Action Button
명확한 액션을 쉽게 수행할 수 있도록 돕는 기본 인터랙션 컴포넌트입니다.
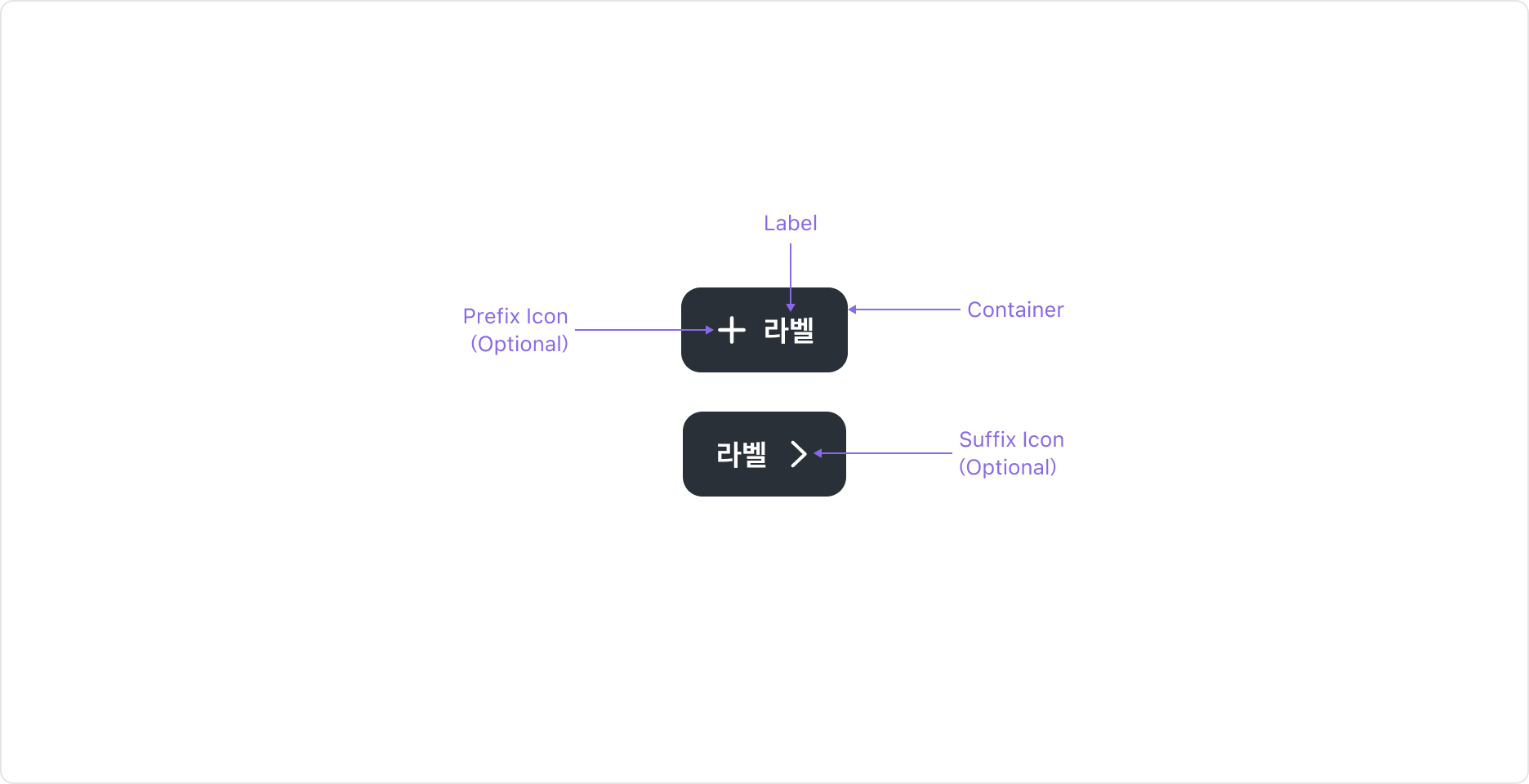
Anatomy
Action Button은 Label을 감싸고 있는 Container로 구성되며, Prefix Icon과 Suffix Icon을 가질 수 있습니다.
Properties
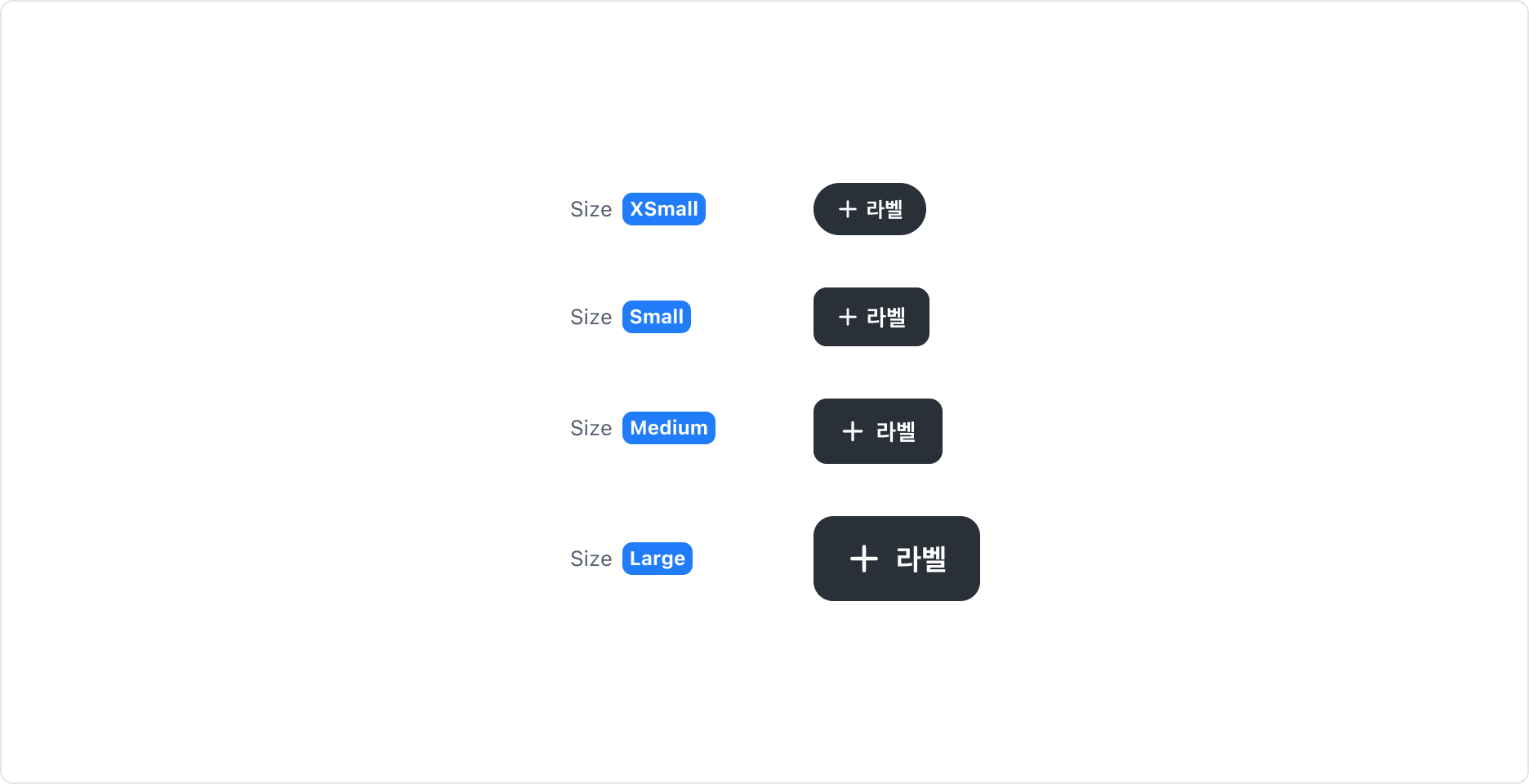
Size
Action Button은 XSmall, Small, Medium, Large 네 가지 사이즈로 제공됩니다.
Small과 Medium은 화면 중앙에서 범용적으로 사용되며, Large는 주로 CTA 역할로 사용됩니다. XSmall은 작은 공간에서 효율적으로 사용할 수 있는 Pill 형태로 제공됩니다.
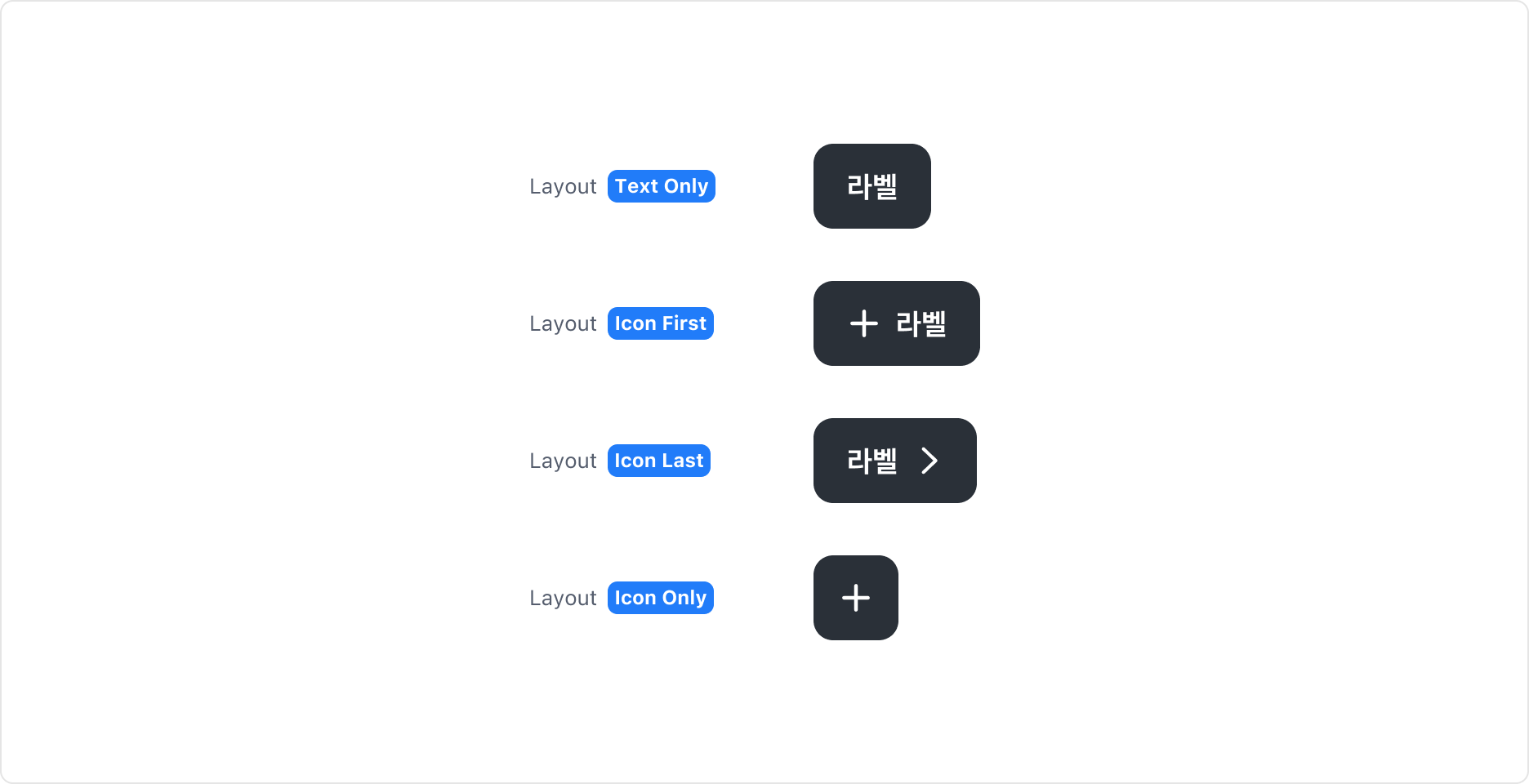
Layout
Action Button은 라벨과 아이콘의 조합으로 구성되며, 아이콘은 버튼의 목적을 시각적으로 강조하거나 동작을 보조합니다.
라벨 앞, 뒤 또는 아이콘만으로 구성할 수 있어 상황에 맞게 유연하게 활용할 수 있습니다. 다만, 라벨 가독성을 해치지 않도록 아이콘은 제한적으로 사용하는 것을 권장합니다.
Icon Only 레이아웃은 아이콘만으로 의미를 전달하기 때문에 접근성이 떨어집니다. 꼭 필요한 경우에만 사용하는 것을 권장합니다.
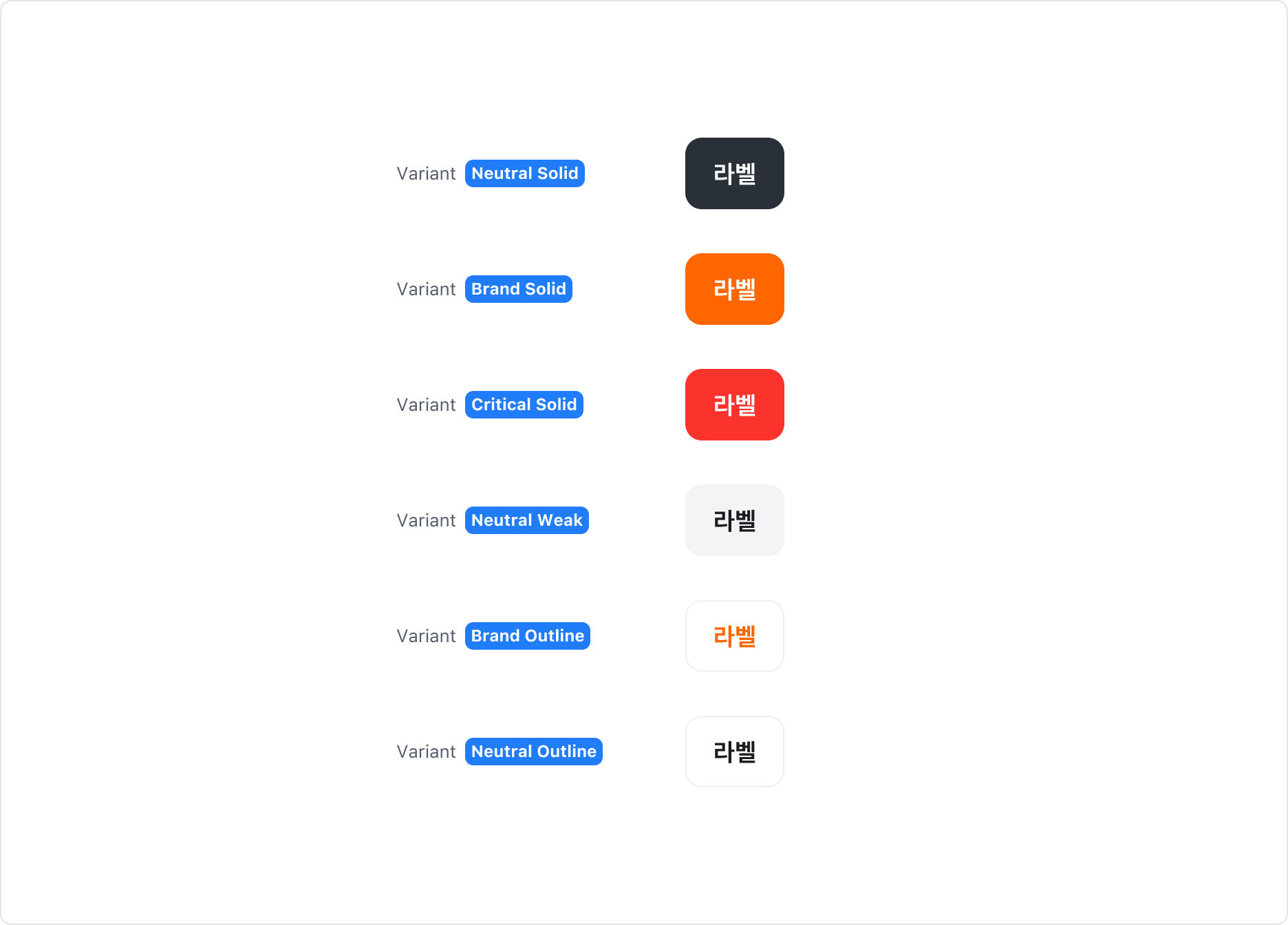
Variant
Action Button은 Neutral Solid, Brand Solid, Neutral Weak, Brand Outline, Neutral Outline, Critical Solid, Ghost 총 7가지 Variant로 구성됩니다.
Figma에서 Ghost Variant는 별도 컴포넌트로 제공됩니다.
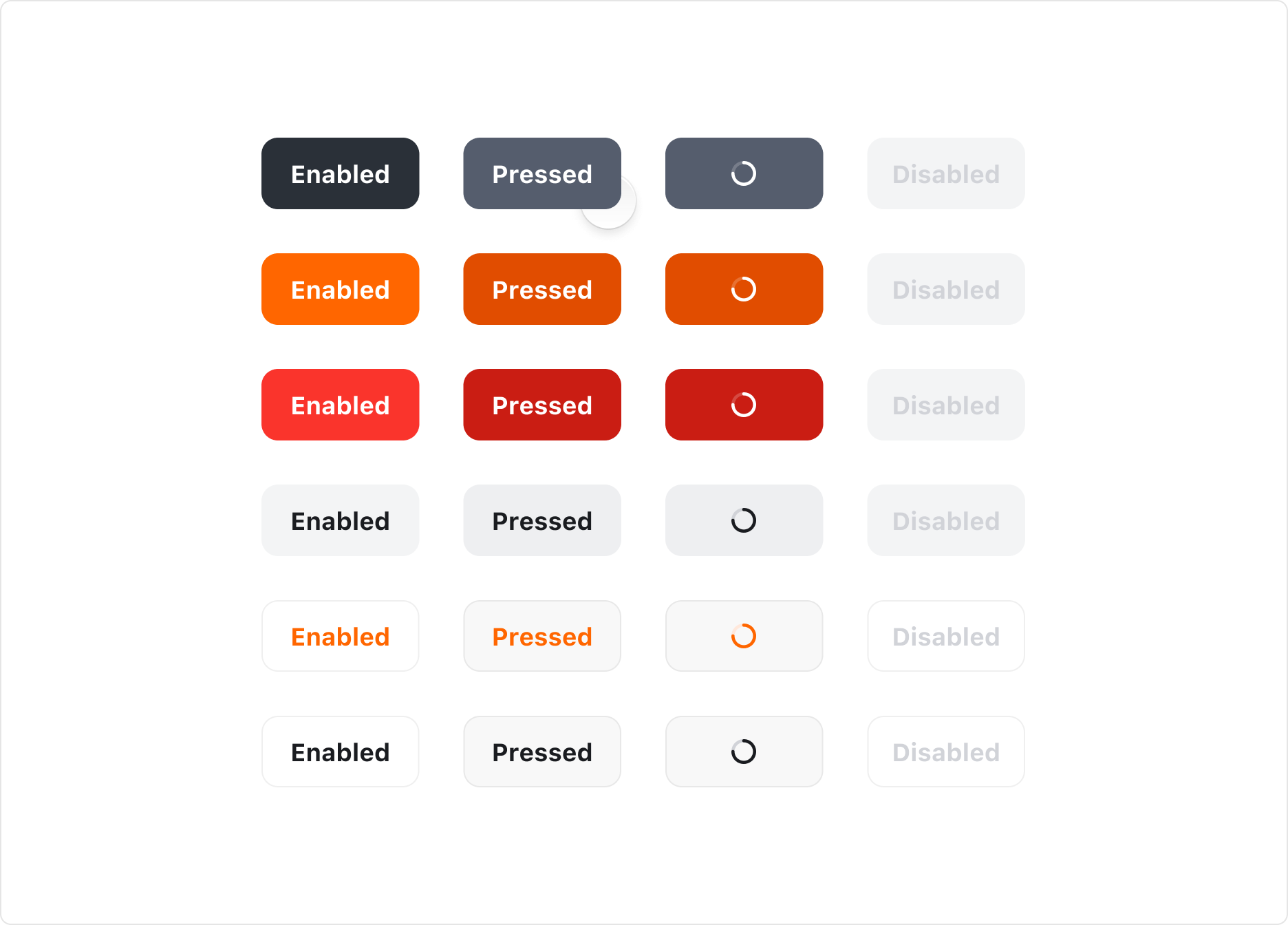
State
Action Button은 Enabled, Pressed, Loading, Disabled 상태를 가집니다.
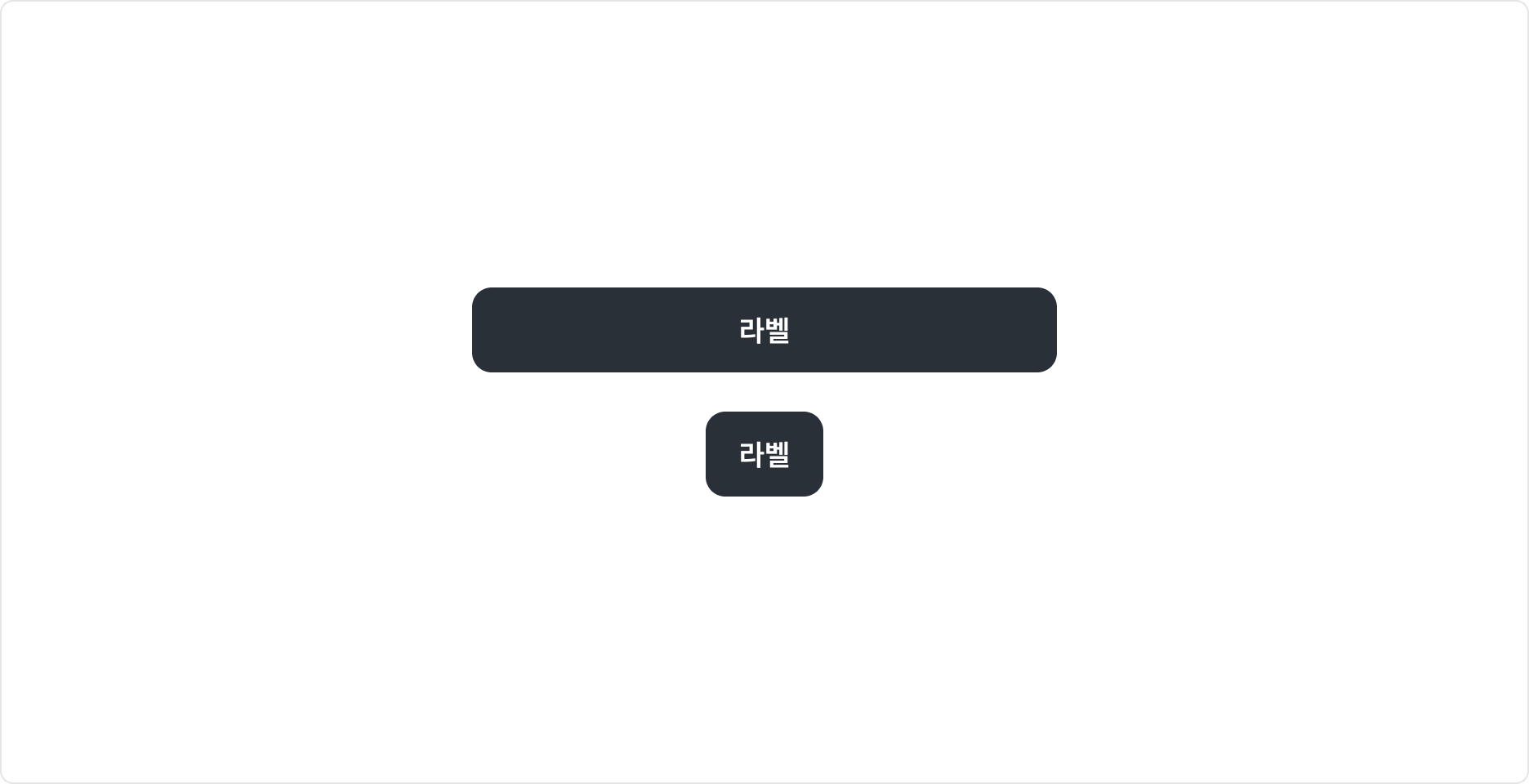
Width
Action Button은 컨테이너의 전체 너비를 채우거나 콘텐츠에 맞게 조정할 수 있습니다. 각 Size마다 기본 최소 너비가 설정되어 있으며, 필요에 따라 최소 너비와 최대 너비를 지정할 수 있습니다.
Guidelines
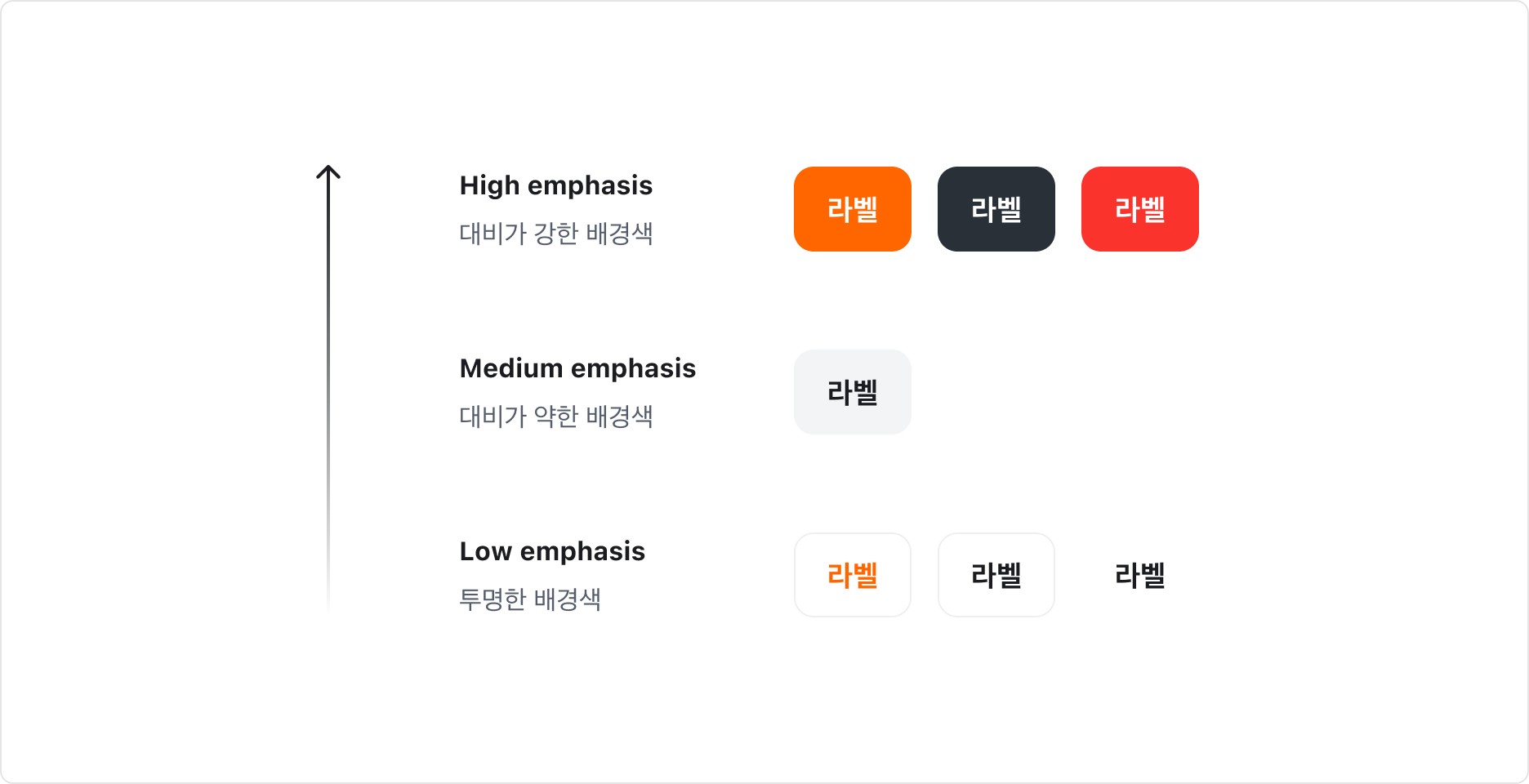
Hierarchy
Action Button의 시각적 주목도는 배경색 대비에 따라 달라집니다. 화면에서 강조하려는 정도에 따라 적절한 Variant를 선택해서 사용해주세요.
| Emphasis Level | Variant | 화면 내 개수 | Usage |
|---|---|---|---|
| High emphasis (대비가 강한 배경색) | Brand Solid Neutral Solid Critical Solid | 1개 | 가장 중요한 역할의 CTA에 사용 |
| Medium emphasis (대비가 약한 배경색) | Neutral Weak | 여러 개 | 대부분의 액션에 사용 High emphasis 버튼과 조합하여 사용 |
| Low emphasis (투명한 배경색) | Brand Outline Neutral Outline Ghost | 여러 개 | 중요도가 낮은 보조 액션을 표현할 때 사용 Brand Outline, Neutral Outline을 조합하여 사용 |
상황에 따라 적절한 Variant 사용하기
화면 내 중요도에 따라 적절한 Variant를 선택해서 사용합니다.
| Variant | 설명 |
|---|---|
| Brand Solid | 브랜드의 핵심 가치를 전달하며, 사용자 간 연결이 일어나는 서비스의 주요 기능에 사용합니다. 위계가 높고 브랜드 임팩트가 강한 액션이므로 한 화면에 하나만 사용하는 것을 권장합니다. |
| Neutral Solid | Brand Solid 다음으로 높은 위계를 가지며, 대부분의 화면에서 CTA로 사용합니다. 고대비로 접근성과 가독성이 높아 사용자가 화면 정보에 집중할 수 있도록 돕습니다. 한 화면에 하나만 사용하는 것을 권장합니다. |
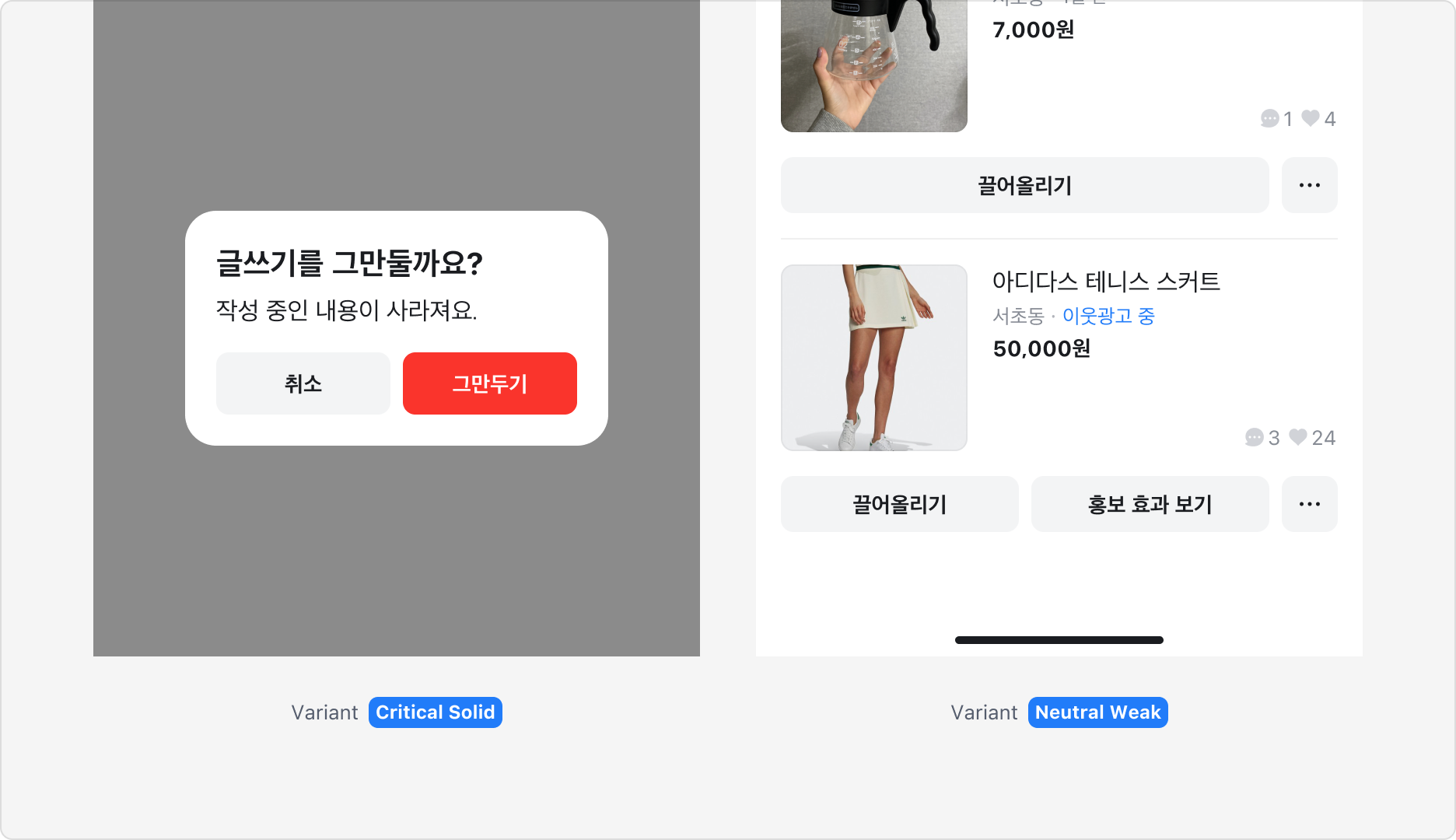
| Critical Solid | 삭제나 초기화처럼 되돌릴 수 없는 중요한 작업에 사용합니다. 사용자에게 위험을 분명하게 알려주는 역할을 하며, 주로 Alert Dialog에서 사용됩니다. |
| Neutral Weak | CTA를 제외한 대부분의 액션에 사용됩니다. Solid 타입이지만 시각적 부담이 적은 것이 특징입니다. CTA와 함께 사용할 경우 보조 액션 역할을 합니다. |
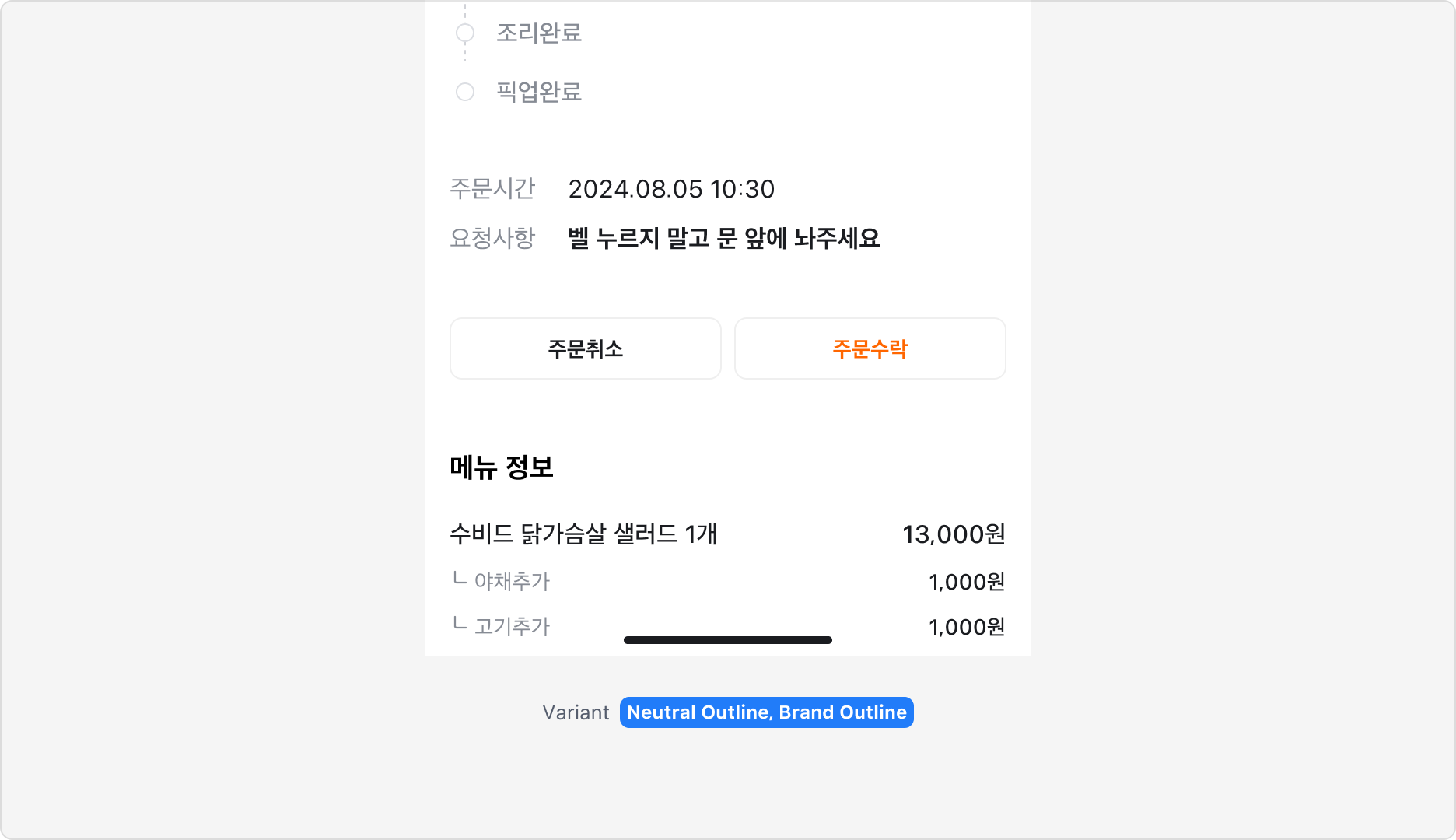
| Brand Outline | Solid 타입보다 중요도가 낮은 액션에 사용되며, Neutral Outline보다 높은 위계를 가집니다. Solid 타입과 함께 사용할 수 없으며, Neutral Outline과 조합하여 사용하는 것을 권장합니다. |
| Neutral Outline | 가장 낮은 위계를 가지며, 주로 보조 액션을 표현할 때 사용합니다. 시각적 주목도가 낮은 것이 특징입니다. Solid 타입과 함께 사용할 수 없으며, Brand Outline과 조합하여 사용하는 것을 권장합니다. |
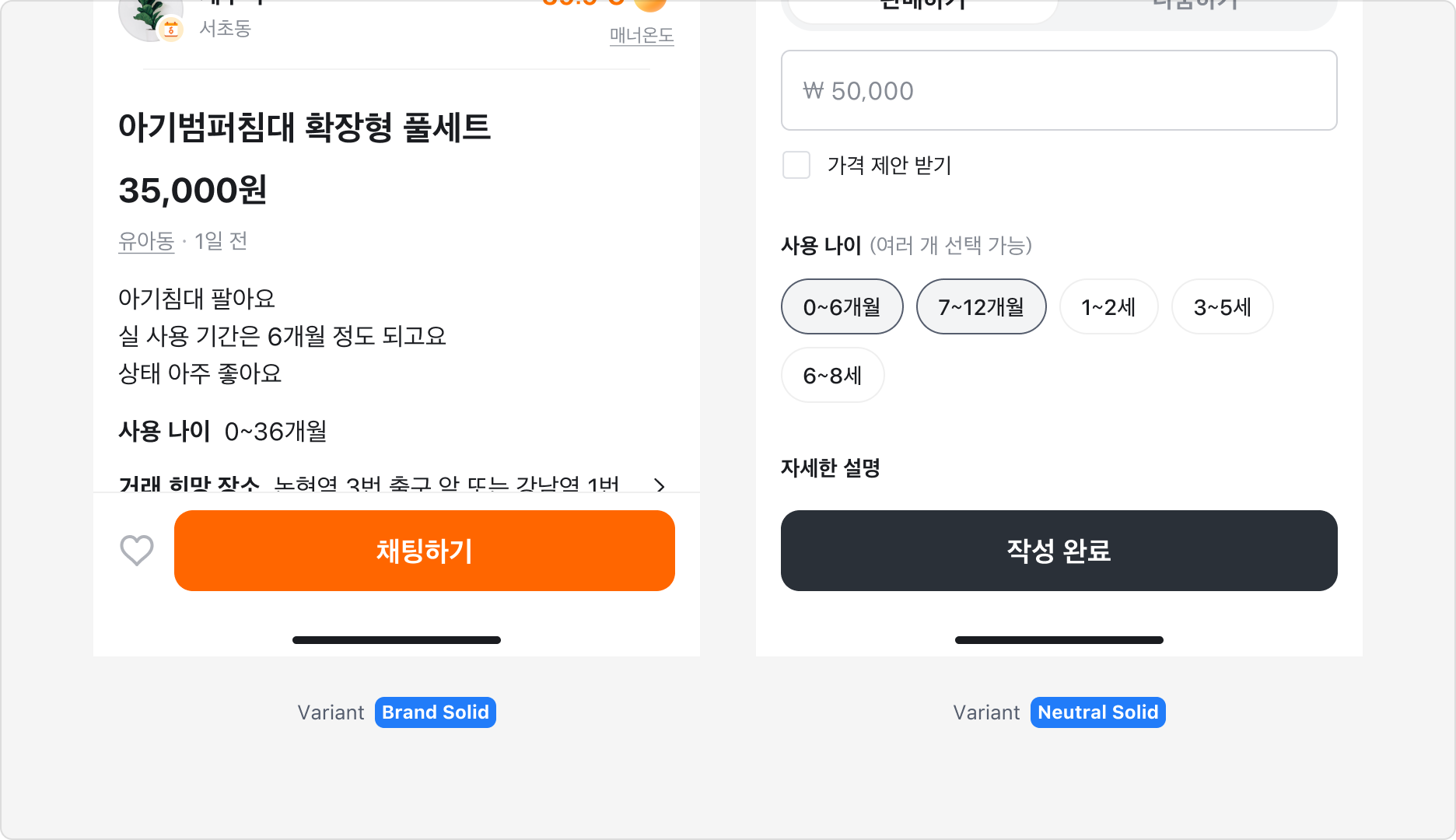
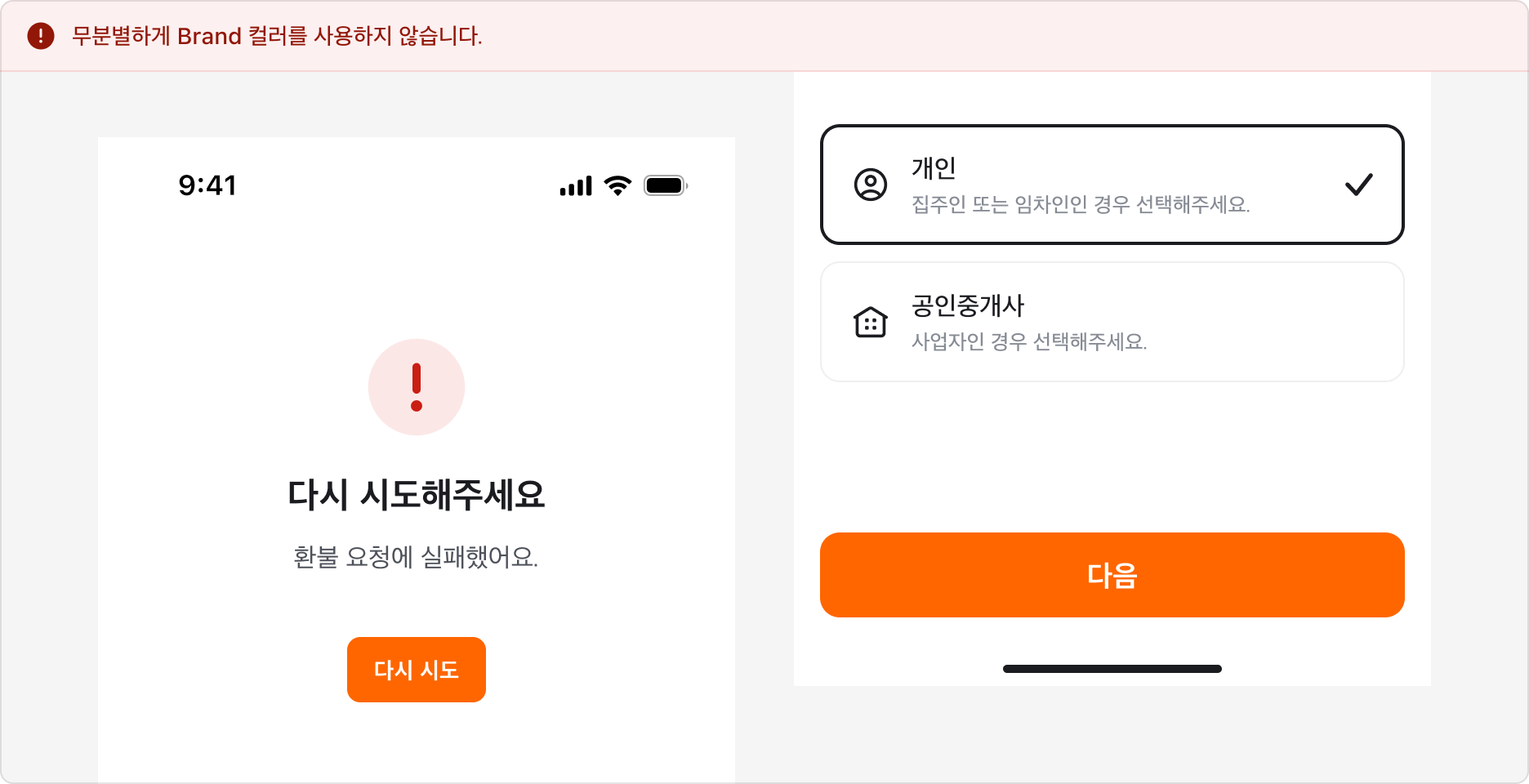
Brand 컬러는 꼭 필요한 곳에만 사용하기
Brand 컬러는 브랜드의 정체성과 가치를 전달하는 중요 자산으로, 로고, 대표 버튼, 핵심 메시지 등 브랜드 상징 요소에 집중 사용해야 합니다.

Brand 컬러를 과다 사용하면 의미와 강조도가 분산됩니다. '이웃 간의 연결' 의미를 전달하는 곳에 사용하세요.
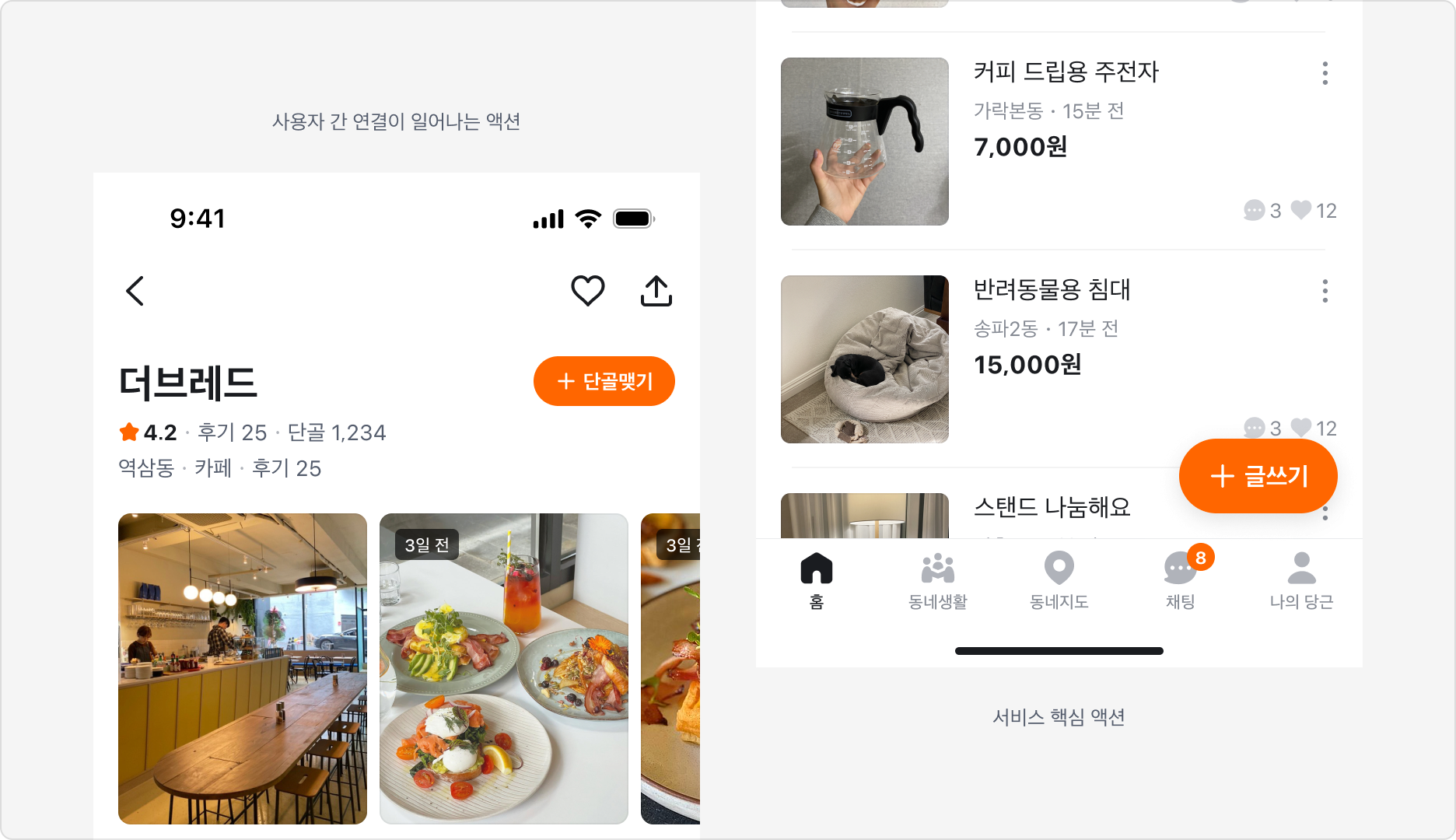
Action Button에서는 '채팅하기', '단골맺기'와 같이 사용자 간 연결이 일어나는 액션과 '글쓰기', '광고 올리기'와 같이 서비스 핵심 액션에 Brand 컬러를 적용할 수 있습니다.
Button의 조합
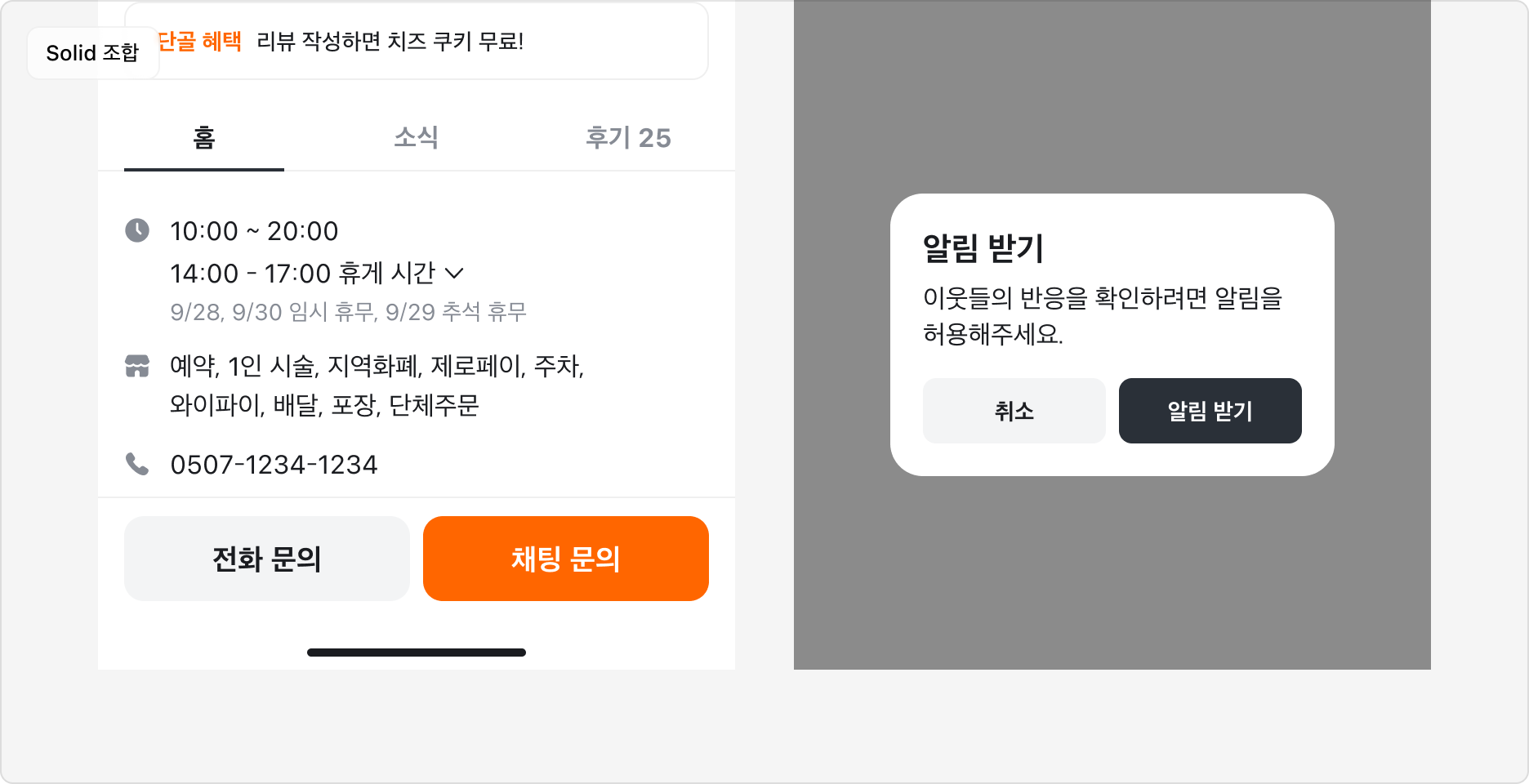
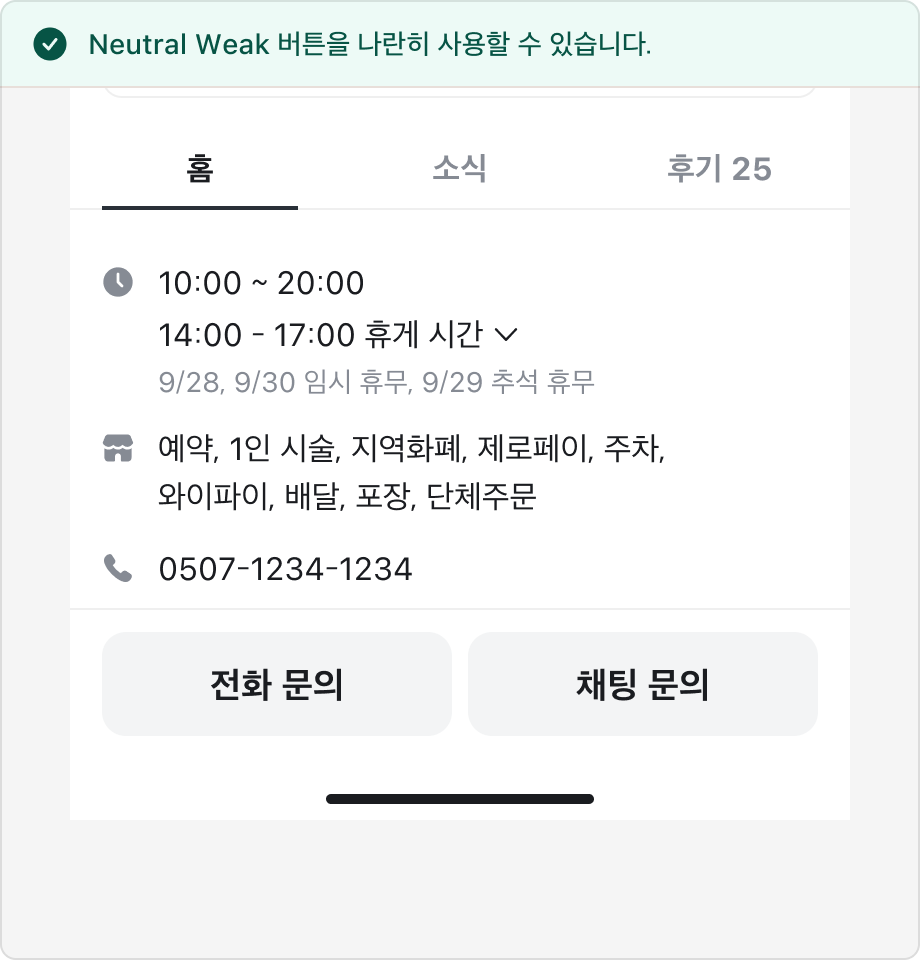
Solid 조합
Neutral Weak와 Neutral Solid 또는 Brand Solid 버튼을 조합하면 액션의 위계를 명확하게 표현할 수 있습니다. 이 조합은 시각적 부담을 줄이면서도 직관적인 경험을 제공하며, 사용자가 의사결정을 빠르고 쉽게 내릴 수 있도록 돕습니다.
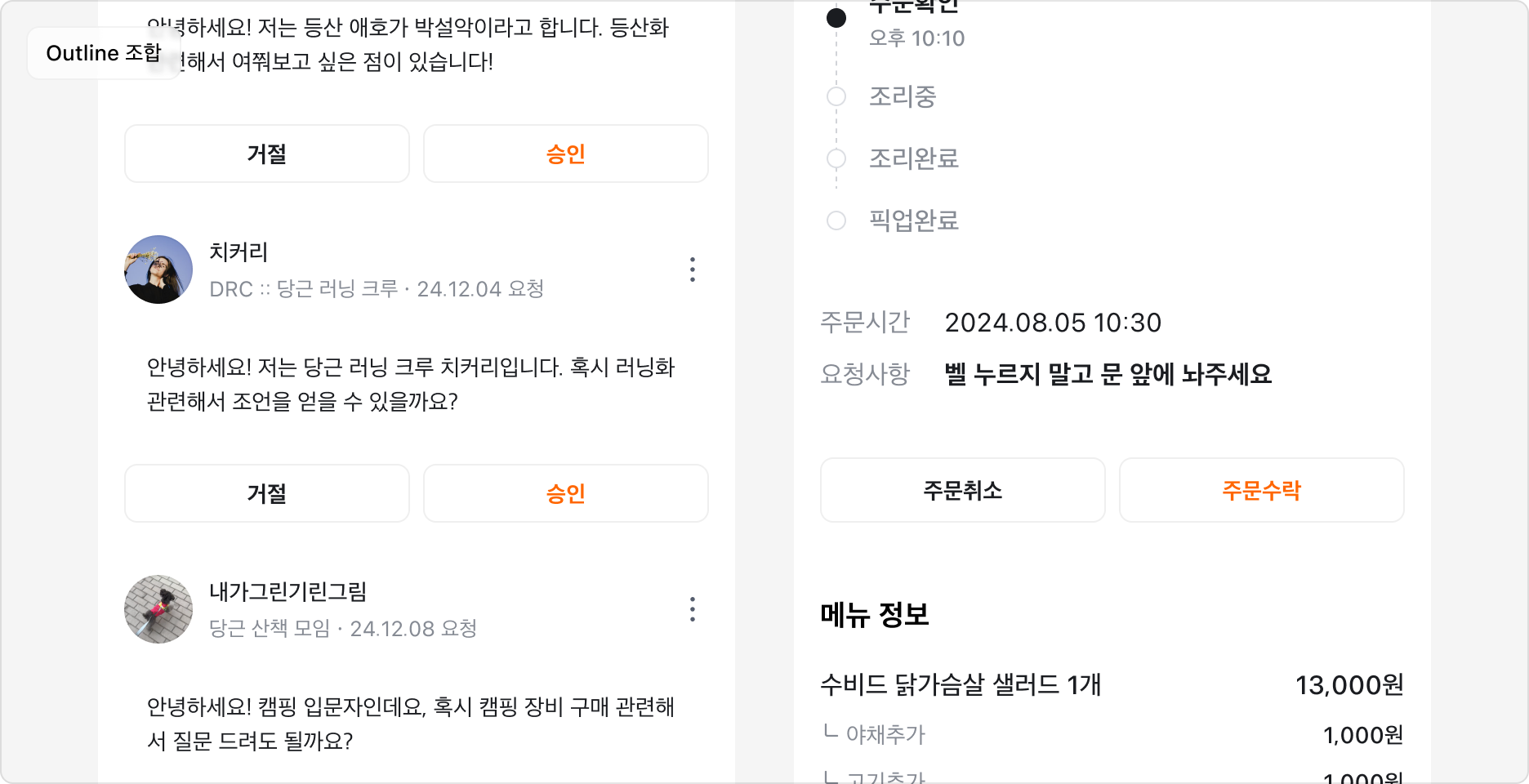
Outline 조합
Neutral Outline과 Brand Outline은 강조도가 낮은 서브 액션을 표현하는 데 적합합니다. 두 버튼을 나란히 조합하면 위계를 명확히 전달할 수 있습니다. 한 화면에 버튼이 여러 번 나타날 때 사용을 권장합니다.
Button의 배치
2개 이상의 버튼을 조합하여 사용하는 경우 상황에 따라 적절한 레이아웃을 구성해야 합니다.
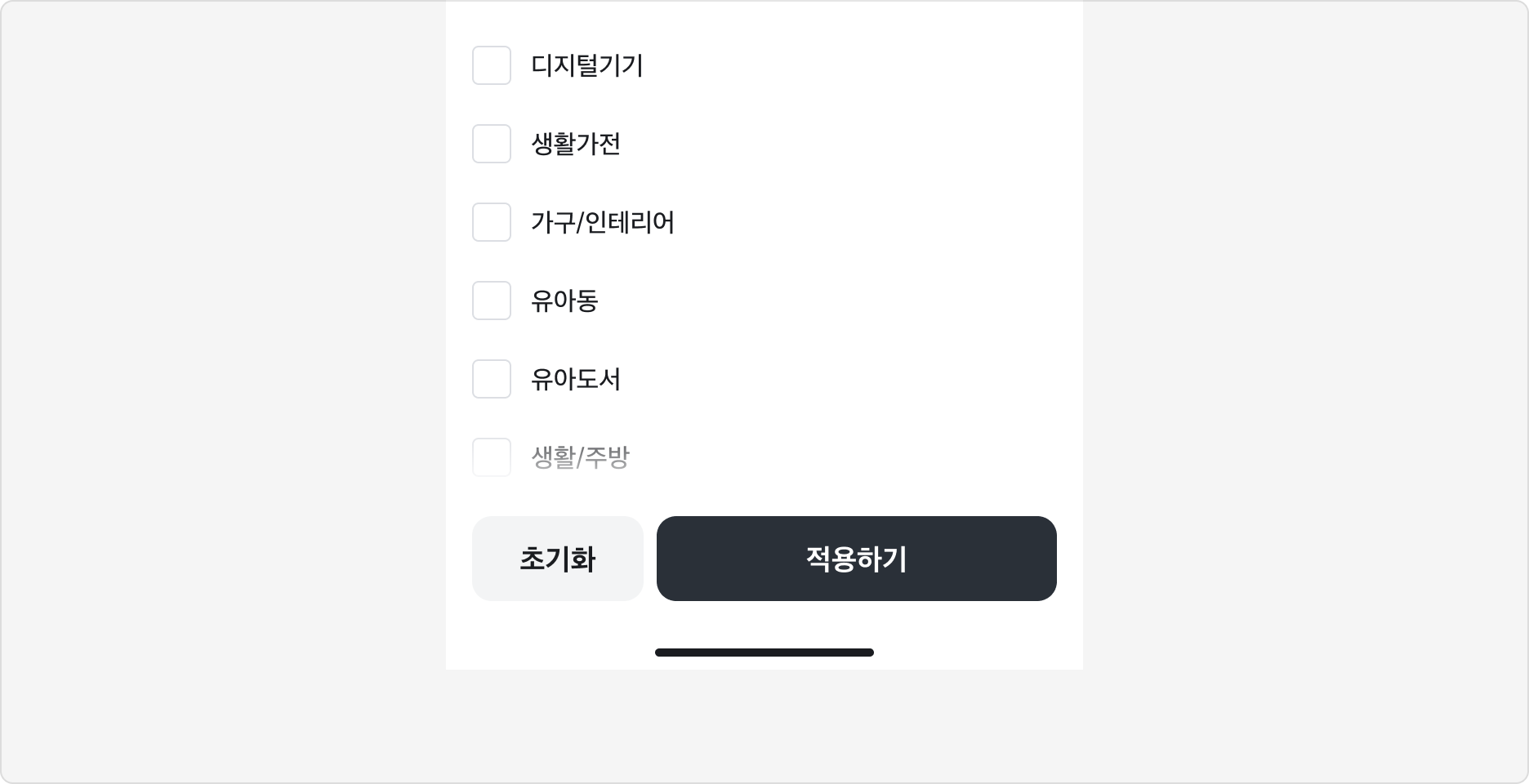
Solid 조합에서 Neutral Weak가 초기화, 닫기와 같이 Dismiss의 의미를 가질 경우 3:7 비율을 활용해 액션 위계를 명확히 표현하는 것을 권장합니다.


Neutral Weak처럼 강조 위계가 낮은 Variant는 비슷한 위계의 액션 두 개를 나란히 사용할 수 있습니다. 액션이 두 개를 초과할 경우, Icon Only 버튼을 활용해 사용자가 추가 액션을 확인할 수 있도록 합니다.
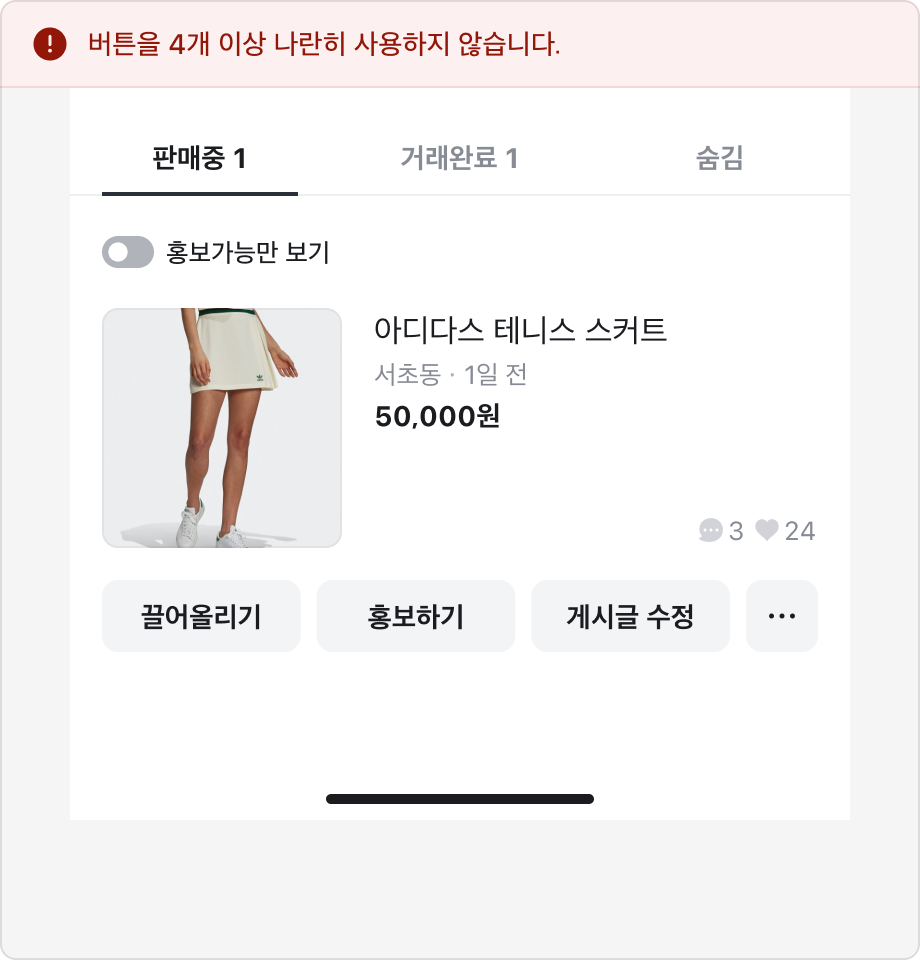
Action Button을 세 개 이상 나란히 사용하는 것은 권장하지 않습니다.
여러 개를 나란히 배치하면 각 버튼의 중요도가 비슷해 보여 사용자가 선택하기 어렵고, 클릭 유도 효과가 감소합니다. 또한 폰트 스케일링으로 큰 텍스트를 사용하는 경우 라벨이 잘릴 수 있습니다.
Label 작성하기


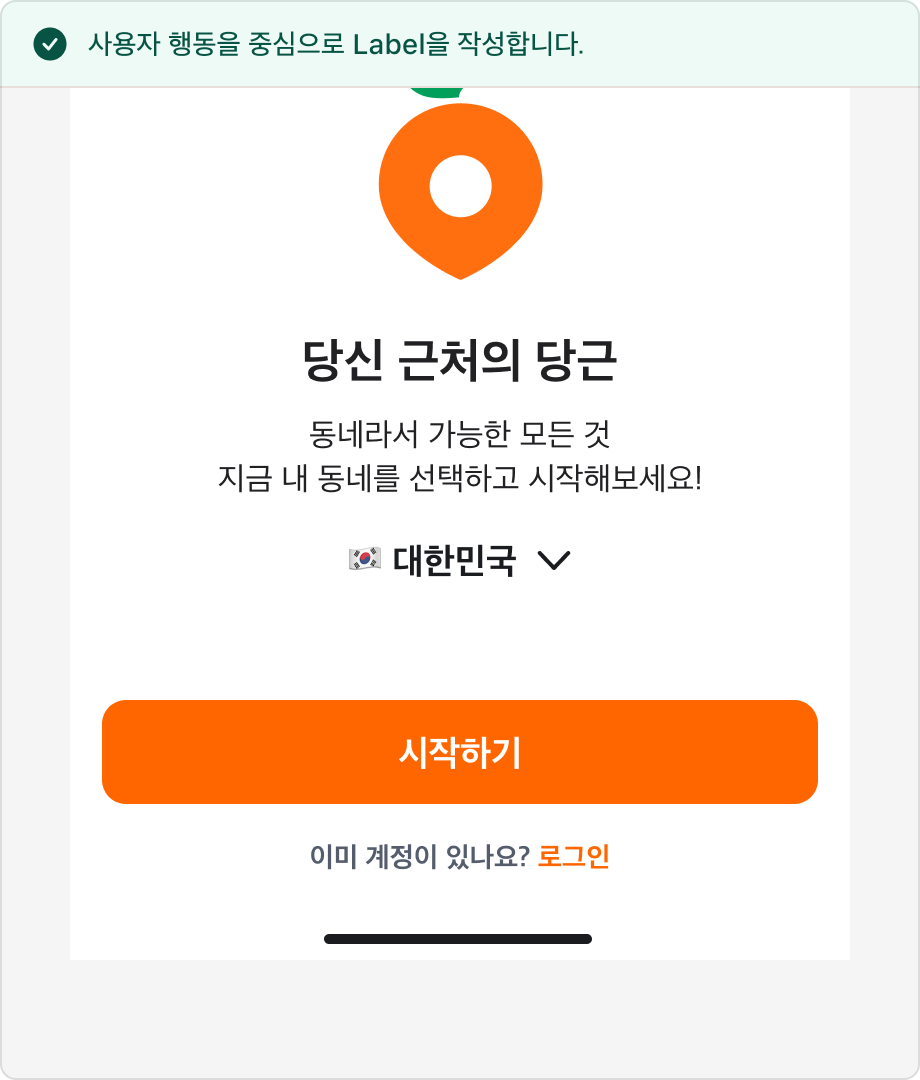
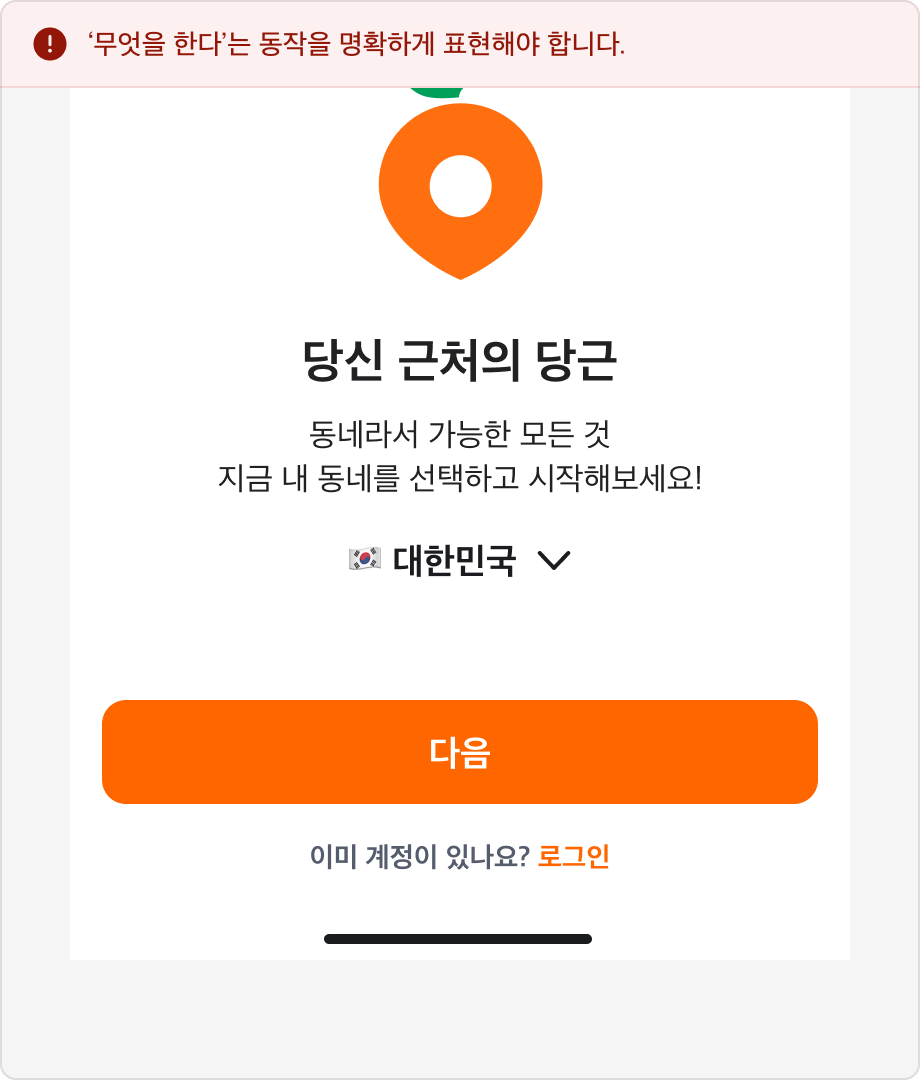
버튼 문구는 사용자가 수행할 행동을 명확하고 예측 가능하게 표현해야 합니다. 항상 사용자 시점에서 작성하고, 동일한 액션에는 일관된 단어와 톤을 유지합니다.
불필요한 단어나 모호한 표현은 피하고, 동사형의 간결한 문장을 사용합니다.
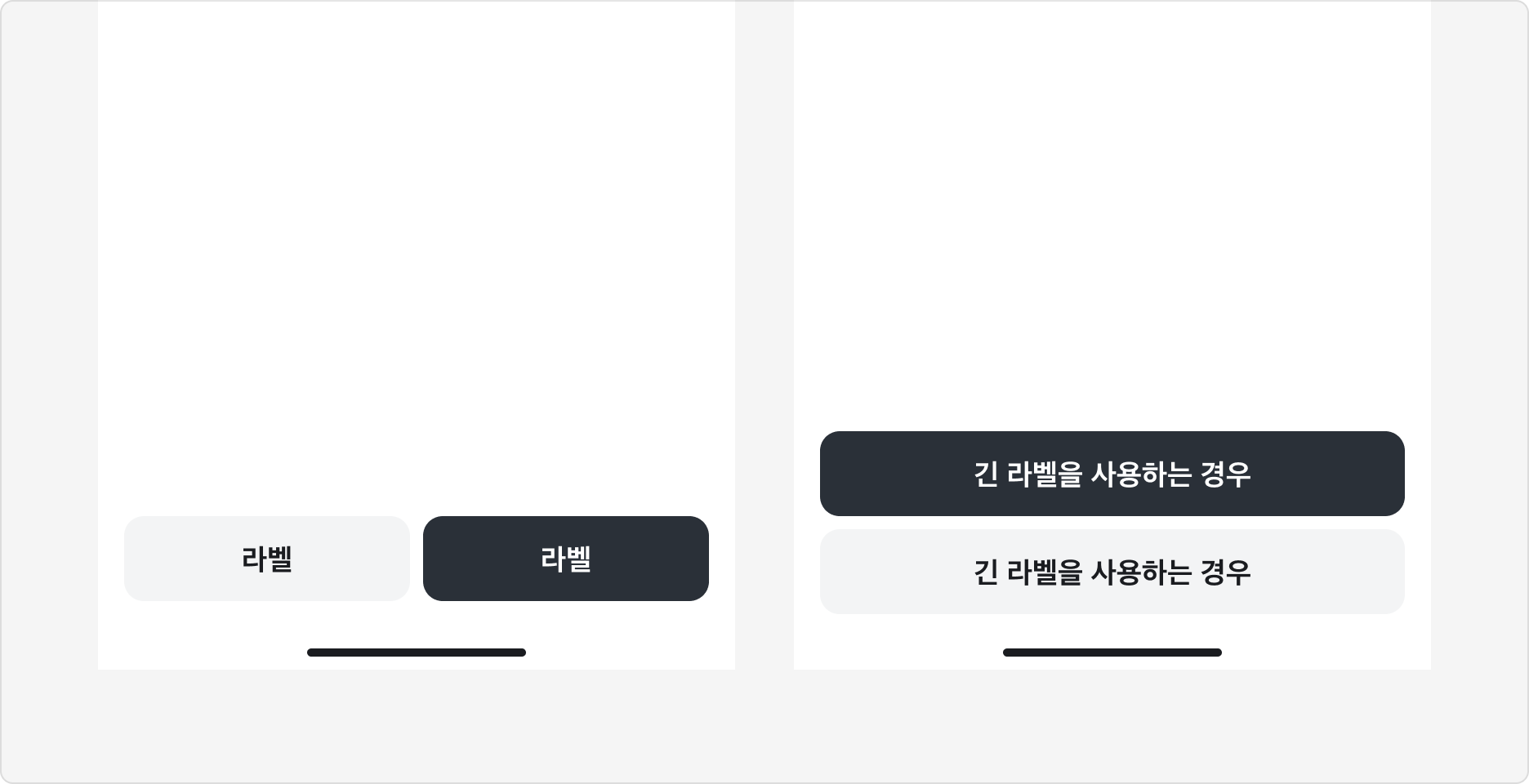
긴 Label을 사용하는 경우
긴 Label이 필요하거나 번역했을 때 의도하지 않게 길어지는 경우, 폰트 스케일링으로 큰 텍스트를 사용하는 경우 Action Button 레이아웃이 Overflow될 수 있습니다.
이 경우 구현체에서 Responsive Pair 유틸리티를 사용하여 설정된 로직에 따라서 자동으로 레이아웃을 전환할 수 있습니다.
Icon의 사용
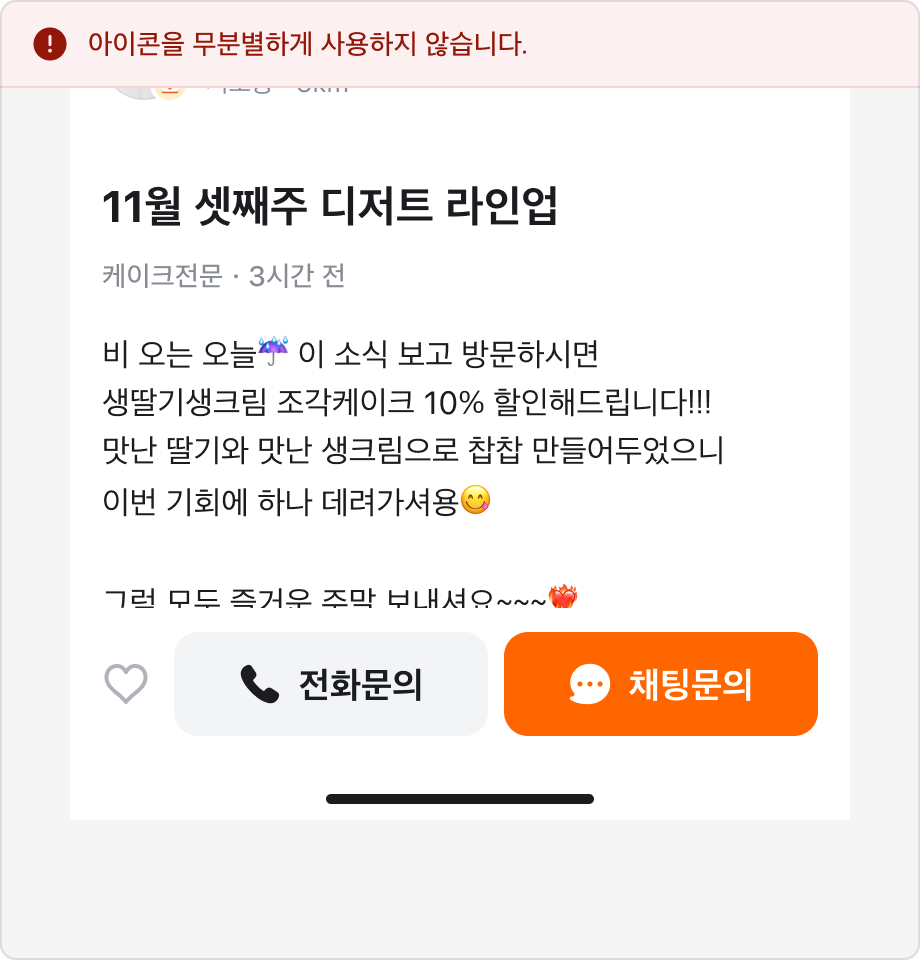
아이콘은 버튼의 동작을 시각적으로 표현하고 강조하는 데 도움을 줍니다.
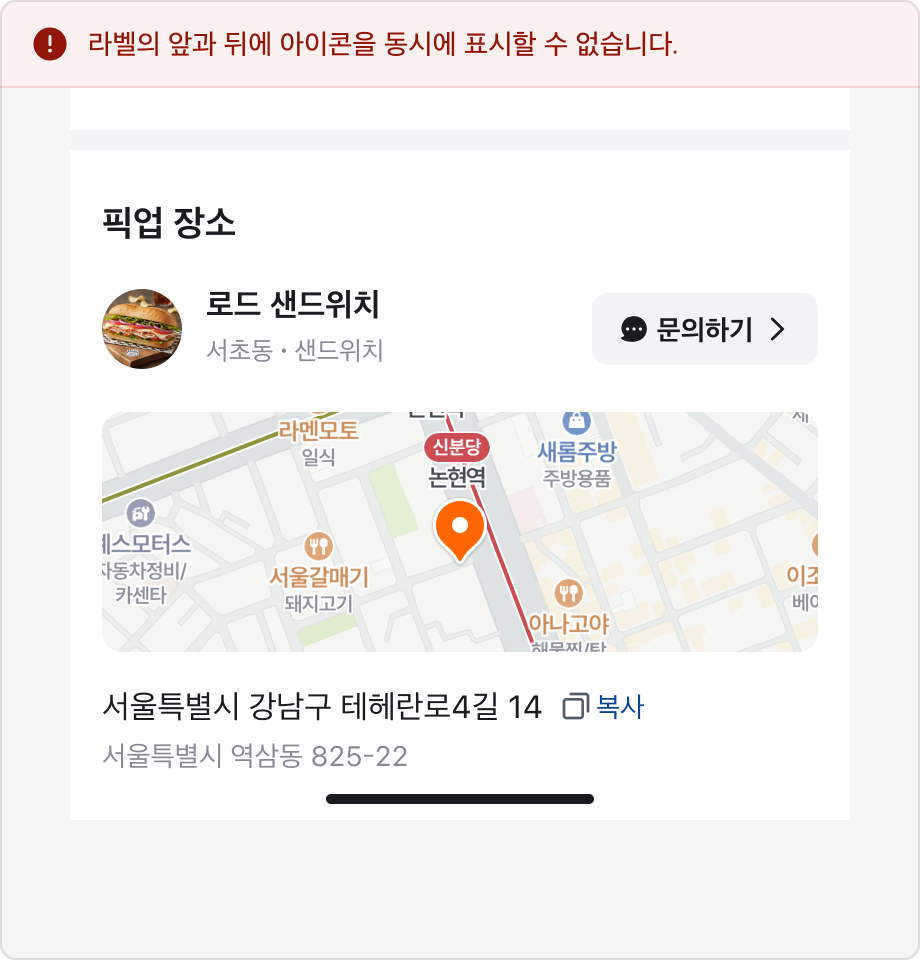
아이콘은 라벨의 앞이나 뒤에 배치할 수 있으며, Prefix는 주로 액션의 의미를 보조하고, Suffix는 Chevron처럼 동작을 보조하는 역할을 합니다.


라벨의 가독성을 해치지 않도록 아이콘은 꼭 필요한 경우에만 제한적으로 사용하는 것을 권장합니다.
Action Button vs. Chip
Action Button과 Chip은 유사한 형태를 가진 컴포넌트이지만, 사용 목적과 제공하는 기능에 차이가 있습니다.
| Action Button | Chip | |
|---|---|---|
| 목적 | 액션 실행 | 정보 표현 + 선택 표현 |
| 예시 | '완료', '제출', '다음', '삭제' | 필터 ('서초4동 외 34'), 옵션 선택 ('0~6개월') |
| 라벨 표현 | 라벨만 봐도 액션이 예상됨 | 선택하거나 활성화된 내용을 표시 |
| 라벨 목적 | 어떠한 행동을 하는지 인지하는 것이 중요 | 현재 어떤 조건/정보가 활성 상태인지 확인하는 게 중요 |
| 사용 패턴 | 단일로도 사용 가능 | 2개 이상 그룹으로 사용 권장 |
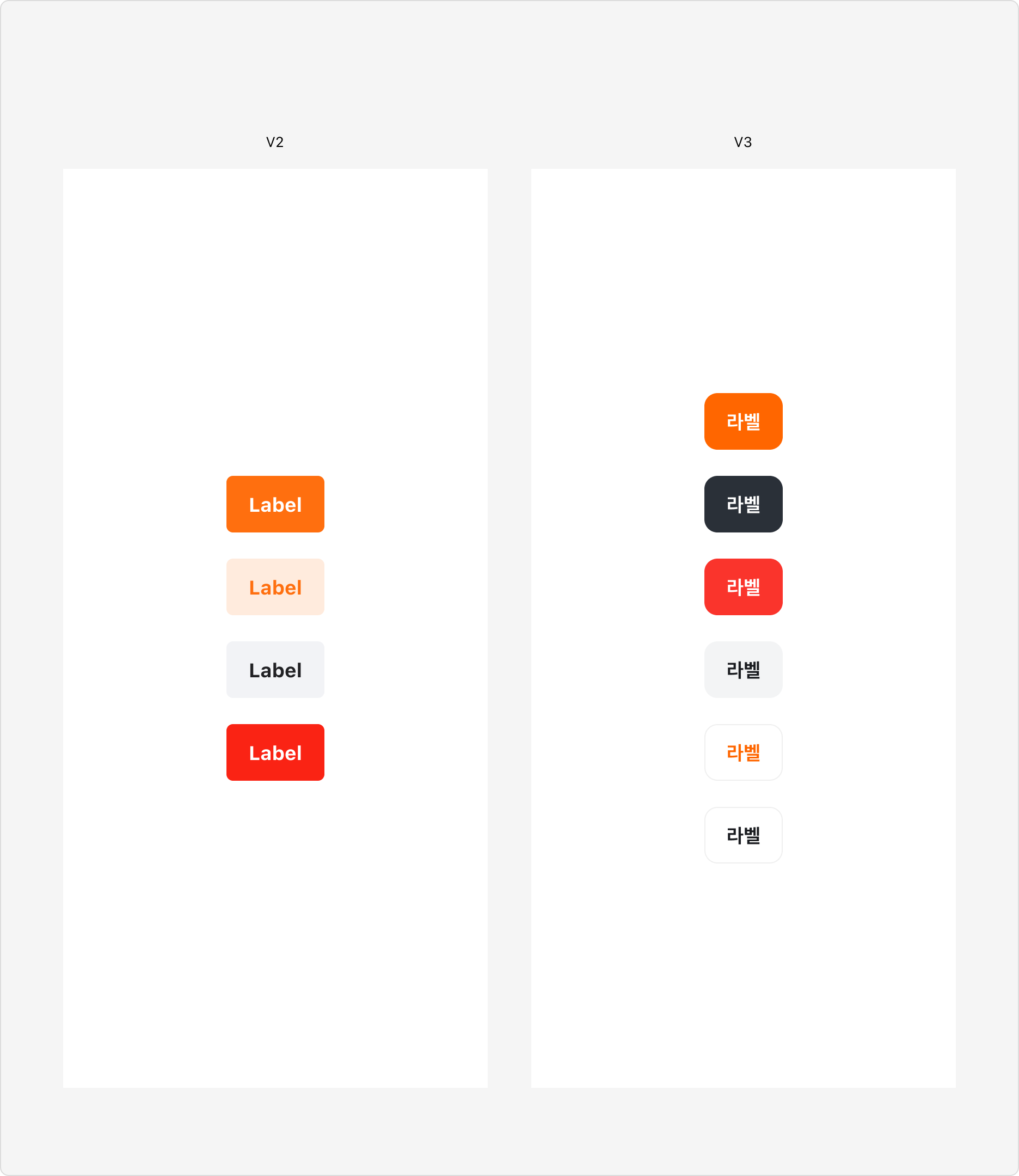
Action Button V3 변경점
- Variants: Neutral Solid, Brand Outline, Neutral Outline 타입이 추가되고 V2의 Primary Low가 삭제됐습니다.
- Shape: 더 둥근 형태로 Radius 값이 변경되어, 부드러운 인상으로 개선됐습니다.
- Size: V2의 H48 (Medium) 사이즈가 삭제됐습니다.
Specification
base
variant=brandSolid
- 브랜드의 핵심 가치를 전달하며, 사용자 간 연결이 일어나는 서비스의 주요 기능에 사용합니다. 한 화면에 하나만 사용하는 것을 권장합니다.
variant=neutralSolid
- 대부분의 화면에서 CTA로 사용합니다. 한 화면에 하나만 사용하는 것을 권장합니다.
variant=neutralWeak
- CTA를 제외한 대부분의 액션에 사용됩니다.
variant=criticalSolid
- 삭제나 초기화처럼 되돌릴 수 없는 중요한 작업에 사용합니다.
variant=neutralOutline
- Solid 타입과 함께 사용할 수 없으며, Brand Outline과 조합하여 사용하는 것을 권장합니다.
variant=brandOutline
- Solid 타입과 함께 사용할 수 없으며, Neutral Outline과 조합하여 사용하는 것을 권장합니다.
variant=ghost
- 배경 없이 텍스트와 아이콘만 표시됩니다.
size=xsmall
- 작은 공간에서 효율적으로 사용할 수 있는 Pill 형태로 제공됩니다.
size=xsmall, layout=withText
- size=xsmall: 작은 공간에서 효율적으로 사용할 수 있는 Pill 형태로 제공됩니다.
- layout=withText: 텍스트와 함께 아이콘을 표시할 수 있습니다.
size=xsmall, layout=iconOnly
- size=xsmall: 작은 공간에서 효율적으로 사용할 수 있는 Pill 형태로 제공됩니다.
- layout=iconOnly: 아이콘만으로 의미를 전달하기 때문에 접근성이 떨어집니다. 꼭 필요한 경우에만 사용하는 것을 권장합니다.
size=small
- 화면 중앙에서 범용적으로 사용됩니다.
size=small, layout=withText
- size=small: 화면 중앙에서 범용적으로 사용됩니다.
- layout=withText: 텍스트와 함께 아이콘을 표시할 수 있습니다.
size=small, layout=iconOnly
- size=small: 화면 중앙에서 범용적으로 사용됩니다.
- layout=iconOnly: 아이콘만으로 의미를 전달하기 때문에 접근성이 떨어집니다. 꼭 필요한 경우에만 사용하는 것을 권장합니다.
size=medium
- 화면 중앙에서 범용적으로 사용됩니다.
size=medium, layout=withText
- size=medium: 화면 중앙에서 범용적으로 사용됩니다.
- layout=withText: 텍스트와 함께 아이콘을 표시할 수 있습니다.
size=medium, layout=iconOnly
- size=medium: 화면 중앙에서 범용적으로 사용됩니다.
- layout=iconOnly: 아이콘만으로 의미를 전달하기 때문에 접근성이 떨어집니다. 꼭 필요한 경우에만 사용하는 것을 권장합니다.
size=large
- 주로 CTA 역할로 사용됩니다.
size=large, layout=withText
- size=large: 주로 CTA 역할로 사용됩니다.
- layout=withText: 텍스트와 함께 아이콘을 표시할 수 있습니다.
size=large, layout=iconOnly
- size=large: 주로 CTA 역할로 사용됩니다.
- layout=iconOnly: 아이콘만으로 의미를 전달하기 때문에 접근성이 떨어집니다. 꼭 필요한 경우에만 사용하는 것을 권장합니다.
Last updated on