Progress Circle
작업이 진행 중임을 알리거나 작업 시간을 시각적으로 나타내는 데 사용됩니다.
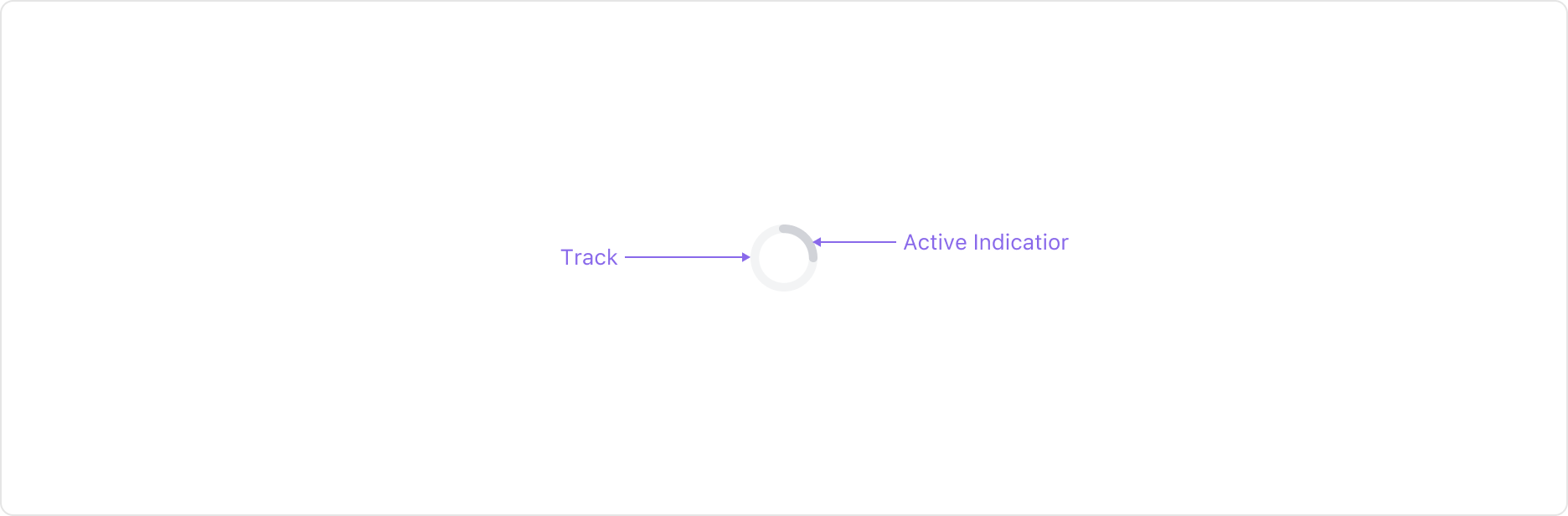
Anatomy
Progress Circle은 Circle track과 Progress Indicator로 구성됩니다.
Properties
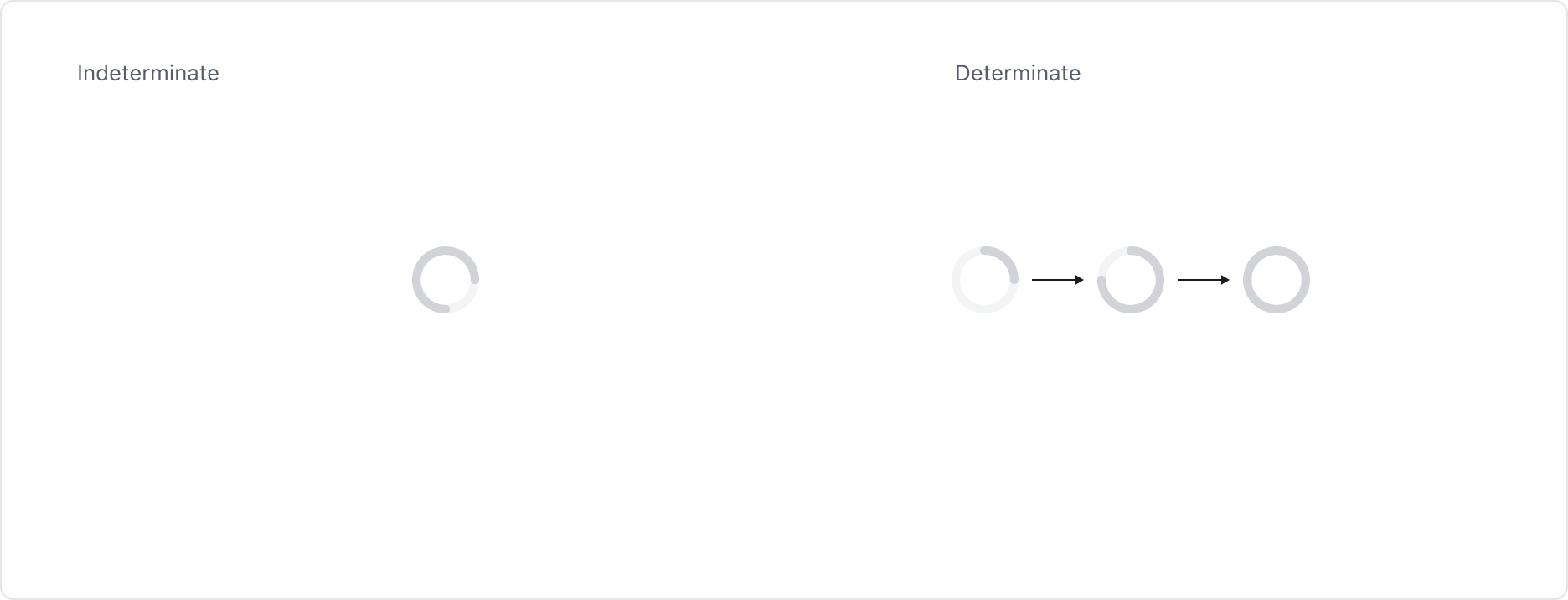
Behavior
Indeterminate는 대기 시간이 얼마나 남은지 모르는 상황일 때 사용하고, 계속해서 회전하는 동작을 가지고 있습니다.
Determinate는 대기 시간이 얼마나 남은지 아는 상황일 때 진행 상황에 맞춰서 원을 채우는 동작을 가지고 있습니다.
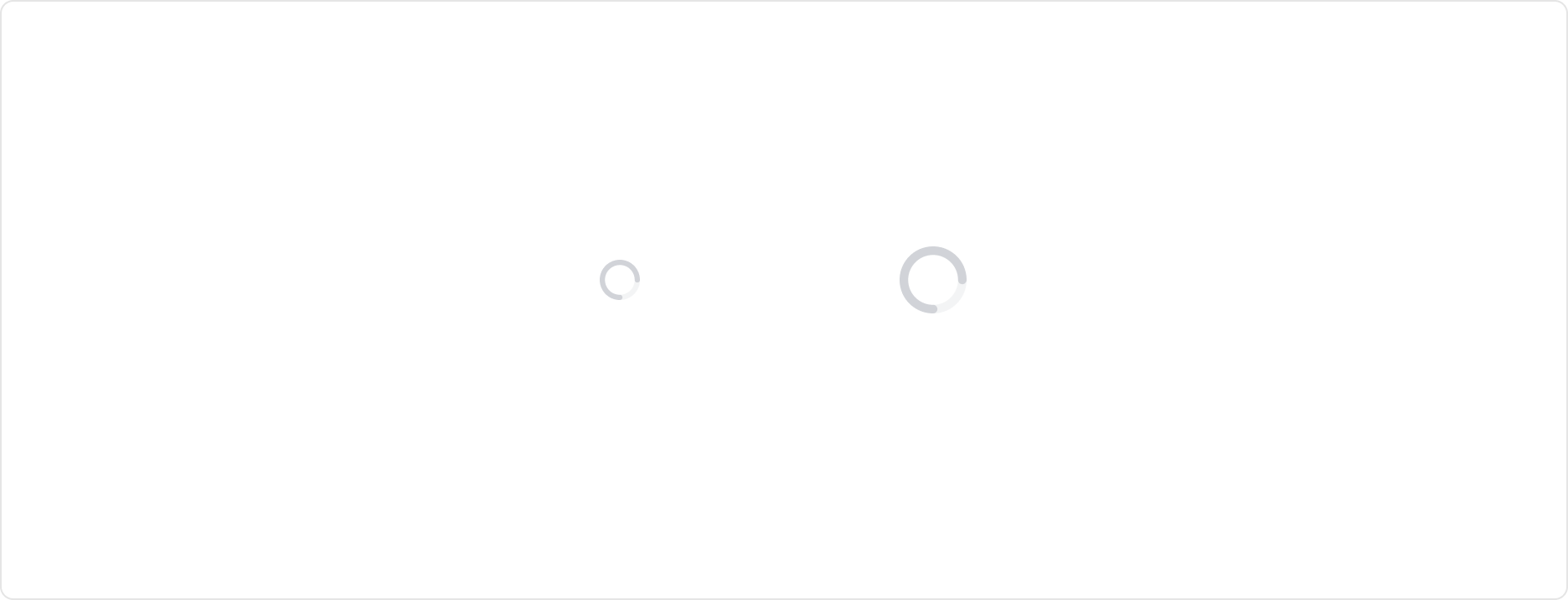
Size
Progress Circle은 24, 40으로 두 사이즈를 제공합니다.
주로 전체 페이지 로딩에 40을 사용하고, 특정 요소 안에서 사용하는 경우 24를 사용하고 있습니다.
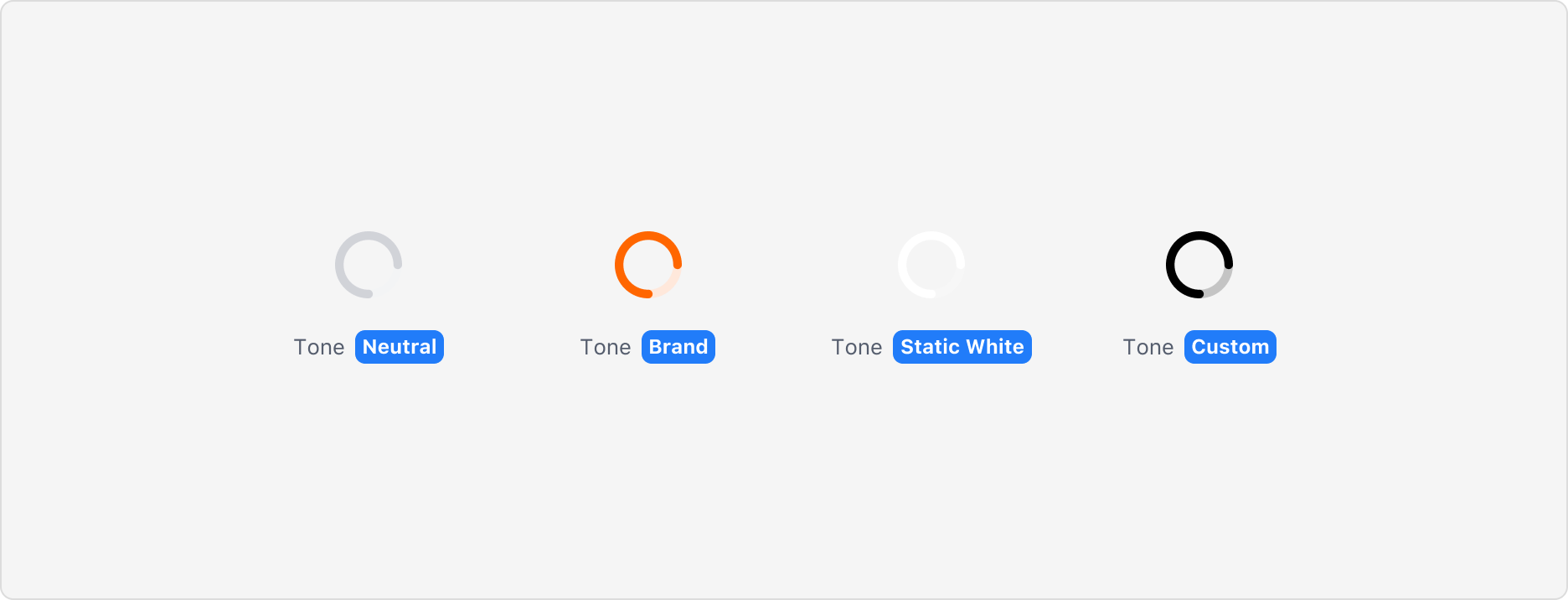
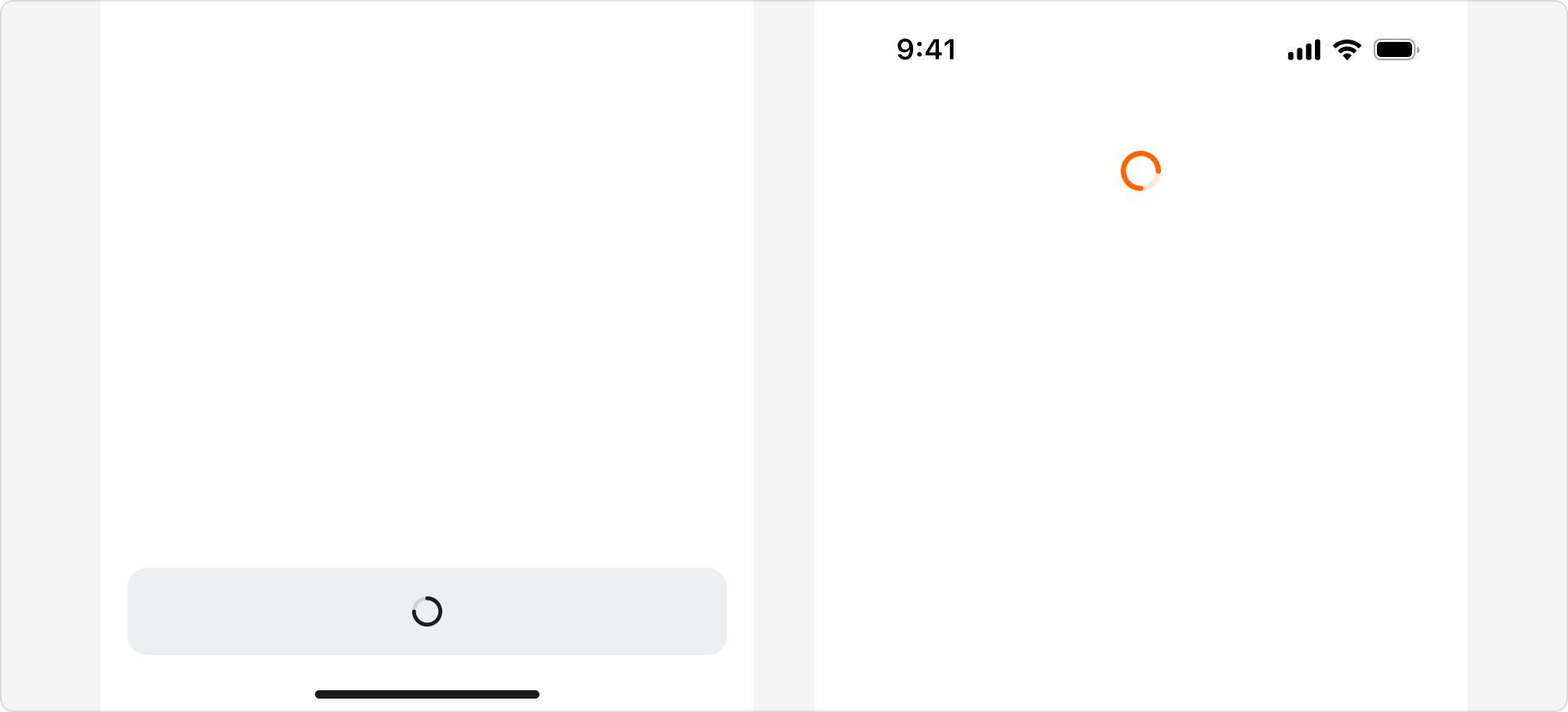
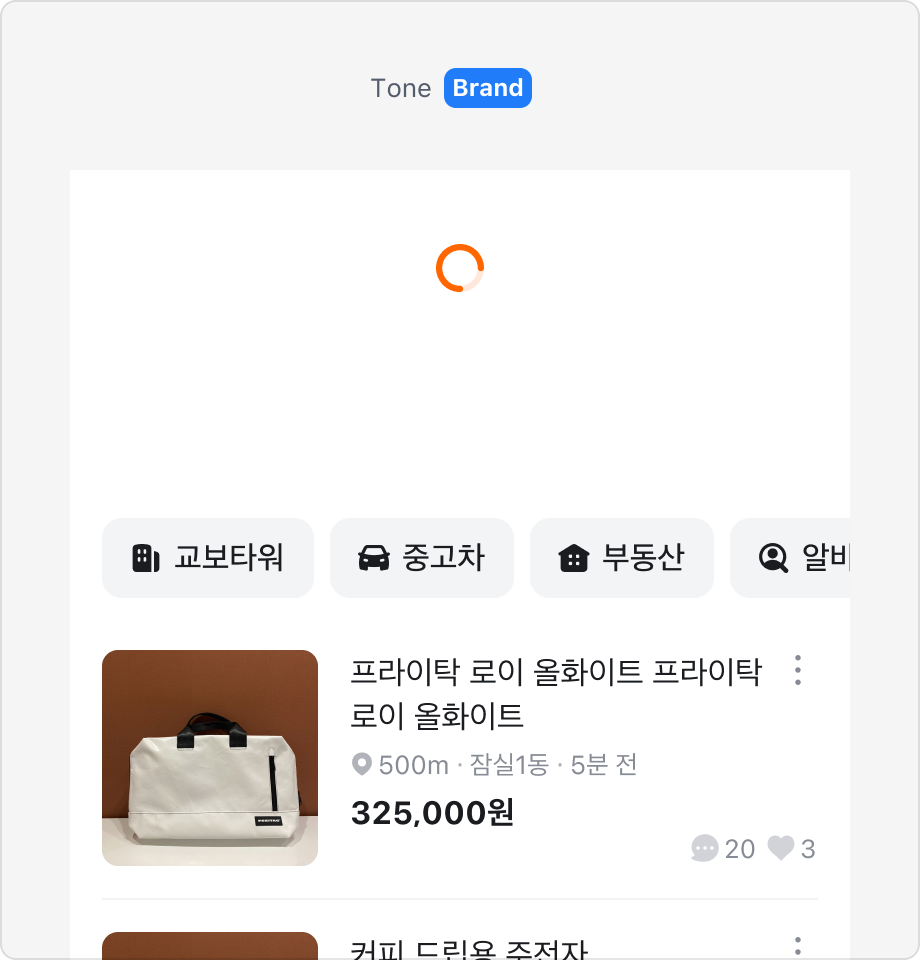
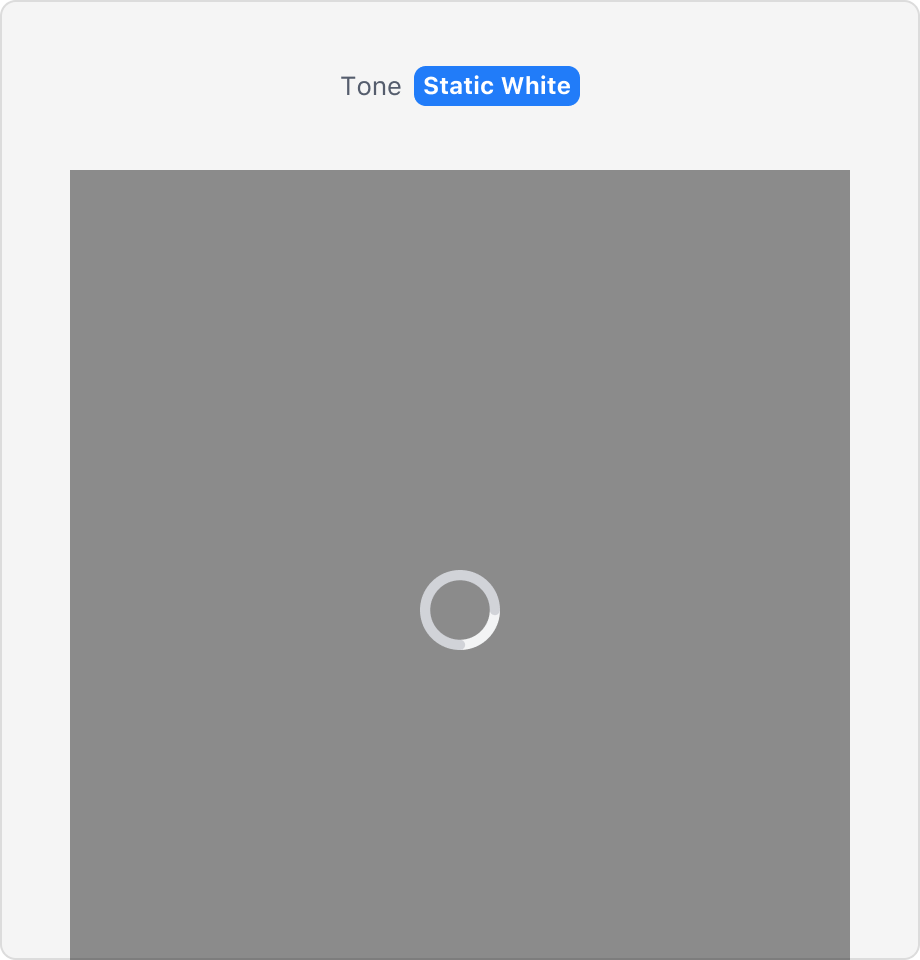
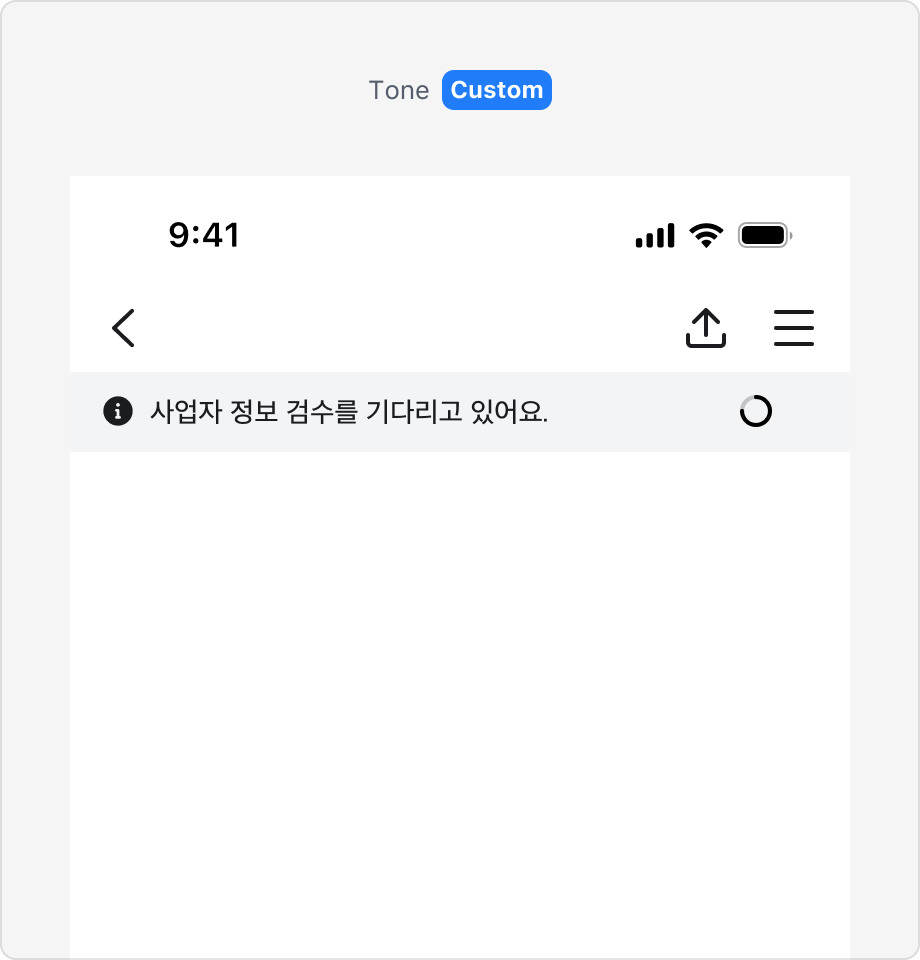
Tone
Progress Circle은 뒷 배경의 색상 및 로딩 맥락에 따라 Tone을 설정해 사용할 수 있습니다.
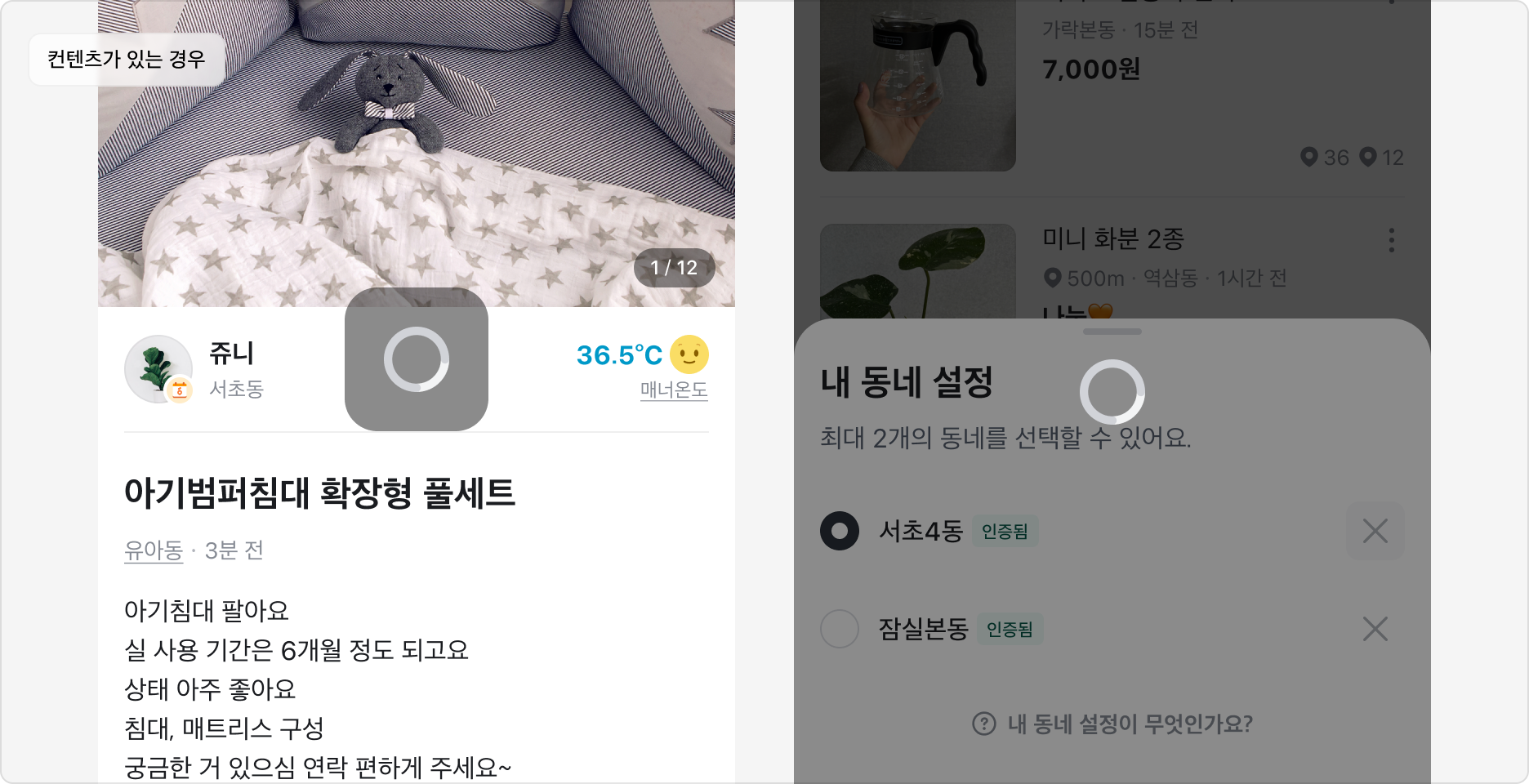
With Overlay
로딩 아이콘이 배경 화면에 묻혀 잘 보이지 않을 때, 반투명한 배경(오버레이)을 추가하면 선명하게 만들 수 있습니다.
Guidelines
Progress Circle의 위치
Progress Circle의 위치는 로딩 범위를 나타냅니다. 페이지 중앙에 위치할 경우 전체 페이지가 로딩 중임을 의미하며, 이미지 위에 표시될 때는 해당 이미지만 로딩 중임을 나타냅니다.
일반적으로 사용되는 위치
- 전체 화면
- 버튼 내 혹은 인풋 내
- 시트, 모달 위
상황에 맞는 Tone 사용하기
| Tone | 설명 |
|---|---|
| Neutral | 가장 보편적으로 사용되며 스타일보다는 로딩 상태의 인식이 더 중요한 경우 자주 사용됩니다. |
| Brand | 화면 내에서 중요도가 높고, 사용자 경험의 초기 단계에서 브랜드 컬러를 통해 주요 전환점을 강조할 때 사용할 수 있습니다. |
| Static White | 화면 전체를 어둡게 덮는 오버레이(Overlay) 위에 로딩 상태를 표시할 때 주로 사용합니다. |
| Custom | 기본으로 지정된 세 가지 색상 규칙에서 벗어나, progress circle이 놓인 배경에 따라 색상이 유연하게 바뀌어야 할 때 사용합니다. 대표적으로 'Ghost button'에서 로딩 상태를 보여줄 때 이 방식을 활용합니다. |
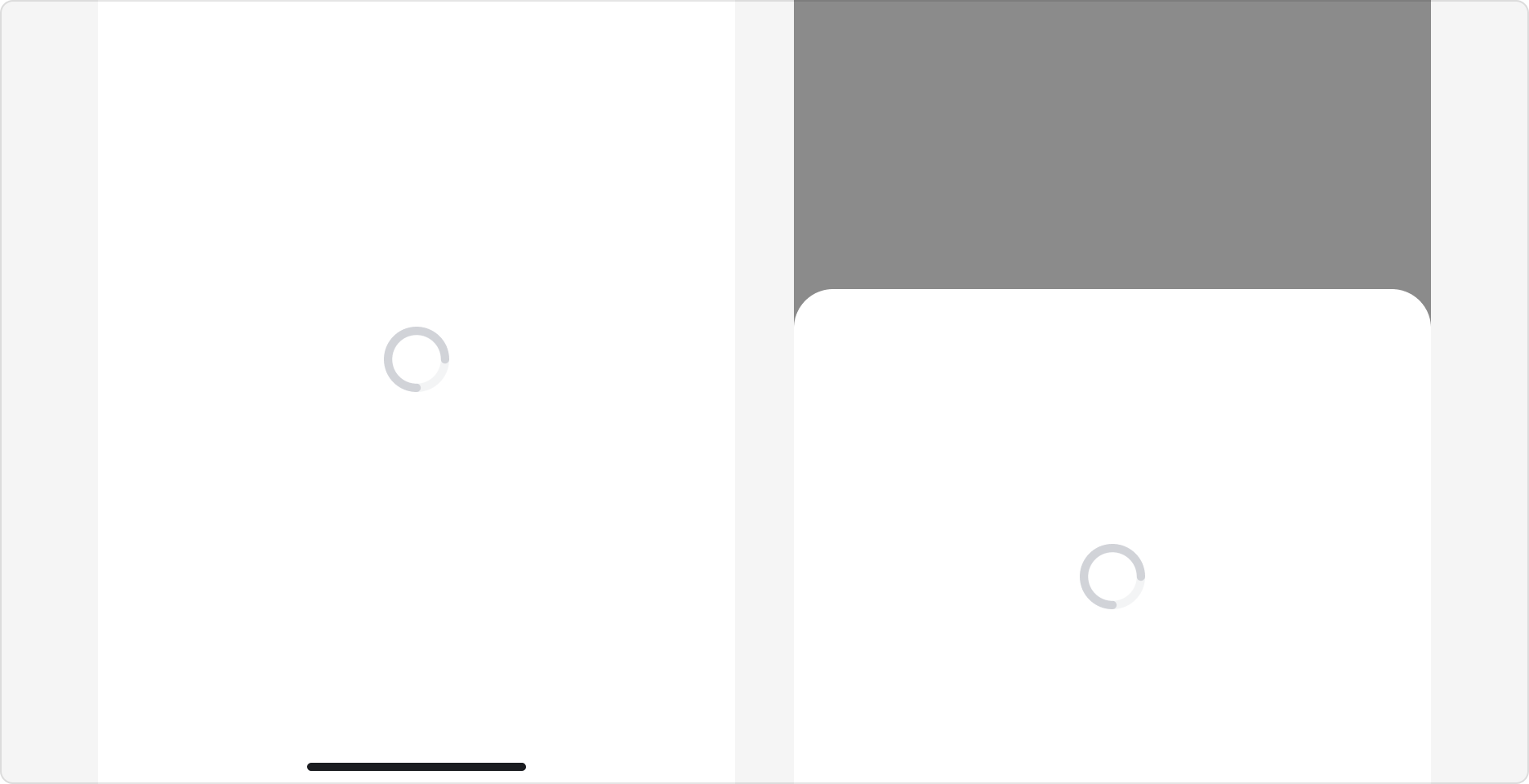
콘텐츠 여부에 따라 Overlay 표시 결정하기
화면에 콘텐츠가 있는 상태에서 로딩이 발생하면 Overlay를 함께 표시합니다.
뒤 영역이 동작 가능한 경우에는 작은 Overlay를 적용하고, 동작 불가 시에는 화면 전체를 덮는 Overlay를 사용합니다.
콘텐츠가 없는 첫 로딩에서는 Progress Circle만 화면 중앙에 표시하여 로딩 상태를 보여줍니다.
Progress Circle V3 변경점
- Spinner가 Progress Circle의 Indeterminate로 바뀌었어요.
- 진행 상황을 표현할 수 있는 Progress Circle의 Determinate가 추가됐어요.
- 다양한 배경 케이스에 맞게 컬러를 변경해서 쓸 수 있는 Custom Tone을 추가했어요.
Specification
size=40
- 주로 전체 페이지 로딩에 사용합니다.
size=24
- 특정 요소 안에서 사용하는 경우 사용합니다.
indeterminate=false
- 대기 시간이 얼마나 남은지 아는 상황일 때 사용합니다. 진행 상황에 맞춰서 원을 채웁니다.
indeterminate=true
- 대기 시간이 얼마나 남은지 모르는 상황일 때 사용합니다. 계속해서 회전하는 동작을 합니다.
tone=neutral
- 가장 보편적으로 사용되며 스타일보다는 로딩 상태의 인식이 더 중요한 경우 사용합니다.
tone=brand
- 사용자 경험의 초기 단계에서 브랜드 컬러를 통해 주요 전환점을 강조할 때 사용합니다.
tone=staticWhite
- 화면 전체를 어둡게 덮는 오버레이(Overlay) 위에 로딩 상태를 표시할 때 사용합니다.
Last updated on