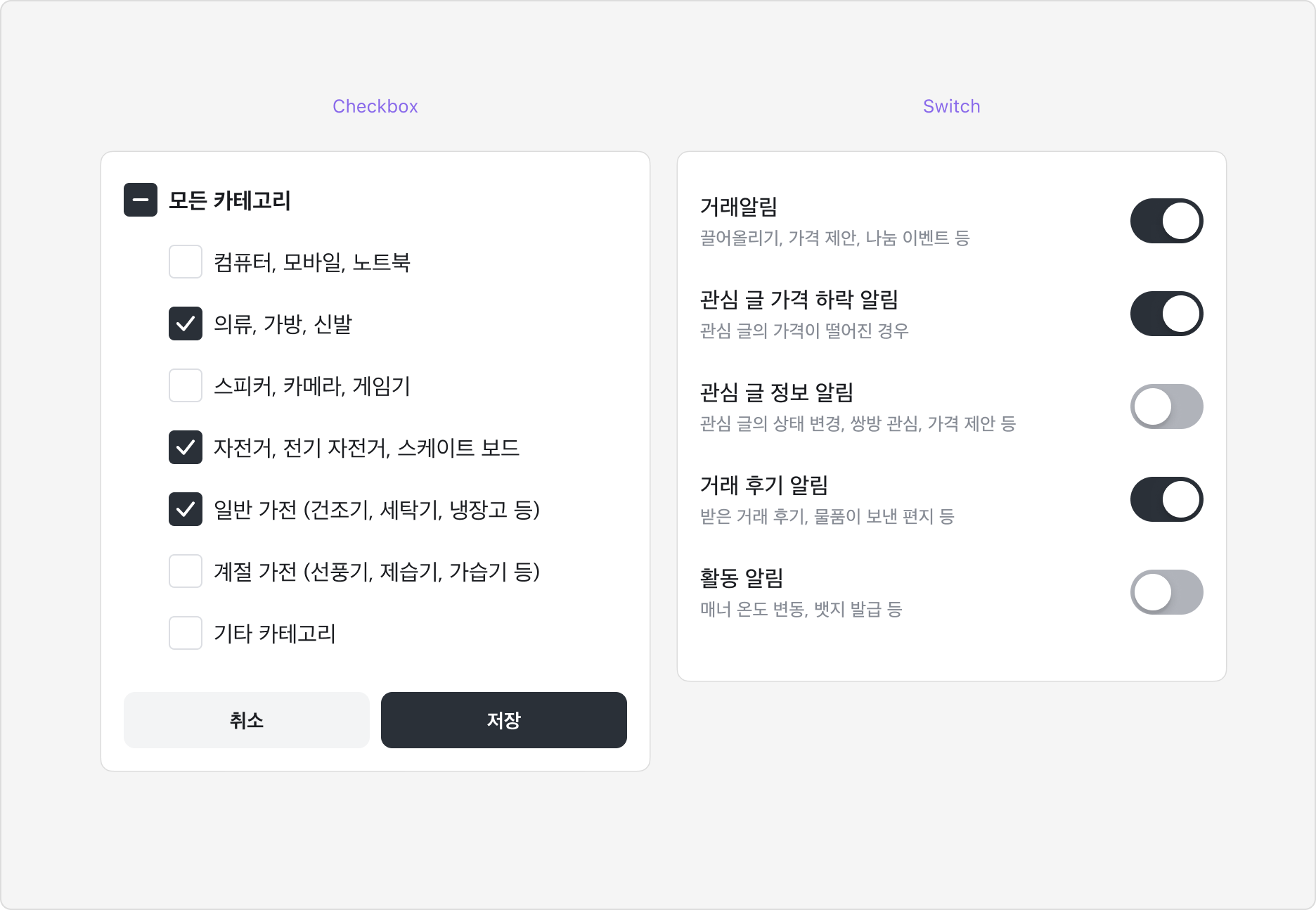
Checkbox vs. Switch
Checkbox와 Switch는 사용자의 선택 여부를 표시하는 컴포넌트입니다.
| 속성 | Checkbox | Switch |
|---|---|---|
| 선택값 적용 | 저장하기 등의 액션을 수행해야 값이 저장됨 (권장) | 별다른 액션이 없어도 즉시 적용됨 (권장) |
| 항목 구성 방식 | 하나의 카테고리에 여러 항목으로 나열할 수 있음 | 개별 항목으로 구성하는 것을 권장 |
| 하위 항목 구성 | 부모가 모든 하위 항목을 선택/해제할 수 있음 | 부모와 하위 항목간 관계가 없음 |
Specification
Checkbox Group
base
Checkbox
base
weight=regular
weight=bold
size=medium
size=large
Checkmark
base
variant=square
- 필수 선택 항목이고 사용자가 해당 내용을 인지해야 하는 경우 사용합니다.
variant=square, tone=brand
- variant=square: 필수 선택 항목이고 사용자가 해당 내용을 인지해야 하는 경우 사용합니다.
- tone=brand: [deprecated] 주요 버튼 등의 핵심 액션과 시각적으로 충돌하기에 더 이상 사용하지 않습니다.
variant=square, tone=neutral
- 필수 선택 항목이고 사용자가 해당 내용을 인지해야 하는 경우 사용합니다.
variant=ghost
- 필수 선택 항목이 아니고, 3개 이하 항목으로 구성되는 경우 사용하는 것을 권장합니다.
variant=ghost, tone=brand
- variant=ghost: 필수 선택 항목이 아니고, 3개 이하 항목으로 구성되는 경우 사용하는 것을 권장합니다.
- tone=brand: [deprecated] 주요 버튼 등의 핵심 액션과 시각적으로 충돌하기에 더 이상 사용하지 않습니다.
variant=ghost, tone=neutral
- 필수 선택 항목이 아니고, 3개 이하 항목으로 구성되는 경우 사용하는 것을 권장합니다.
size=medium
size=large
variant=square, size=medium
- 필수 선택 항목이고 사용자가 해당 내용을 인지해야 하는 경우 사용합니다.
variant=square, size=large
- 필수 선택 항목이고 사용자가 해당 내용을 인지해야 하는 경우 사용합니다.
variant=ghost, size=medium
- 필수 선택 항목이 아니고, 3개 이하 항목으로 구성되는 경우 사용하는 것을 권장합니다.
variant=ghost, size=large
- 필수 선택 항목이 아니고, 3개 이하 항목으로 구성되는 경우 사용하는 것을 권장합니다.
Last updated on