Foundation
Spacing
Spacing은 컴포넌트 혹은 콘텐츠 간의 간격을 표현합니다.
디자인에서 간격은 시각적 균형과 사용자 경험을 향상시키는 중요한 요소입니다. 본 가이드는 일관성 있고 효과적인 간격 시스템을 구축하기 위한 지침을 제공합니다.
Purpose
- 일관성 유지: 모든 레이아웃과 컴포넌트에서 동일한 스케일을 사용하여 디자인의 통일감을 제공합니다.
- 모듈성: 미리 정의된 스케일 값(예: dimension-x1, dimension-x2 등)을 통해 간격을 체계적으로 관리합니다.
- 가독성 및 사용자 경험 향상: 적절한 여백을 통해 콘텐츠 간의 구분과 시각적 흐름을 개선합니다.
Horizontal Spacing (수평 간격)
수평 간격은 요소들이 가로로 나란히 배치될 때 적용되는 공간을 의미합니다. 이 방식을 통해 디자이너와 개발자는 일관된 수평 간격을 쉽게 적용할 수 있으며, 전체적인 레이아웃 및 요소간의 균형을 효과적으로 유지할 수 있습니다.
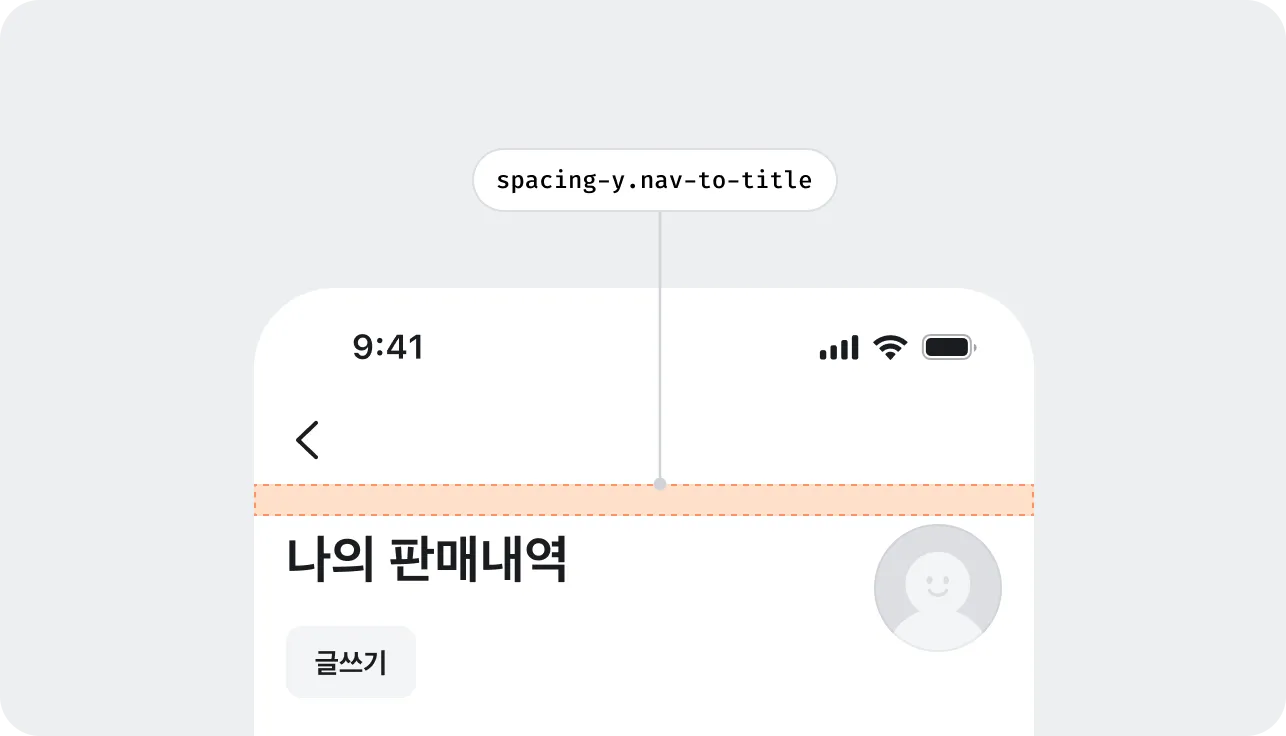
Nav to title
nav-to-title은 네비게이션 바 아래에 위치한 타이틀과 네비게이션 간의 간격을 정의합니다.

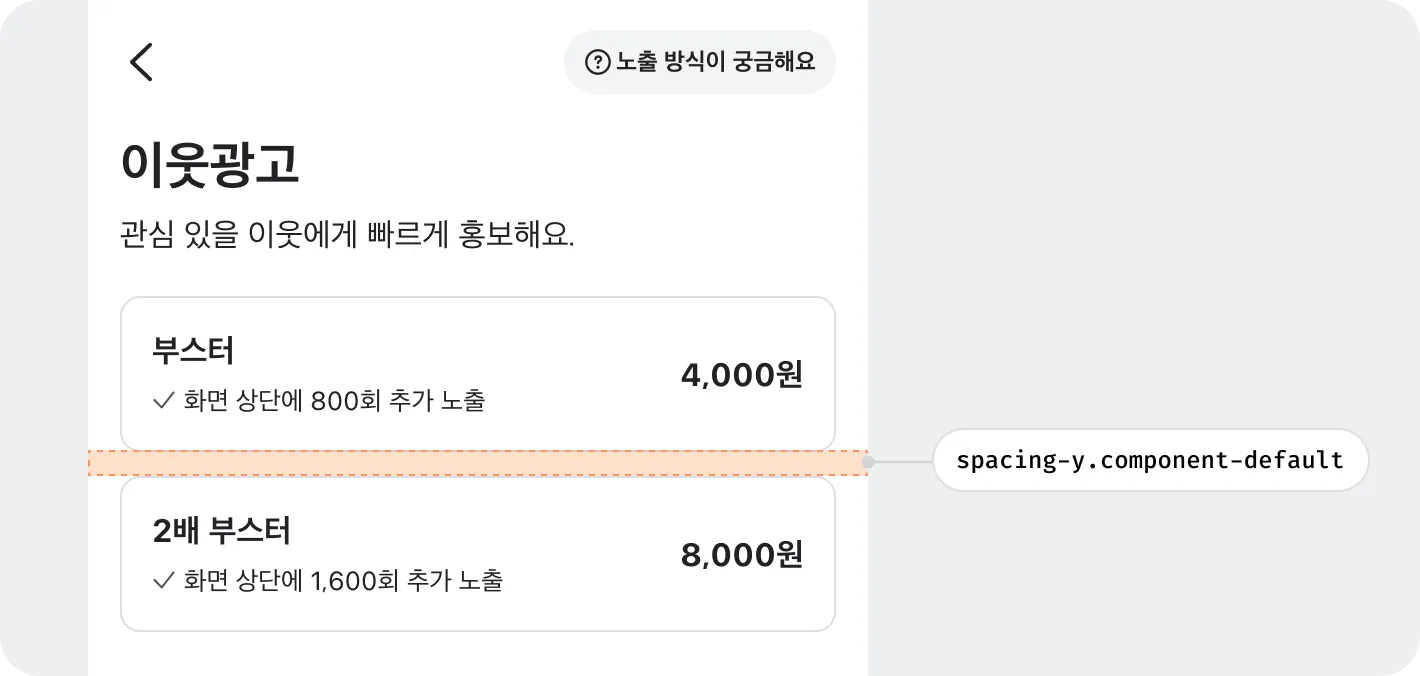
Component default
component-default는 디자인 시스템에서 컴포넌트의 기본 간격을 정의하는 토큰입니다.
이는 버튼간의 간격, 카드, 폼 등 다양한 컴포넌트의 내부 요소 간 간격이나 컴포넌트 간의 기본 간격으로 사용되어 디자인의 일관성을 유지하는 데 도움을 줍니다.

Vertical Spacing (수직 간격)
수직 간격은 요소들이 세로로 배치될 때 적용되는 공간을 의미합니다. 이는 레이아웃의 수직적 구조와 리듬을 결정하는 중요한 요소입니다.
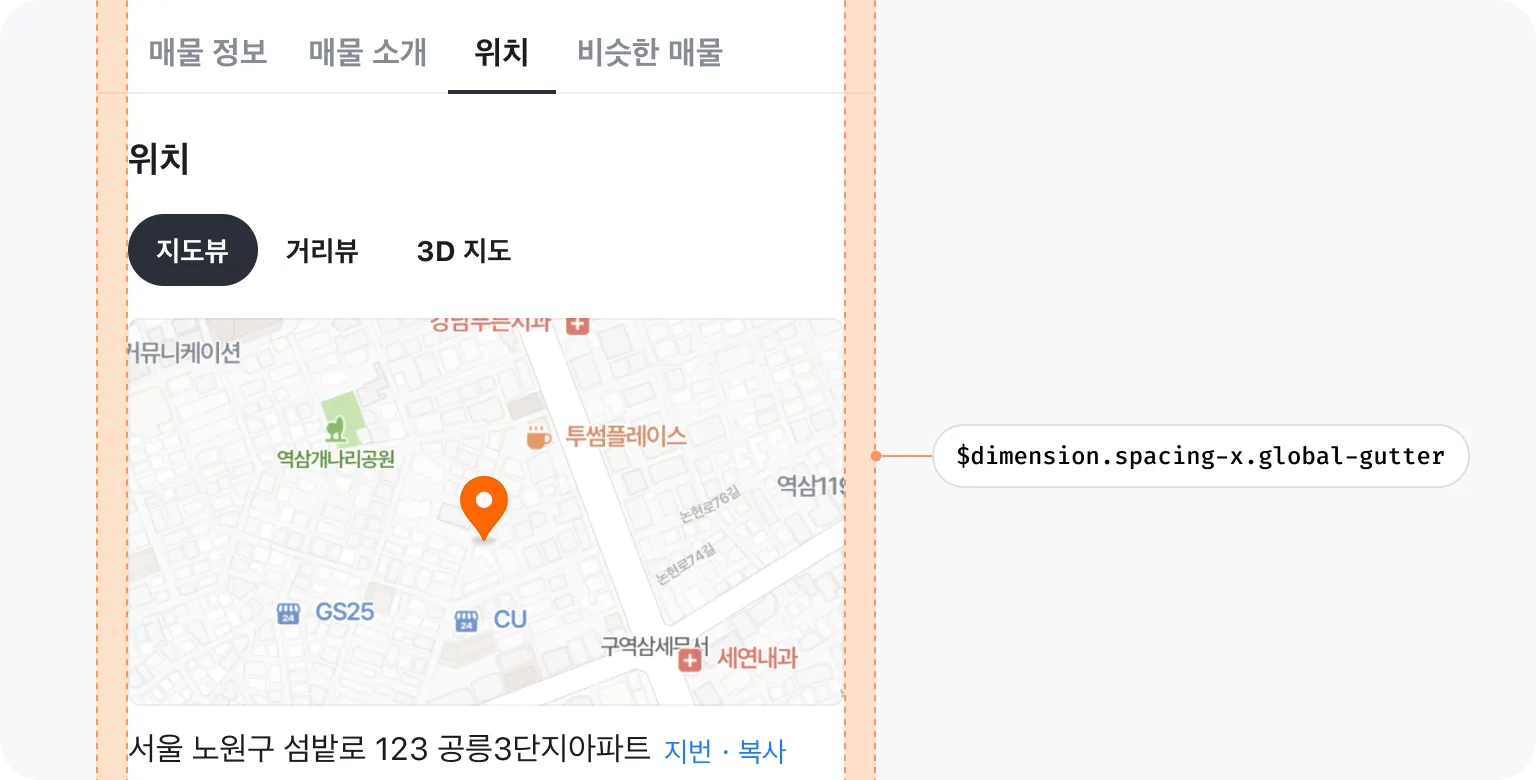
Global Gutter
global-gutter는 모든 서비스에서 화면 가장자리와 콘텐츠 사이의 간격을 일정하게 유지함으로써 디자인의 일관성을 확보하고, 사용자 경험을 향상시키는 핵심 간격입니다.
이를 통해 반응형 디자인 및 다양한 UI 컴포넌트 간의 균형 잡힌 간격 조정이 가능합니다.

Spacing Tokens
| 이름 | 값 |
|---|---|
2px | |
4px | |
6px | |
8px | |
10px | |
12px | |
14px | |
16px | |
18px | |
20px | |
24px | |
28px | |
32px | |
36px | |
40px | |
48px | |
52px | |
56px | |
64px | |
$dimension.spacing-x.between-chips Chip 사이의 수평 간격에 사용합니다. | |
$dimension.spacing-x.global-gutter 화면 전체에 적용되는 기본 수평 padding 값입니다. | |
$dimension.spacing-y.component-default 컴포넌트 간 수직 간격 토큰이 정의되지 않은 컴포넌트 사이의 수직 간격에 사용합니다. | |
$dimension.spacing-y.nav-to-title Top Navigation과 Page Title 사이의 간격입니다. | |
$dimension.spacing-y.screen-bottom 화면 하단의 여백입니다. | |
$dimension.spacing-y.between-text 텍스트 요소 간의 수직 간격입니다. |
Last updated on